жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”Ёvue init webpack дҪ зҡ„йЎ№зӣ®еҗҚз§°еҲқе§ӢеҢ–дёҖдёӘvueзҡ„йЎ№зӣ®
npm install vue-resource http-proxy-middleware vuex koaimport VueResource from 'vue-resource' //з”ЁжқҘиҜ·жұӮжҺҘеҸЈ Vue.use(VueResource) //ејҖеҗҜеҗҺиҜ·жұӮе°ұдјҡд»Ҙapplication/x-www-form-urlencodedдҪңдёәMIME type е°ұеғҸжҷ®йҖҡзҡ„htmlиЎЁеҚ•дёҖж ·пјҢformеҪўејҸдј з»ҷеҗҺеҸ°пјҢиҖҢйқһJSON Vue.http.options.emulateJSON = true;
еңЁmain.jsж–Ү件еҗҢзә§еҲӣе»әдёҖдёӘstoreзҡ„ж–Ү件еӨ№з”ЁжқҘеӯҳж”ҫvuexзҡ„ж–Ү件
еңЁstoreж–Ү件еӨ№дёӯеҲӣе»әдёҖдёӘindex.jsзҡ„ж–Ү件пјҲvueеңЁжҹҘжүҫж—¶дјҡиҮӘеҠЁжҹҘжүҫиҝҷдёӘж–Ү件пјү,еңЁж–Ү件дёӯеҲӣе»әstoreе®һдҫӢ并еҜјеҮә
import Vue from 'vue'
import VueX from 'vuex'
import actions from './actions' //иҝҷйҮҢдёәдәҶеҸҜжү©еұ•жҖ§пјҢжүҖд»ҘеҚ•зӢ¬еҲӣе»әдёҖдёӘж–Ү件用жқҘеӯҳж”ҫиҜ·жұӮж–№жі•
Vue.use(VueX);
//иҜ·жұӮд№Ӣ甬йҒ“actionsжүҖд»ҘеҸӘеҜје…ҘдәҶactions
export default new VueX.Store({
actions
});
еңЁstoreж–Ү件еӨ№дёӯеҲӣе»әдёҖдёӘactions.jsзҡ„ж–Ү件用жқҘеӯҳж”ҫиҜ·жұӮж–№жі•

й…ҚзҪ®иҜ·жұӮд»ЈзҗҶ
еңЁconfigж–Ү件еӨ№дёӢйқўеҲӣе»әдёҖдёӘhost.jsж–Ү件用жқҘеӯҳж”ҫејҖеҸ‘гҖҒжөӢиҜ•гҖҒз”ҹдә§зҡ„иҜ·жұӮең°еқҖip

еңЁж–Ү件дёӯдҪ еҸҜд»Ҙж №жҚ®жқЎд»¶жқҘй…ҚзҪ®еҲ°еә•жҳҜејҖеҸ‘иҝҳжҳҜжөӢиҜ•жҲ–иҖ…жҳҜжӯЈејҸзҺҜеўғ
let HostType = 0; //з”ЁжқҘеҲӨж–ӯеҪ“еүҚжҳҜд»Җд№ҲзҺҜеўғ
let Host = {}; //з”ЁжқҘеӯҳеӮЁеҪ“еүҚзҺҜеўғзҡ„иҜ·жұӮip
if (HostType == 0) {
Host = { //еҜ№иұЎеҶ…зҡ„еӯ—ж®өеҸҜд»ҘиҮӘе®ҡд№үеҰӮжһңж•ҙдёӘйЎ№зӣ®еҸӘжңүдёҖдёӘеҗҺеҸ°ең°еқҖеҸӘйңҖиҰҒдёҖдёӘеӯ—ж®өе°ұеҸҜд»Ҙпјӣ
api: "127.0.0.1:9000",
base: "",
fileUp: ""
}
} else if (HostType == 1) {
Host = {
...
}
} else if (HostType == 2) {
Host = {
...
