您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
数据是用ThinkPHP5操作

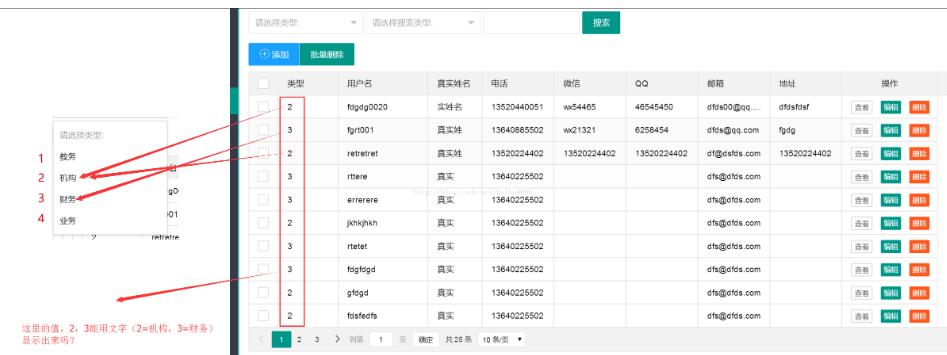
类型是固定4个,
用layui templet - 自定义模板 方法一:
{field:'type', title: '类型', width: 200, templet: '#titleTpl'}
<script type="text/html" id="titleTpl">
if({{d.type}}=='2'){机构}else if({{d.type}}=='3'){财务}
</script>
其它方法二:(ThinkPHP5读数据)
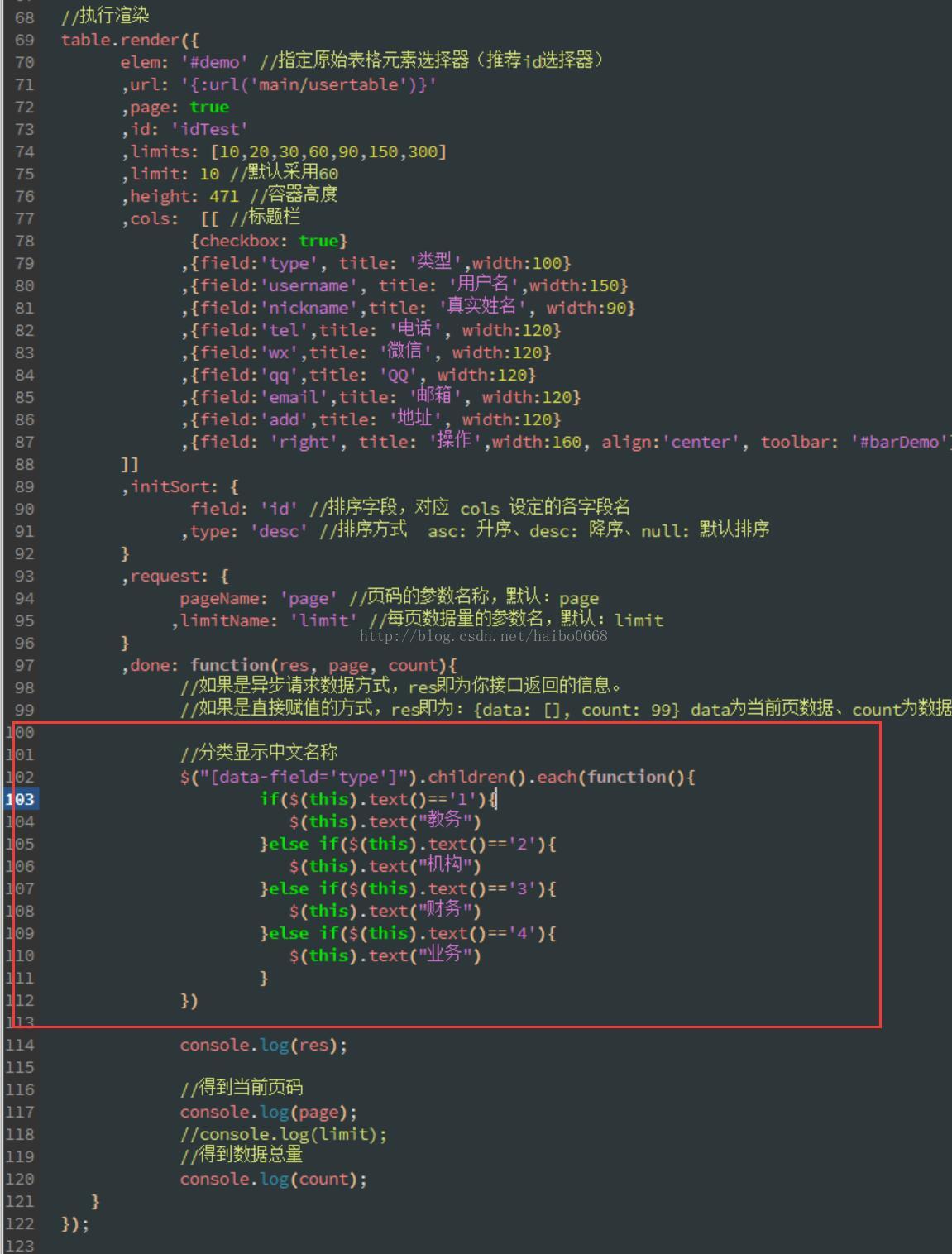
//分类显示中文名称
$("[data-field='type']").children().each(function(){
if($(this).text()=='1'){
$(this).text("教务")
}else if($(this).text()=='2'){
$(this).text("机构")
}else if($(this).text()=='3'){
$(this).text("财务")
}else if($(this).text()=='4'){
$(this).text("业务")
}
})

代码:
<script>
layui.use(['laypage', 'table', 'element', 'layer'], function () {
var table = layui.table;
layer = layui.layer;
laypage = layui.laypage;
element = layui.element;
//执行渲染
table.render({
elem: '#demo' //指定原始表格元素选择器(推荐id选择器)
,url: '{:url('main/usertable')}'
,page: true
,id: 'idTest'
,limits: [10,20,30,60,90,150,300]
,limit: 10 //默认采用60
,height: 471 //容器高度
,cols: [[ //标题栏
{checkbox: true}
,{field:'type', title: '类型',width:100}
,{field:'username', title: '用户名',width:150}
,{field:'nickname',title: '真实姓名', width:90}
,{field:'tel',title: '电话', width:120}
,{field:'wx',title: '微信', width:120}
,{field:'qq',title: 'QQ', width:120}
,{field:'email',title: '邮箱', width:120}
,{field:'add',title: '地址', width:120}
,{field: 'right', title: '操作',width:160, align:'center', toolbar: '#barDemo'}
]]
,initSort: {
field: 'id' //排序字段,对应 cols 设定的各字段名
,type: 'desc' //排序方式 asc: 升序、desc: 降序、null: 默认排序
}
,request: {
pageName: 'page' //页码的参数名称,默认:page
,limitName: 'limit' //每页数据量的参数名,默认:limit
}
,done: function(res, page, count){
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
//分类显示中文名称
$("[data-field='type']").children().each(function(){
if($(this).text()=='1'){
$(this).text("教务")
}else if($(this).text()=='2'){
$(this).text("机构")
}else if($(this).text()=='3'){
$(this).text("财务")
}else if($(this).text()=='4'){
$(this).text("业务")
}
})
console.log(res);
//得到当前页码
console.log(page);
//console.log(limit);
//得到数据总量
console.log(count);
}
});
//监听表格复选框选择
table.on('checkbox(demo)', function(obj){
console.log(obj)
});
//监听工具条
