您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关WEEX环境搭建的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Weex简介
Weex 是阿里前端技术团队开源额一套跨平台开发方案,能以web的开发体验构建高性能、可扩展的 native 应用,Weex 的页面表示层使用 Vue ,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,Weex和React Native一样是当前流行的跨平台开发框架。Weex的官方地址为:https://weex.apache.org/。Weex最简单的方法是使用 Playground App 和在 dotWe 编写一个 Hello World 的例子,你甚至不需要安装任何的开发环境或编写native代码即可开始一个Weex程序。
环境搭建
开发Weex程序之前,需要先搭建好相关的开发环境,为了同时开发Android和iOS跨平台应用,你需要一台Mac电脑,然后安装一些必要的软件。
Homebrew
Homebrew是Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。安装命令如下:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
需要注意的是,在Max OS X 10.11以上版本中,homebrew在安装软件时可能会碰到/usr/loca目录不可写的权限问题,需要以管理员权限运行。
Node
Weex目前需要NodeJS 6.0或更高版本,Homebrew默认安装的是最新版本,一般都满足要求。
brew install node
安装完node后建议设置npm镜像以加速后面的项目构建过程。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!相关的命令如下:
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
Xcode
要支持 iOS 平台则需要配置 iOS 开发环境,而iOS开发工具使用的是Xcode,除此之外,还需要安装cocoaPods工具。
Android Studio
Android Studio是Android应用程序的开发工具,需要注意的是运行Weex的Android build-tool的版本需要高于23.0.2。
weex-toolkit