}
}
module.exports = Host;
еңЁconfigж–Ү件еӨ№дёӢйқўеҲӣе»әдёҖдёӘproxy-table.jsж–Ү件用жқҘеӯҳж”ҫд»ЈзҗҶзҡ„й…ҚзҪ®
const HOST = require("./HOST.js");
module.exports = {
//жҺҘеҸЈд»ЈзҗҶ
"/api/text": {
target: HOST.api, //йңҖиҰҒд»ЈзҗҶеҲ°йӮЈдёӘең°еқҖ
changeOrigin: true //жҳҜеҗҰи·Ёеҹҹ
},
"/api/demo": {
target: HOST.api,
changeOrigin: true
}
}
еңЁconfigж–Ү件еӨ№дёӢйқўеҲӣе»әдёҖдёӘproxy-middleware.jsеҮӯеҖҹд»ЈзҗҶе’ҢжіЁеҶҢ
//еҜје…ҘжҸ’件
const proxyMiddleware = require("http-proxy-middleware");
//еҜје…Ҙд»ЈзҗҶзҡ„й…ҚзҪ®
const proxyTable = require("./proxy-table");
//жӢҝеҮәй…ҚзҪ®д»ЈзҗҶзҡ„жүҖжңүеҢ№й…Қзҡ„еӯ—ж®ө
const proxyContext = Object.keys(proxyTable); // ["/api/text","/api/demo"]
module.exports = () => {
//еҲӣе»әдёҖдёӘй»ҳи®Өзҡ„й…ҚзҪ®еҜ№иұЎ
const defautOptions = {
changeOrigin: true,
secure: false
}
//дёәд»Җд№Ҳreturnзҡ„жҳҜдёҖдёӘasyncзҡ„ж–№жі•жҳҜеӣ дёәиҜ·жұӮд»ЈзҗҶжҳҜйҖҡиҝҮжңҚеҠЎеҷЁиҝӣиЎҢд»ЈзҗҶзҡ„еңЁеҗҜеҠЁи„ҡжң¬дёӯдјҡдҪҝз”ЁkoaжЎҶжһ¶жқҘжіЁеҶҢиҝҷдёӘдёӯй—ҙ件
return async (ctx, next) => { //ctxе’ҢnextйғҪжҳҜkoaжЎҶжһ¶дёӯй—ҙ件иҮӘеёҰзҡ„еҸӮж•°
for (let context of proxyContext) { //еҫӘзҺҜжҲ‘们жӢҝеҲ°зҡ„keysж•°з»„
if (ctx.url.startsWith(context)) { //еҲӨж–ӯеҪ“еүҚиҜ·жұӮзҡ„urlдёӯжҳҜдёҚжҳҜд»ҘжӢҝеҲ°зҡ„keysж•°з»„дёӯзҡ„жҹҗдёӘеҖјејҖеӨҙзҡ„
ctx.respond = false; //з»•ејҖkoaжЎҶжһ¶зҡ„еҶ…зҪ®responseеӨ„зҗҶ
let options = proxyTable[context];
//еҰӮжһңжӢҝеҸ–еҲ°зҡ„зӣҙжҺҘжҳҜIPең°еқҖе°ұиөӢеҖјз»ҷй…ҚзҪ®еҜ№иұЎ
if (typeof options === 'string') {
options = {
target: options
}
}
//дҪҝз”ЁObject.assign()ж–№жі•еҗҲ并дёӨдёӘеҜ№иұЎ
options = Object.assign({},defautOptions,options);
