您好,登录后才能下订单哦!
这篇文章主要介绍了javascript怎样实现create方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1. 背景
项目使用 easyui + jquery作为前端框架,之前基本上是些后端代码设计,前端涉略仅限于应用。
项目js是之前部门领导写的一个框架,使用面向过程方法进行编码,前端代码耦合较深,修改起来捉襟见肘。
希望以统一方式对jquery代码进行设计管理,有必要对jquery源码有一定程度了解。
理解代码最好的方式,本人感觉应该是造简化版轮子。大致理解原型链之后,本文参考引用博文时限一个create函数。
2. 实现

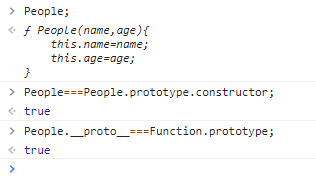
构造函数的constructor属性在声明以后自动赋值为自身,同时People的__proto__属性赋值为Function.prototype。

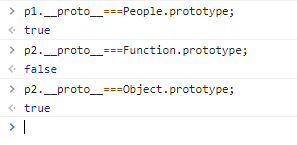
使用new方式和Function.call方式创建的对象在原型上存在区分。

new方式对象__proto__属性指向其构造函数prototype对象,Function.call方式对象__proto__属性指向Object的prototype对象。
因此Function.call()方式创建对象只要修改__proto__属性指向,私认为等价于new方式创建对象,代码如下。
function create(){
// 1. 创建一个空对象
let obj = {};
// 2. 获取构造函数
let constructor = [].shift.call(arguments);
// 3. 链接到原型
obj.__proto__ = constructor.prototype;
// 4. 绑定this值
let result = constructor.apply(obj, arguments);
// 5. 返回新对象
return typeof result==='object' ? result : obj;
}调用方式为
var people = create(People,'Bob',22);
感谢你能够认真阅读完这篇文章,希望小编分享的“javascript怎样实现create方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。