жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
1гҖҒдёӢиҪҪеҺӢзј©еҢ…пјҢgithubдёӢиҪҪең°еқҖпјҡhttps://github.com/vuejs/vue-devtools

2гҖҒи§ЈеҺӢжӯӨж–Ү件еӨ№
3гҖҒз”Ёе‘Ҫд»ӨжҸҗзӨәз¬ҰжҲ–зј–иҜ‘еҷЁиҝӣе…ҘжӯӨж–Ү件еӨ№
4гҖҒеңЁж–Ү件еӨ№дёӢдҫқж¬ЎиҝҗиЎҢпјҲеҸҜд»ҘеңЁе‘Ҫд»ӨжҸҗзӨәз¬ҰзӘ—еҸЈд№ҹеҸҜеңЁзј–иҜ‘еҷЁдёӯпјүпјҡ
IгҖҒnpm installе®үиЈ…жүҖйңҖиҰҒзҡ„дҫқиө–
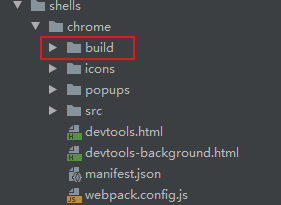
IIгҖҒnpm run buildжһ„е»әпјҲеҰӮжһңжңӘжү§иЎҢжӯӨжӯҘпјҢshells->chromeж–Ү件еӨ№дёӢдјҡзјәе°‘buildж–Ү件еӨ№пјү

5гҖҒеңЁshells->chrome->manifest.jsonж–Ү件дёӯдҝ®ж”№ background дёӢ persistent зҡ„еҖјдёә true

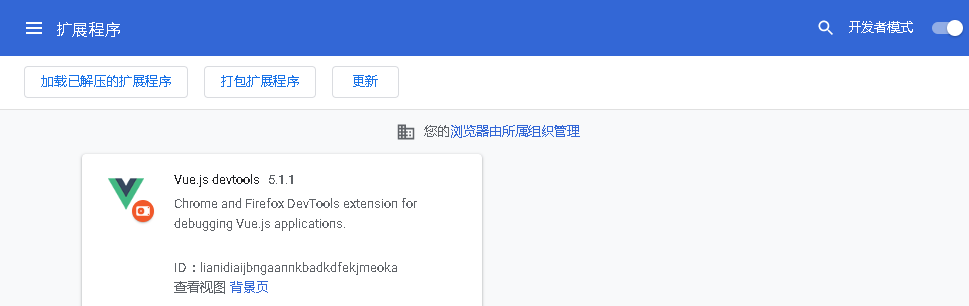
6гҖҒеңЁchromeжөҸи§ҲеҷЁдёӯжүҫеҲ°и®ҫзҪ®->жү©еұ•зЁӢеәҸпјҢ然еҗҺејҖеҗҜејҖеҸ‘иҖ…жЁЎејҸпјҢе°ҶжҸ’件дёӯshellsж–Ү件еӨ№дёӢзҡ„chromeж–Ү件еӨ№зӣҙжҺҘжӢ–еҲ°ејҖеҗҜдәҶејҖеҸ‘жЁЎејҸзҡ„жү©еұ•зЁӢеәҸйЎөйқўпјҢе®ҢжҲҗе®үиЈ…гҖӮ

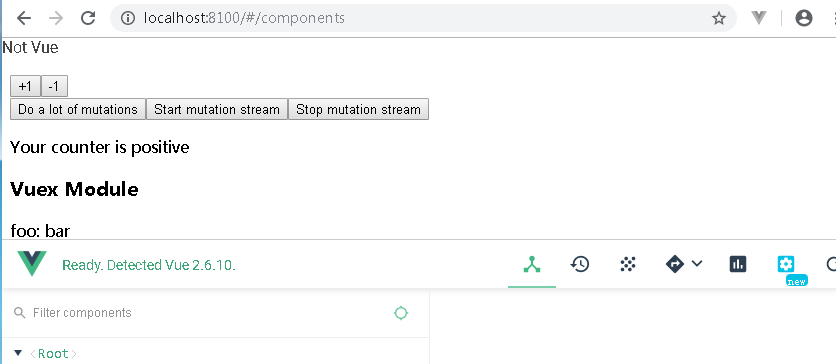
7гҖҒеңЁжҸ’件ж–Ү件зӣ®еҪ•дёӢиҝҗиЎҢnpm run dev,иҮіжӯӨжҸ’件已жҲҗеҠҹе®үиЈ…пјҢжү“ејҖжң¬ең°localhost:8080е°ұеҸҜд»ҘзңӢеҲ°жҸ’件жҲҗеҠҹе®ү装并иҝҗиЎҢгҖӮ

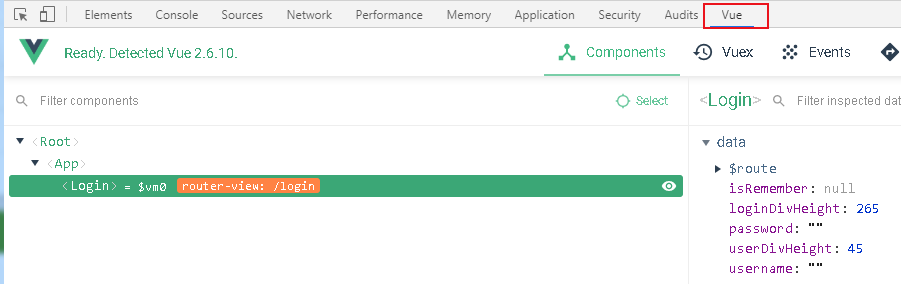
8гҖҒз”ЁchromeжөҸи§ҲеҷЁжү“ејҖжң¬ең°зҡ„е…¶д»–йЎ№зӣ®пјҢе°ұеҸҜд»ҘзңӢеҲ°жөҸи§ҲеҷЁе·ІжҲҗеҠҹзҡ„е®үиЈ…дәҶvue-devtoolsпјҢеҸҜд»Ҙз”ЁжөҸи§ҲеҷЁеҺ»и°ғиҜ•vueйЎ№зӣ®е•ҰгҖӮпјҲжӯӨж—¶дёҚйңҖиҰҒеҶҚеңЁжҸ’件ж–Ү件еӨ№дёӢиҝҗиЎҢnpm run devпјү

д»ҘдёҠе°ұжҳҜжң¬ж¬Ўе…ідәҺvue-devtoolsзҡ„е®үиЈ…е’ҢдҪҝз”Ёзҡ„е…ЁйғЁзҹҘиҜҶзӮ№еҶ…е®№пјҢж„ҹи°ўеӨ§е®¶зҡ„еӯҰд№ е’ҢеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