weex-toolkit 是官方提供的一个脚手架命令行工具,可以使用它进行 Weex 项目的创建,调试以及打包等功能。安装weex-toolkit的命令如下:
npm install -g weex-toolkit
weexpack
weexpack 是新一代的weex应用工程和插件工程开发套件,是基于weex快速搭建应用原型的利器。可以创建weex应用工程和插件工程,快速打包 weex 应用并安装到手机运行,还可以创建weex插件模版并发布插件到weex应用市场, 使用weexpack 能够方便的在在weex工程和native工程中安装插件。安装weexpack的命令如下:
npm install -g weexpack
工程创建
使用如下的命令创建项目:
weexpack create appName
创建后,Weex的工程的目录结构如下:
.md ├── android.config.json ├── config.xml ├── hooks │ └── README.md ├── ios.config.json ├── package.json ├── platforms // 平台模版目录 ├── plugins // 插件下载目录 │ └── README.md ├── src // 业务代码(we文件)目录 │ └── index.we ├── start ├── start.bat ├── tools │ └── webpack.config.plugin.js ├── web │ ├── index.html │ ├── index.js │ └── js │ └── init.js └── webpack.config.js
需要注意的是,使用上面命令创建的项目是不包含 ios 和 android 工程模版,所以,需要使用如下的命令创建安装依赖,然后再安装Android和iOS的工程模板。
npm install
安装 weex 应用模版
安装 weex 应用模版的模板命令如下,模版会被安装到platforms目录下。iOS平台的安装命令如下:
weexpack platform add ios
Android平台的安装命令如下:
weexpack platform add android
安装完成之后,会在platforms目录下看到如下的目录结构:
├── platforms │ ├── ios │ └── android
编写Hello Word程序
打开/src/index.vue的文件,并将默认内容替换为如下的代码:
<template>
<div class="wrapper" @click="update">
<image :src="logoUrl" class="logo"></image>
