жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁDjangoжЎҶжһ¶жҖҺд№Ҳе®һзҺ°дёҖдёӘrbacжқғйҷҗ组件пјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
1.еҹәдәҺrbacзҡ„жқғйҷҗз®ЎзҗҶ
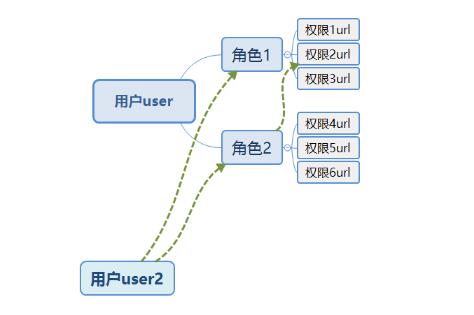
RBACпјҲRole-Based Access ControlпјҢеҹәдәҺи§’иүІзҡ„и®ҝй—®жҺ§еҲ¶пјүпјҢе°ұжҳҜз”ЁжҲ·йҖҡиҝҮи§’иүІдёҺжқғйҷҗиҝӣиЎҢе…іиҒ”гҖӮз®ҖеҚ•ең°иҜҙпјҢдёҖдёӘз”ЁжҲ·жӢҘжңүиӢҘе№Іи§’иүІпјҢдёҖдёӘи§’иүІжӢҘжңүиӢҘе№ІжқғйҷҗгҖӮиҝҷж ·пјҢе°ұжһ„йҖ жҲҗвҖңз”ЁжҲ·-и§’иүІ-жқғйҷҗвҖқзҡ„жҺҲжқғжЁЎеһӢгҖӮеңЁиҝҷз§ҚжЁЎеһӢдёӯпјҢз”ЁжҲ·дёҺи§’иүІд№Ӣй—ҙпјҢи§’иүІдёҺжқғйҷҗд№Ӣй—ҙйғҪжҳҜеӨҡеҜ№еӨҡзҡ„е…ізі»гҖӮ
з®ҖеҚ•зҡ„жЁЎеһӢеӣҫзӨәеҰӮдёӢпјҡ

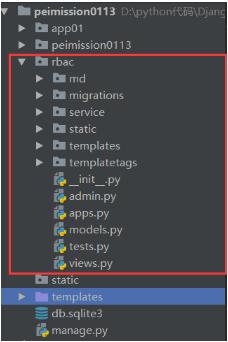
2.Rbac组件зҡ„еҹәжң¬зӣ®еҪ•з»“жһ„пјҡ

3.жҢүз…§еҶҷзҡ„жөҒзЁӢпјҢжқҘи®Іи§Јrbac组件дёӯзҡ„еҗ„дёӘйғЁеҲҶпјҢд»ҘеҸҠеҠҹиғҪпјҢ
3.1 modelsж•°жҚ®еә“иЎЁи®ҫи®ЎпјҲmodels.pyпјүгҖӮ
дёәдәҶеңЁеүҚз«ҜйЎөйқўе®һзҺ°2ж–№йқўзҡ„жҺ§еҲ¶пјҢиҝҳйңҖиҰҒеј•е…ҘдёӨдёӘиЎЁиҸңеҚ•menuе’ҢеҲҶз»„groupпјҡ1.еңЁдёҖдёӘйЎөйқўпјҢеҪ“еүҚз”ЁжҲ·зҡ„жқғйҷҗпјҢдҫӢеҰӮжҳҜеҗҰжҳҫзӨәж·»еҠ жҢүй’®гҖҒзј–иҫ‘гҖҒеҲ йҷӨзӯүжҢүй’®пјӣ2.е·Ұдҫ§иҸңеҚ•ж Ҹзҡ„еҲӣе»әгҖӮжүҖд»ҘдёҖе…ұжҳҜ5дёӘзұ»пјҢ7еј иЎЁпјҢиҜҰз»ҶmodelиҜ·зңӢдёӢиҫ№д»Јз ҒгҖӮ
models.py
#гҖҖmodels.py from django.db import models class Menu(models.Model): '''йЎөйқўдёӯзҡ„иҸңеҚ•еҗҚ''' title = models.CharField(max_length=32) class Group(models.Model): '''жқғйҷҗurlжүҖеұһзҡ„з»„''' caption = models.CharField(verbose_name='з»„еҗҚз§°',max_length=32) menu =models.ForeignKey(verbose_name='з»„жүҖеұһиҸңеҚ•',to='Menu',default=1) # з»„жүҖеңЁзҡ„иҸңеҚ• class Meta: verbose_name_plural = 'Groupз»„иЎЁ' def __str__(self): return self.caption class User(models.Model): """ з”ЁжҲ·иЎЁ """ username = models.CharField(verbose_name='з”ЁжҲ·еҗҚ',max_length=32) password = models.CharField(verbose_name='еҜҶз Ғ',max_length=64) email = models.CharField(verbose_name='йӮ®з®ұ',max_length=32) roles = models.ManyToManyField(verbose_name='е…·жңүзҡ„жүҖжңүи§’иүІ',to="Role",blank=True) class Meta: verbose_name_plural = "з”ЁжҲ·иЎЁ" def __str__(self): return self.username class Role(models.Model): """ и§’иүІиЎЁ """ title = models.CharField(max_length=32) permissions = models.ManyToManyField(verbose_name='е…·жңүзҡ„жүҖжңүжқғйҷҗ',to='Permission',blank=True) class Meta: verbose_name_plural = "и§’иүІиЎЁ" def __str__(self): return self.title class Permission(models.Model): """ жқғйҷҗиЎЁ """ title = models.CharField(verbose_name='ж Үйўҳ',max_length=32) url = models.CharField(verbose_name="еҗ«жӯЈеҲҷURL",max_length=64) is_menu = models.BooleanField(verbose_name="жҳҜеҗҰжҳҜиҸңеҚ•") code = models.CharField(verbose_name='urlд»Јз Ғ',max_length=32,default=0) # и·Ҝеҫ„еҜ№еә”зҡ„жҸҸиҝ°еҗҚз§° group = models.ForeignKey(verbose_name='жүҖеұһз»„',to='Group',null=True,blank=True) # жүҖеұһз»„ class Meta: verbose_name_plural = "жқғйҷҗиЎЁ" def __str__(self): return self.titlemodel