//е°ҶжҜҸдёҖдёӘд»ЈзҗҶйғҪжіЁеҶҢ,иҝҷйҮҢеҝ…йЎ»returnдёҖдёӘиҮӘжү§иЎҢеҮҪж•°еҗҰеҲҷд»ЈзҗҶдёҚдјҡи®ҫзҪ®жҲҗеҠҹ
proxyMiddleware(context,options)(ctx.req,ctx.res, next);
}
}
await next();
}
}
еңЁйЎ№зӣ®зҡ„жӣҙзӣ®еҪ•дёӯеҲӣе»әдёҖдёӘжңҚеҠЎеҗҜеҠЁзҡ„ж–Ү件и„ҡжң¬еҗҚеӯ—иҮӘе®ҡд№ү
//еңЁи„ҡжң¬ж–Ү件дёӯеҜје…ҘжҲ‘们йңҖиҰҒзҡ„жЎҶжһ¶е’Ңд»ЈзҗҶй…ҚзҪ®ж–Ү件
const Koa = require("koa"); //жүҖз”Ёзҡ„жЎҶжһ¶
const proxy = require("./config/proxy-middleware"); //еҲҡжүҚеҲӣе»әзҡ„д»ЈзҗҶй…ҚзҪ®ж–Ү件
//еҲӣе»әдёҖдёӘжңҚеҠЎ
const app = new Koa();
//е°Ҷд»ЈзҗҶжҸ’件注еҶҢеҲ°жңҚеҠЎдёҠ
app.use(proxy()); //еӣ дёәжҲ‘们еҜјеҮәзҡ„жҳҜдёҖдёӘж–№жі•жүҖд»ҘйңҖиҰҒдҪҝз”Ёи°ғз”Ёзҡ„ж–№ејҸжіЁеҶҢ
//еҗҜеҠЁжңҚеҠЎ
app.listen(9000,() => {
console.log("server running at http://127.0.0.1:9000");
});
//еҜ№koaжЎҶжһ¶дёҚжҳҜзҶҹжӮүзҡ„еҸҜд»ҘдҪҝз”ЁexpressжЎҶжһ¶ еҰӮжһңдҪҝз”ЁexpressжЎҶжһ¶жӢҝд»ЈзҗҶе°ұдёҚз”ЁдҪҝз”ЁеүҚйқўйӮЈж ·еӨҚжқӮзҡ„еҶҷжі•дәҶ
const express = require("express");
const proxy = require("http-proxy-middleware");
const app = express();
app.use(express.static("dist/"));
app.use("/all", proxy({
target: "http://127.0.0.1:3000",
changeOrigin: true,
}))
app.listen(9000, (err) => {
if (err) return console.log(err);
console.log("app as running at http://127.0.0.1:9000");
})
д»ЈзҗҶй…ҚзҪ®еҘҪд»ҘеҗҺе°ұеҸҜд»ҘеҶҷиҜ·жұӮж–№жі•дәҶ,еңЁеҲӣе»әеҘҪзҡ„storeж–Ү件еӨ№дёӢйқўзҡ„actionsж–Ү件йҮҢзј–еҶҷиҜ·ж–№жі•
//еҜје…ҘVue
import Vue from "vue"
export default {
//жөӢиҜ•жҺҘеҸЈ
testInterface({},postdata) {
//postdataжҳҜдҪ и°ғз”Ёзҡ„ж—¶еҖҷдј иҝҮжқҘзҡ„еҸӮж•°еҸҜд»Ҙжӣҙе…·йңҖжұӮжӢјжҺҘжҺҘеҸЈ
//let ipstr = `/api/text?id=${postdata.id}`;
//return Vue.http.get(ipstr,{}).then(response => {
