您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了countup.js实现数字动态叠加效果的具体代码,供大家参考,具体内容如下

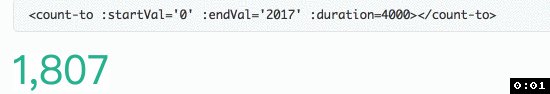
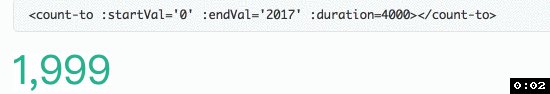
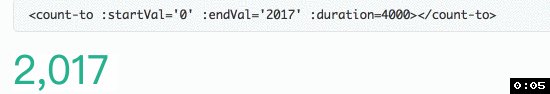
CountUp.js 无依赖的、轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据。尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 startVal 和 endVal 参数判断的。 再加上滚轮事件判断。
可配置的参数:
举例:
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
};
var demo = new CountUp('myTargetElement', 0, 4068, 0, 2.5, options);
if (!demo.error) {
demo.start();
} else {
console.error(demo.error);
安装:
npm i countup.js
在vue中使用:
<template>
<h2><span
ref='countup'
class="text"
></span>
</h2>
</template>
<script>
import { CountUp } from 'countup.js'
export default {
name: 'Countup',
data () {
return {
options: {
startVal: 1000
},
endCount: 2019
}
},
mounted () {
this.initCountUp()
},
methods: {
initCountUp () {
let demo = new CountUp(this.$refs.countup, this.endCount, this.options)
if (!demo.error) {
demo.start()
} else {
console.error(demo.error)
}
}
}
}
</script>
<style lang="less" scoped>
.text {
color: #4d63bc;
font-size: 16px;
}
</style>
演示地址:countUp.js
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。