3.2 serviceдёӯзҡ„init_permission.py
еҠҹиғҪпјҡеңЁз”ЁжҲ·зҷ»еҪ•жҲҗеҠҹзҡ„ж—¶еҖҷпјҢеңЁsessionдёӯеҶҷе…ҘдёӨдёӘеҶ…е®№пјҡ1.жӢҝеҲ°еҪ“еүҚз”ЁжҲ·зҡ„жқғйҷҗurlпјҲcodeдҝЎжҒҜпјүпјӣ2.жӢҝеҲ°еҪ“еүҚз”ЁжҲ·зҡ„еҸҜд»ҘеҒҡиҸңеҚ•зҡ„urlдҝЎжҒҜгҖӮ
иҜҰз»Ҷд»Јз ҒеҰӮдёӢпјҡ
еҲқе§ӢеҢ–жқғйҷҗ
def init_permission(user, request):
'''
еүҚз«ҜйЎөйқўи°ғз”ЁпјҢжҠҠеҪ“еүҚзҷ»еҪ•з”ЁжҲ·зҡ„жқғйҷҗж”ҫеҲ°sessionдёӯпјҢrequestеҸӮж•°жҢҮеүҚз«Ҝдј е…Ҙзҡ„еҪ“еүҚеҪ“еүҚloginиҜ·жұӮж—¶зҡ„request
:param user: еҪ“еүҚзҷ»еҪ•з”ЁжҲ·
:param request: еҪ“еүҚиҜ·жұӮ
:return: None
'''
# жӢҝеҲ°еҪ“еүҚз”ЁжҲ·зҡ„жқғйҷҗдҝЎжҒҜ
permission_url_list = user.roles.values('permissions__group_id',
'permissions__code',
'permissions__url',
'permissions__group__menu__id', # иҸңеҚ•йңҖиҰҒ
'permissions__group__menu__title', # иҸңеҚ•йңҖиҰҒ
'permissions__title', # иҸңеҚ•йңҖиҰҒ
'permissions__url', # иҸңеҚ•йңҖиҰҒ
'permissions__is_menu', # иҸңеҚ•йңҖиҰҒ
).distinct()
# йЎөйқўжҳҫзӨәжқғйҷҗзӣёе…іпјҢз”ЁеҲ°дәҶжқғйҷҗзҡ„еҲҶз»„,
dest_dic = {}
for each in permission_url_list:
if each['permissions__group_id'] in dest_dic:
dest_dic[each['permissions__group_id']]['code'].append(each['permissions__code'])
dest_dic[each['permissions__group_id']]['per_url'].append(each['permissions__url'])
else:
# еҲҡеҫӘзҺҜпјҢе…ҲеҲӣе»әйңҖиҰҒзҡ„з»“жһ„,并жҠҠ第дёҖж¬Ўзҡ„еҖјж”ҫиҝӣеҺ»гҖӮ
dest_dic[each['permissions__group_id']] = {'code': [each['permissions__code'], ],
'per_url': [each['permissions__url'], ]}
request.session['permission_url_list'] = dest_dic
# йЎөйқўиҸңеҚ•зӣёе…і
# 1.еҺ»жҺүдёҚеҒҡиҸңеҚ•зҡ„url,жӢҝеҲ°зҡ„з»“жһңжҳҜmenu_list,еҲ—иЎЁдёӯзҡ„е…ғзҙ жҳҜеӯ—е…ё
menu_list = []
for item_dic in permission_url_list:
if item_dic['permissions__is_menu']:
temp = {'menu_id':item_dic['permissions__group__menu__id'],
'menu_title':item_dic['permissions__group__menu__title'],
'permission__title': item_dic['permissions__title'],
'permission_url':item_dic['permissions__url'],
'permissions__is_menu':item_dic['permissions__is_menu'],
'active':False, # з”ЁдәҺйЎөйқўжҳҜеҗҰиў«йҖүдёӯпјҢ
}
# temp е…¶е®һеҸӘжҳҜз»ҷkeyйҮҚж–°иө·еҗҚеӯ—пјҢд№ӢеүҚзҡ„еҗҚеӯ—еӨӘй•ҝдәҶгҖӮгҖӮгҖӮгҖӮ
menu_list.append(temp)
