您好,登录后才能下订单哦!
使用微信js-sdk怎么实现一个录音功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
需求描述
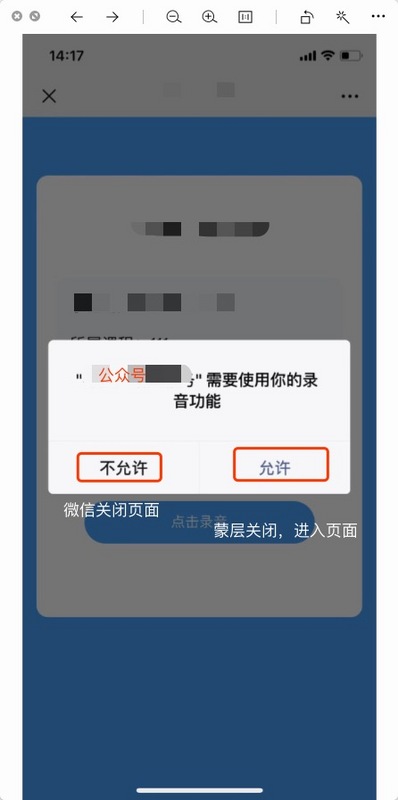
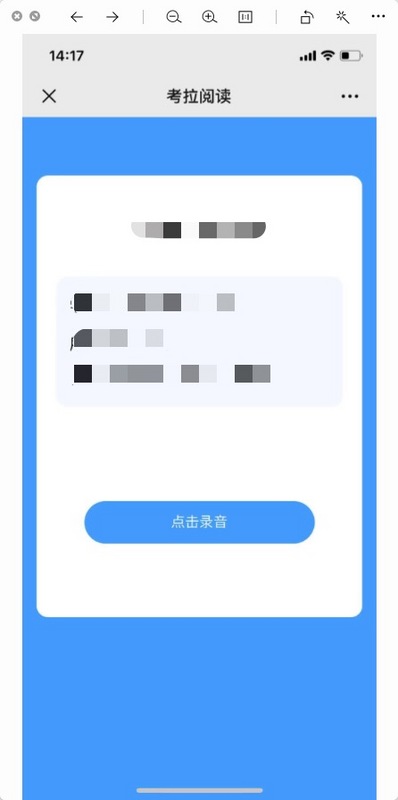
制作一个H5页面,打开之后可以录音,并将录音文件提交至后台





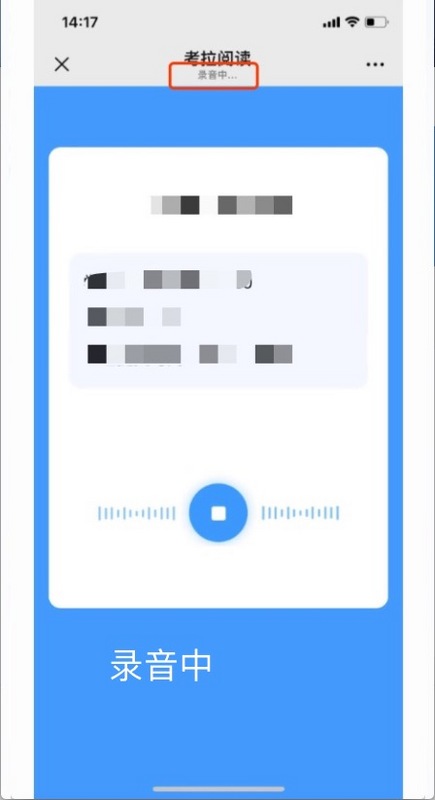
微信录音最长时长为1min
微信官方文档--音频接口
代码如下
// isVoice: 0-未录音 1-录音中 2-录完音
// 点击录音/录音中 按钮展示
<div class="vm-voice-box" v-show="isVoice < 2">
<p v-show="!isVoice" @click="voiceStart">点击录音</p>
<img v-show="isVoice" @click="voiceEnd" src="../../xxx/ico-voice.png" alt="">
</div>
// isListen // 0-未试听/试听结束 1-试听中 2-暂停试听
// 录完音 按钮展示
<div class="vm-voice-player" v-show="isVoice == 2">
<div class="vm-vp-button">
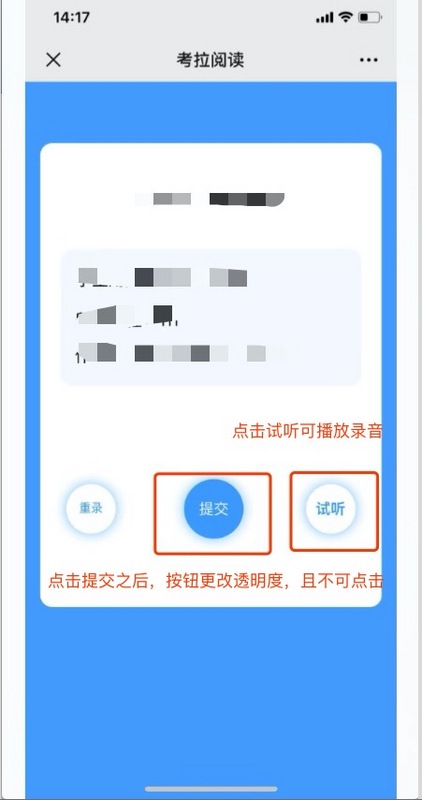
<p class="vm-vp-revoice" @click="openMask(0)">重录</p>
<p class="vm-vp-submit" :class="{'vm-vp-no-submit' : isSubmit}" @click="openMask(1)">提交</p>
<p class="vm-vp-pause" v-show="!isListen" @click="play">试听</p>
<p class="vm-vp-pause" v-show="isListen==1" @click="pause">| |</p>
<p class="vm-vp-pause vm-vp-border" v-show="isListen==2" @click="play"> ▶ </p>
</div>
</div>
data() {
return {
id: '',
startTime: 0,
recordTimer: null,
localId: '', // 录音本地id
serverId: '', // 录音微信服务id
showMask: false,
tip: 1, //提交 0- 重录
isVoice: 0, // 0-未录音 1-录音中 2-录完音
isListen: 0, // 0-未试听/试听结束 1-试听中 2-暂停试听
data1: 0,
work: {},
isPlay: false, // 是否播放
isSubmit: false, // 是否已提交
}
}
// 微信配置
getConfig() {
let _url = encodeURIComponent(window.location.href)
// 后台提供接口,传入当前url(返回基础配置信息)
voiceApi.wechatConfig(_url)
.then(res => {
if (res.data.code == 200) {
wx.config({
debug: false,
appId: res.data.content.appid,
timestamp: res.data.content.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.content.nonceStr, // 必填,生成签名的随机串
signature: res.data.content.signature, // 必填,签名
// 需要授权的api接口
jsApiList: [
'startRecord', 'stopRecord', 'onVoiceRecordEnd', 'uploadVoice', 'downloadVoice', 'playVoice', 'pauseVoice', 'onVoicePlayEnd'
]
}) wx.ready( () => {
wx.onVoiceRecordEnd({
// 录音时间超过一分钟没有停止的时候会执行 complete 回调
complete: function (res) {
_this.isVoice = 2
_this.localId = res.localId;
}
})
