您好,登录后才能下订单哦!
浏览器的简单操作
# 导入webdriver模块
# 创建driver对象,指定Chrome浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问百度
driver.get("http://baidu.com")
driver.get("http://sina.com")
# 后退
driver.back()
# 前进
driver.forward()
# 刷新
driver.refresh()
# 关闭窗口
driver.close()
# 关闭会话,关闭浏览器,关闭chromedriver
driver.quit()
selenium的8种定位方式
6种靠单一的特征来找元素(id, calss_name, tag_name, name, link_text(2))
组合各种特征和关系来找元素(xpath, css)
1.id定位:唯一
find_element_by_id()
2.name定位:不唯一
find_element_by_name()
find_elements_by_name()
3.class定位:不唯一
find_element_by_class()
4.tag_name定位:不唯一
find_element_by_tag_name() # 单数,在DOM页面中,匹配到的第一个元素
find_elements_by_tag_name() # 复数,返回的是一个列表,元素为webElement对象,全部匹配的元素
5.文本匹配:/完全匹配/部分匹配
find_element_by_link_text()
find_element_by_partial_link_text()
Xpath定位:
1.通过自己来定位:
语法://标签名[@属性名=值]
例如:
//*[@id="mCon"]/span # *匹配所有元素
//*[@id="kw"]
2.通过文本来定位:
语法://标签名[text()="值"]
例如:
//h2[(text()= "第20期")] # 完全匹配
//h2[contains(text(), "第20期")] # 部分匹配,包含
3.层级定位:
如果找到的元素有两个或多个完全一样的元素,那么就通过他们不同的父级或父级的父级来定位
/ 绝对定位,单斜杠只能写子级,不能跳级写
// 相对定位,双斜杠可以写子级,子级的子级等等(推荐使用)
举例说明:

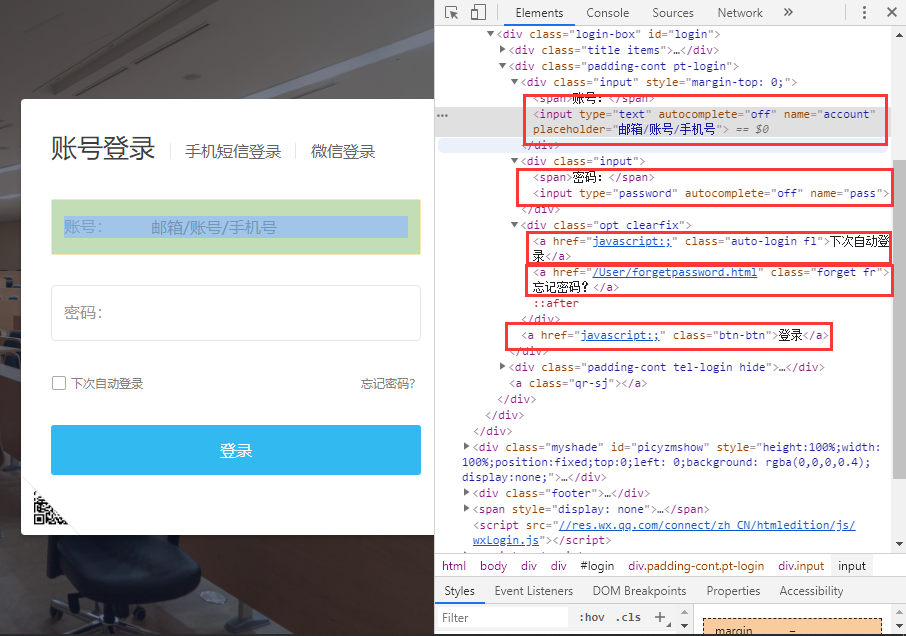
l 输入账号 //div//input[@name="account"] //div[@class="padding-cont pt-login"]//input[@placeholder="邮箱/账号/手机号"] l 输入密码 //div[@class="padding-cont pt-login"]//input[@name="pass"] //div[@class="padding-cont pt-login"]//input[@type="password"] l 下次自动登录 //div[@class="padding-cont pt-login"]//a[text()="下次自动登录"] //div[@class="padding-cont pt-login"]//a[@class="auto-login fl"] l 忘记密码 //div[@class="padding-cont pt-login"]//a[@class="forget fr"] //div[@class="padding-cont pt-login"]//a[text()="忘记密码?"] l 登录按钮 //div[@class="padding-cont pt-login"]//a[@class="btn-btn"] //div[@class="padding-cont pt-login"]//a[text()="登录"]
Xpath轴定位:
含义:通过同级目录来定位元素,叫做轴定位
轴运算:
ancestor:祖先节点,包括父节点
parent:父节点
preceding-sibling:当前元素节点标签之前的所有兄弟节点
following-sibling:当前元素节点标签之后的所有兄弟节点
preceding:当前元素节点标签之前的所有节点(HTML页面先后顺序)
following:当前元素节点标签之后所有的节点(HTML页面先后顺序)
轴定位语法:
/轴名称::标签名称[@属性名=值]
示例:例://div//table//td//preceding::td
应用场景:
页面显示为一个表格样式的数据列,需要通过组合来定位元素
以上就是本次介绍的全部知识点内容,感谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。