<text class="title">Hello {{target}}</text>
<text class="desc">Now, let's use vue to build your weex app.</text>
</div>
</template>
<style>
.wrapper { align-items: center; margin-top: 120px; }
.title { padding-top:40px; padding-bottom: 40px; font-size: 48px; }
.logo { width: 360px; height: 156px; }
.desc { padding-top: 20px; color:#888; font-size: 24px;}
</style>
<script>
export default {
data: {
logoUrl: 'http://img1.vued.vanthink.cn/vued08aa73a9ab65dcbd360ec54659ada97c.png',
target: 'World'
},
methods: {
update: function (e) {
this.target = 'Weex'
console.log('target:', this.target)
}
}
}
</script>关于Weex更多的语法规则,可以参考开发手册。
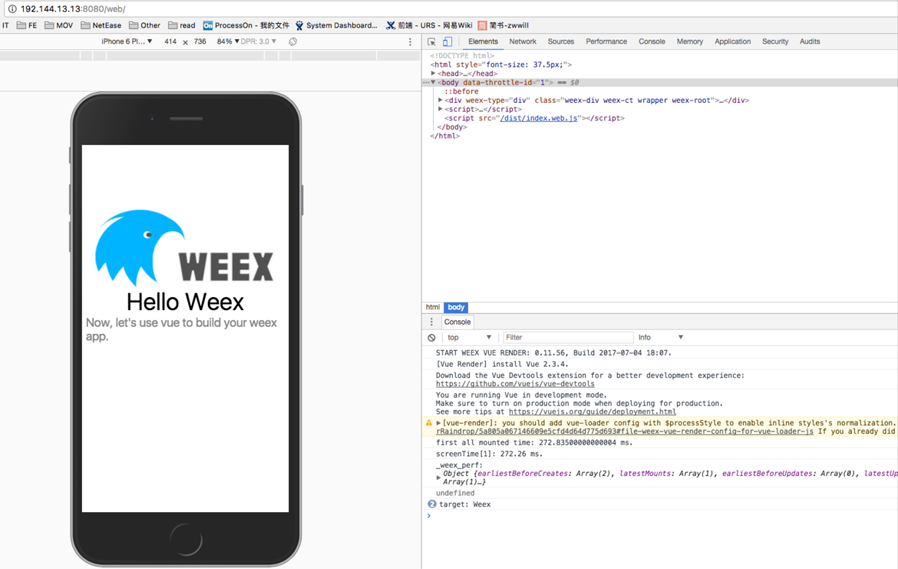
运行
对于Web平台,执行如下的命令:
npm run build npm run dev & npm run serve

或者使用如下命令执行单页调试:
weex src/index.vue
真机和虚拟机运行
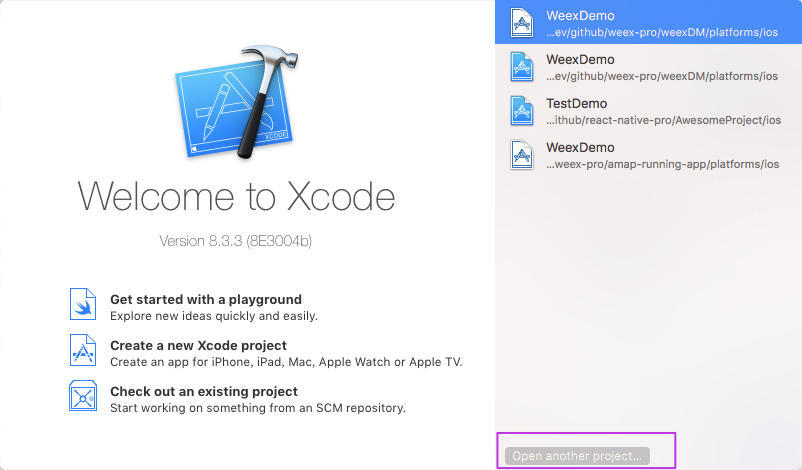
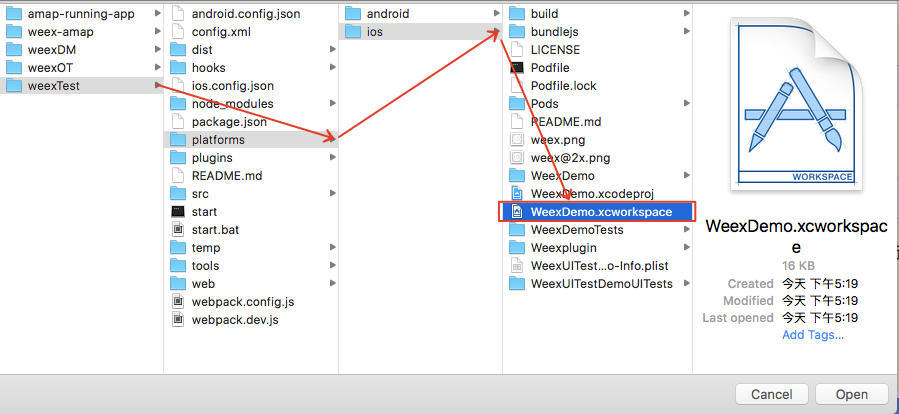
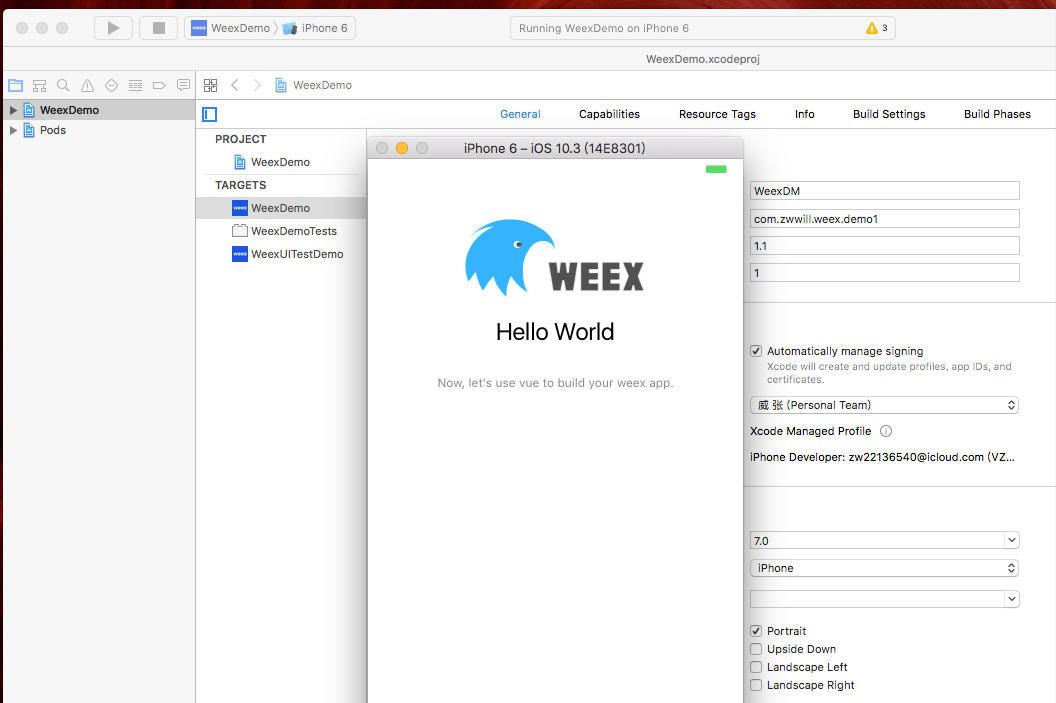
使用Xcode打开WEEX项目的ios目录,如下图所示:


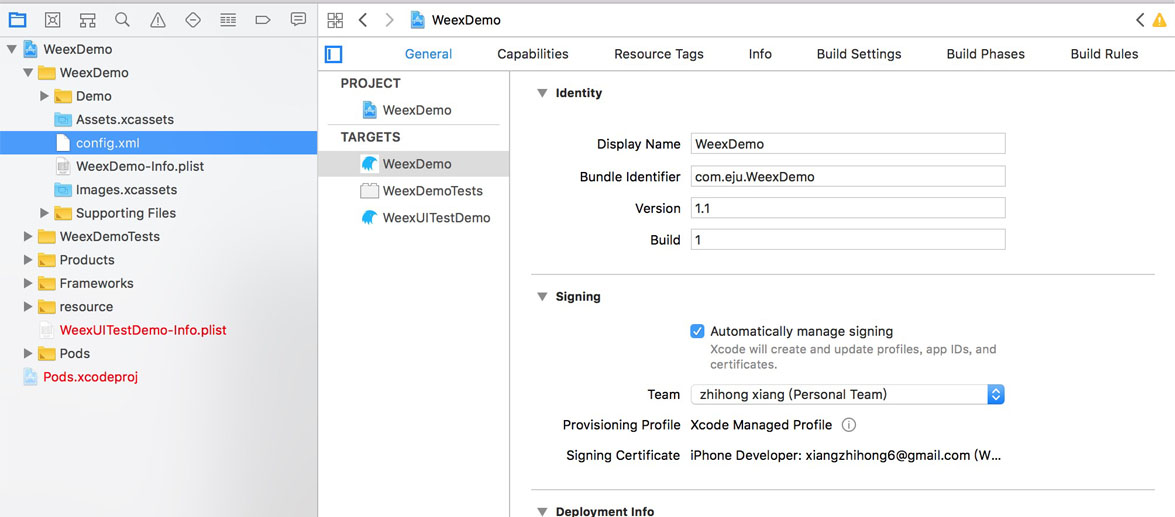
打开后简单的简单点配置下基本配置,如项目名、识别符、版本、开发者等信息。

你可以选择虚拟机或者真机执行iOS项目,不过执行前你要保证代码是最新打包的,打包的命令如下:
weex build ios
然后选择真机或者模拟器运行即可。

关于“WEEX环境搭建的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。