return Vue.http.get("/api/text",{}).then(response => {
if (response.status == 200) {
return new Promise(response.body);
} else {
return new Promise(response.data.message);
}
})
}
}
жөӢиҜ•д»ЈзҗҶжҳҜеҗҰжҲҗеҠҹ
<div id="app"> <button @click="clickF">жҢүй’®</button> </div>
йҰ–е…ҲеңЁscriptж ҮзӯҫйҮҢйқўе°ҶvuexеҜје…ҘиҝӣжқҘ
import {mapActions} from "vuex";
еңЁmethodsдёӯеҲӣе»әдёҖдёӘж–№жі•з”ЁжқҘеҸ‘йҖҒиҜ·жұӮ,并еңЁmethodsзҡ„жңҖдёӢйқўдҪҝз”Ёз»“жһ„еҮҪж•°е°ҶжҲ‘们еӯҳеңЁvuexдёӯзҡ„иҜ·жұӮж–№жі•жҢүйңҖеҜје…Ҙ
methods: {
clickF() {
this.testInterface().then(data=> {
console.log(data);
})
},
...mapActions(["testInterface"])
}
зӣҙжҺҘдҪҝз”Ёthis.ж–№жі•еҗҚе°ұеҸҜд»Ҙи®ҝй—®еҲ°vuexдёӯзҡ„actionsж–№жі•пјӣиҝҷйҮҢдҪҝз”Ёзҡ„жҳҜиҫ…еҠ©еҮҪж•°пјҢд№ҹеҸҜд»ҘдҪҝз”ЁеҺҹе§Ӣж–№жі•
еңЁз»Ҳз«ҜдёӯдҪҝз”Ёnode еҗҜеҠЁи„ҡжң¬ж–Ү件зҡ„еҗҚз§° жҲ–иҖ…дҪҝз”Ё nodemon еҗҜеҠЁи„ҡжң¬ж–Ү件зҡ„еҗҚз§°

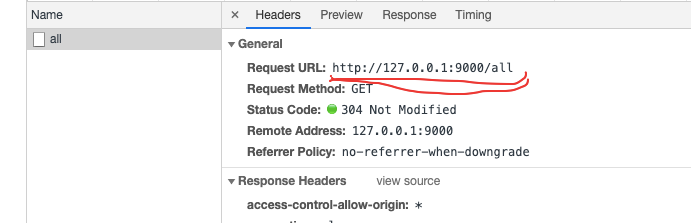
еңЁжөҸи§ҲеҷЁдёӯжү“ејҖжңҚеҠЎзҡ„ең°еқҖзӮ№еҮ»жҲ‘们еҲӣе»әзҡ„жҢүй’®жҹҘзңӢиҜ·жұӮжҺҘеҸЈ

еҸҜд»ҘзңӢеҲ°жҲ‘们зҡ„д»ЈзҗҶжҳҜиҜ·жұӮжҲҗеҠҹзҡ„пјӣзҠ¶жҖҒд№ӢжүҖд»ҘжҳҜ304жҳҜеӣ дёә第дәҢж¬ЎиҜ·жұӮзҡ„ж—¶еҖҷеҰӮжһңиҜ·жұӮжІЎжңүеҸ‘з”ҹж”№еҸҳе°ұдјҡдҪҝз”ЁжөҸи§ҲеҷЁзј“еӯҳпјӣ
дёҠйқўйҒ—з•ҷдәҶдёҖдёӘbugе°ұжҳҜиҝҷдёӘж–№жі•еҸӘйҖӮз”ЁдәҺbuildеҗҺзҡ„йЎ№зӣ®пјӣеңЁејҖеҸ‘дёӯжҜҸж¬ЎйғҪbuildж— з–‘жөӘиҙ№дәҶеҫҲеӨҡж—¶й—ҙпјҢдёӢйқўе°ұжқҘеңЁејҖеҸ‘зҺҜеўғдёӯдҪҝз”ЁжңҚеҠЎеҷЁд»ЈзҗҶзҡ„ж–№ејҸе®ҢжҲҗи·ЁеҹҹиҜ·жұӮ
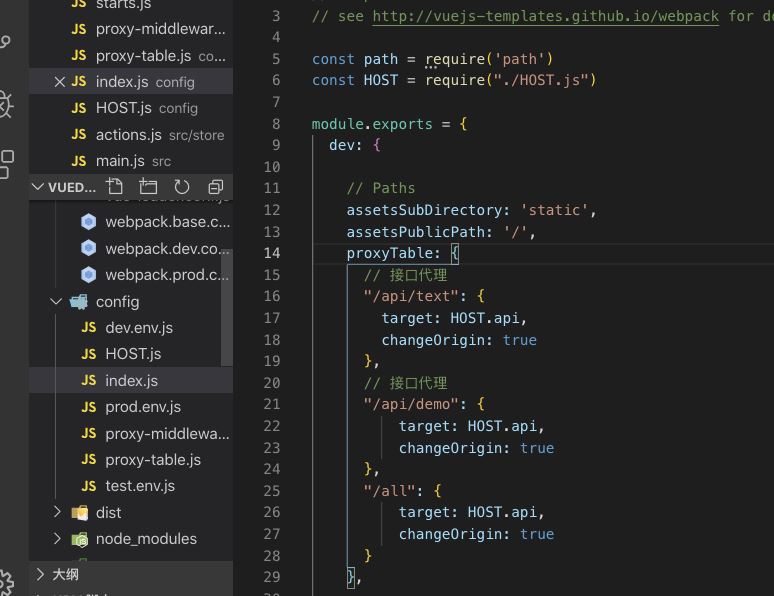
еҰӮжһңжҳҜcliеҲӣе»әзҡ„йЎ№зӣ®зӣҙжҺҘеңЁconfigж–Ү件еӨ№дёӢйқўзҡ„indexж–Ү件дёӯзҡ„proxyTableиҝӣиЎҢж·»еҠ е°ұеҸҜд»ҘдәҶ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