您好,登录后才能下订单哦!
这篇文章主要为大家展示了“如何解决vue初始化项目时一直卡在Project description上的问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决vue初始化项目时一直卡在Project description上的问题”这篇文章吧。
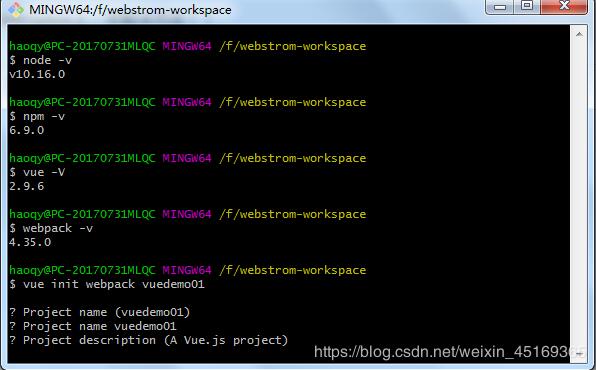
最近初学vue,但是项目初始化就进行不下去了。

如上图所示,初始化项目时一直卡在项目描述上,直接回车无响应,文字也无法输入。
已定位出原因:vue版本不对!!
解决方法:将2.9.6的版本升级到3.0以上
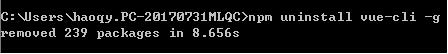
1、npm uninstall -g vue-cli 卸载掉旧版本;

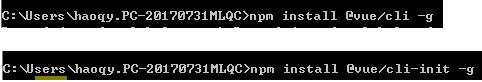
2、npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli。

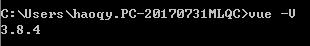
升级后版本:

注意:3.0以上版本的vue-cli的名称已经改为了 @vue/cli 。
再次去初始化项目,没在卡住了:

以上是“如何解决vue初始化项目时一直卡在Project description上的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。