table.on('tool(demo)', function(obj){
var data = obj.data;
if(obj.event === 'detail'){
layer.msg('ID:'+ data.id + ' ,姓名:'+ data.nickname );
} else if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del();
id= data.id;
datatablename="manage";
layer.close(index);
$.ajax({
url:'{:url('main/del')}',
type:"post",
data:{id:id,datatablename:datatablename},
async:true,
success:function(data){
if(data[0]==1){
layer.msg('成功!');
table.reload('idTest');//重新加载表格数据
}else{
layer.msg('失败!'+data[1]);
}
},
error:function(){
layer.msg('页面跳转失败!');
}
});
});
} else if(obj.event === 'edit'){
//修改
//layer.alert(JSON.stringify(data.id))
layer.ready(function(){
layer.open({
type: 2,
title: '修改',
maxmin: true,
area: ['750px', '600px'],
content: '{:url('main/edituser')}?id='+data.id,
cancel: function(){ //刷新网页
table.reload('idTest');//重新加载表格数据
}
});
});
}
});
var $ = layui.$, active = {
delAll: function(){ //批量删除
var checkStatus = table.checkStatus('idTest')
var dataall='';
data = checkStatus.data;
//循环把所有要删除的ID整成12,13,545
for(var i=0;i<checkStatus.data.length;i++){
dataall += data[i].id+",";
}
dataall=dataall.substring(0,dataall.length-1)
//layer.alert(dataall);
layer.confirm('真的删除行么', function(index){
//obj.del();
//id= data.id;
datatablename="manage";
layer.close(index);
$.ajax({
url:'{:url('main/del')}',
type:"post",
data:{id:dataall,datatablename:datatablename},
async:true,
success:function(data){
if(data[0]==1){
layer.msg('成功!');
table.reload('idTest');//重新加载表格数据
}else{
layer.msg('失败!'+data[1]);
}
},
error:function(){
layer.msg('页面跳转失败!');
}
});
});
}
,getCheckLength: function(){ //获取选中数目
var checkStatus = table.checkStatus('idTest')
,data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
}
,isAll: function(){ //验证是否全选
var checkStatus = table.checkStatus('idTest');
layer.msg(checkStatus.isAll ? '全选': '未全选')
},
//搜索
reload: function(){
var demoReload = $('#input-search').val();
table.reload('idTest', {
where: {
sotype: $("#searchtype").val()
,type: $('#searchselect').val()
,key: $('#input-search').val()
}
});
}
};
$('.demoTable .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
以上这篇layui 数据表格 根据值(1=业务,2=机构)显示中文名称示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。