您好,登录后才能下订单哦!
本篇文章给大家分享的是有关如何在Vue.js中自定义指令,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
自定义指令
自定义指令的注册方法和组件很像,也分全局注册和局部注册,比如注册一个v-focus指令用于在<input>、<textarea>元素初始化时自动获得焦点,共有两种写法:
//全局注册
Vue.directive('focus',{
//指令选项
});
//局部注册
var app = new Vue({
el: '#app',
directive: {
focus: {
//指令选项
}
}
});自定义指令的选项是由几个钩子函数组成的,每个都是可选的。
自定义指令的各个选项如下:
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必在于document中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次,指令与元素解绑时调用。
可以根据需求在不同的钩子函数内完成逻辑代码,例如上面的v-focus,我们希望在元素插入父节点时就调用,那用到的最好是inserted。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>自定义指令</title>
</head>
<body>
<div id="app">
<input type="text" v-focus>
</div>
<script>
Vue.directive('focus',{
inserted: function (el) {
//聚焦元素
el.focus();
}
});
var app = new Vue({
el: '#app'
});
</script>
</body>
</html>
每个钩子函数都有几个参数可用,具体如下:
el: 指令所绑定的元素,可以用来直接操作DOM
binding: 一个对象,包含以下属性:
name:指令名,不包括v-前缀
valule:指令的绑定值,例如v-my-directive=“1 + 1”,value的值是2
oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用
expression:绑定值的字符串形式。例如v-my-directive=“1 + 1”,expression的值是”1 + 1“
arg:传给指令的参数。例如v-my-directive:foo,arg的值是foo
modifiers:一个包含修饰符的对象。例如v-my-directive.foo.bar,修饰符对象modifiers的值是{ foo:true, bar:true}
vnode: Vue编译生成的虚拟节点。
oldVnode: 上一个虚拟节点仅在update和componentUpdated钩子中可用。
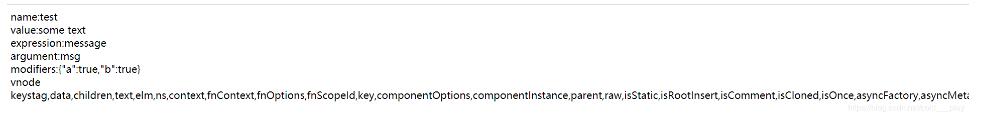
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>自定义指令</title>
</head>
<body>
<div id="app">
<div v-test:msg.a.b="message"></div>
</div>
<script>
Vue.directive('test',{
bind: function (el, binding, vnode) {
var keys = [];
for(var i in vnode){
keys.push(i);
}
el.innerHTML =
'name:' + binding.name + '<br/>' +
'value:' + binding.value + '<br/>' +
'expression:' + binding.expression + '<br/>' +
'argument:' + binding.arg + '<br/>' +
'modifiers:' + JSON.stringify(binding.modifiers) + '<br/>' +
'vnode keys' + keys.join(',');
}
});
var app = new Vue({
el: '#app',
data: {
message: 'some text'
}
});
</script>
</body>
</html>
以上就是如何在Vue.js中自定义指令,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。