})
}
})
},
// 开始录音
voiceStart(event) {
let _this = this
event.preventDefault()
// 延时后录音,避免误操作
this.recordTimer = setTimeout(function() {
wx.startRecord({
success: function() {
_this.startTime = new Date().getTime()
_this.isVoice = 1
},
cancel: function() {
_this.isVoice = 0
}
})
}, 300)
},
// 停止录音
voiceEnd(event) {
this.isVoice = 2
let _this = this
event.preventDefault()
// 间隔太短
if (new Date().getTime() - this.startTime < 300) {
this.startTime = 0
// 不录音
clearTimeout(this.recordTimer)
} else {
wx.stopRecord({
success: function(res) {
// 微信生成的localId,此时语音还未上传至微信服务器
_this.localId = res.localId
},
fail: function(res) {
console.log(JSON.stringify(res))
}
})
}
},
// 试听
tryListen() {
let _this = this
wx.playVoice({
localId: _this.localId // 需要播放的音频的本地ID,由stopRecord接口获得
})
console.log('试听。。。')
wx.onVoicePlayEnd({ // 监听播放结束
success: function (res) {
console.log('试听监听结束')
_this.isListen = 0
}
});
},
// 试听停止
tryStop() {
let _this = this
wx.pauseVoice({
localId: _this.localId // 需要停止的音频的本地ID,由stopRecord接口获得
})
},
// 处理录音数据
voiceHandle() {
let _this = this
wx.uploadVoice({
localId: this.localId, // 需要上传的音频的本地ID,由stopRecord接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
// 微信语音已上传至 微信服务器并返回一个服务器id
_this.serverId = res.serverId; // 返回音频的服务器端ID
_this.upVoice()
}
})
},
// 自己后台上传接口
upVoice() {
let data = {
id: this.id,
serviceId: this.serverId
}
voiceApi.upVoice(data)
.then(res => {
if(res.data.code == 200) {
// !! todo 隐藏loading
this.isSubmit = true
this.$Message.message('提交成功')
this.closeMask()
} else {
this.$Message.message(res.data.message)
}
})
.catch(err => {
console.log(err)
})
},1. 微信jsdk配置
2. 调取微信录音开始方法 wx.startRecord
3. 调取微信录音结束方法 wx.stopRecord
成功后返回一个本地音频id localId
⚠️ 如果不调用录音结束方法,待录音1min后自动结束,需要wx.onVoiceRecordEnd 监听录音结束
4. 上传录音至微信服务器 wx.uploadVoice
返回serverId
⚠️ 微信存储时间有限,有效期3天
⚠️ 目前多媒体文件下载接口的频率限制为10000次/天,如需要调高频率,请登录微信公众平台,在开发 - 接口权限的列表中,申请提高临时上限。
5. 调取自己后台上传至自己服务器
这部可以看做,将 serverId 传给自己的服务器,然后自己服务器调微信提供的接口去下载(serverId)至自己服务器存储
看完上述内容,你们掌握使用微信js-sdk怎么实现一个录音功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。