# жү§иЎҢе®ҢжҲҗд№ӢеҗҺжҳҜеҰӮдёӢзҡ„ж•°жҚ®пјҢз”ЁжқҘеҒҡиҸңеҚ•гҖӮ
request.session['permission_menu_list'] = menu_list3.3 дёӯй—ҙ件md
еҠҹиғҪпјҡ1.зҷҪеҗҚеҚ•йӘҢиҜҒпјӣ
2.йӘҢиҜҒжҳҜеҗҰе·Із»ҸеҶҷе…ҘsessionпјҢеҚіпјҡжҳҜеҗҰе·Із»Ҹзҷ»еҪ•пјӣ
3.еҪ“еүҚи®ҝй—®зҡ„urlдёҺеҪ“еүҚз”ЁжҲ·зҡ„жқғйҷҗurlиҝӣиЎҢеҢ№й…ҚйӘҢиҜҒ,并еңЁrequestдёӯеҶҷе…ҘcodeдҝЎжҒҜпјҢ
иҜҰз»Ҷд»Јз ҒеҰӮдёӢпјҡ
дёӯй—ҙ件
import re
from django.shortcuts import render,redirect,HttpResponse
from django.conf import settings
class MiddlewareMixin(object):
def __init__(self, get_response=None):
self.get_response = get_response
super(MiddlewareMixin, self).__init__()
def __call__(self, request):
response = None
if hasattr(self, 'process_request'):
response = self.process_request(request)
if not response:
response = self.get_response(request)
if hasattr(self, 'process_response'):
response = self.process_response(request, response)
return response
class M1(MiddlewareMixin):
'''
еҲӨж–ӯз”ЁжҲ·жңүж— жӯӨurlзҡ„жқғйҷҗзҡ„дёӯй—ҙ件
'''
def process_request(self,request):
current_url = request.path_info
# 1.зҷҪеҗҚеҚ•йӘҢиҜҒ
valid_url = settings.VALID_URL
for each in valid_url:
if re.match(each, current_url):
return None
# 2.йӘҢиҜҒжҳҜеҗҰе·Із»ҸеҶҷе…ҘsessionпјҢеҚіпјҡжҳҜеҗҰе·Із»Ҹзҷ»еҪ•
permission_dic = request.session.get('permission_url_list')
if not permission_dic:
return redirect('/login/')
# 3.дёҺеҪ“еүҚи®ҝй—®зҡ„urlдёҺжқғйҷҗurlиҝӣиЎҢеҢ№й…ҚйӘҢиҜҒ,并еңЁrequestдёӯеҶҷе…ҘcodeдҝЎжҒҜпјҢ
flag = False
for group_id,code_urls in permission_dic.items():
for url in code_urls['per_url']:
regax = '^{0}$'.format(url)
if re.match(regax,current_url):
flag = True
request.permission_code_list = code_urls['code'] # еңЁsessionдёӯеўһеҠ codeзҡ„дҝЎжҒҜпјҢз”ЁдәҺеңЁйЎөйқўеҲӨж–ӯеңЁеҪ“еүҚйЎөйқўзҡ„жқғйҷҗпјҢ
break
if flag:
break
if not flag:
return HttpResponse('ж— жқғи®ҝй—®')
def process_response(self,request,response):
return response3.4 е·Ұдҫ§иҸңеҚ•зҡ„з”ҹжҲҗtemplatetagsзӣ®еҪ•дёӢзҡ„rbac.py
еҠҹиғҪпјӣз”ҹжҲҗйЎөйқўдёӯзҡ„е·Ұдҫ§иҸңеҚ•з”Ёinclusion_tagж Үзӯҫ
иҝҗз”ЁпјҡжҲ‘们еҸӘйңҖиҰҒеңЁйңҖиҰҒз”ЁеҲ°зҡ„ж–Ү件дёӯеј•з”Ёе°ұеҸҜд»Ҙз”ҹжҲҗиҝҷдёӘиҸңеҚ•йғЁеҲҶзҡ„еҶ…е®№гҖӮ
йңҖиҰҒз”ЁеҲ°зҡ„жЁЎжқҝж–Ү件дёӯпјҡ
{% load rbac %}
{% menu_html request %} иҝҷйғЁеҲҶе°ұдјҡеҸҳжҲҗз”Ёinclusion_tagз”ҹжҲҗзҡ„menu_html
иҜҰз»Ҷд»Јз ҒеҰӮдёӢпјҡ
inclusion_tagз”ҹжҲҗе·Ұдҫ§иҸңеҚ•
import re
from django.template import Library
register = Library()
# inclusion_tagзҡ„з»“жһңжҳҜпјҡжҠҠmenu_htmlеҮҪж•°зҡ„иҝ”еӣһеҖјпјҢж”ҫеҲ°menu_htmlдёӯеҒҡжёІжҹ“пјҢз”ҹжҲҗдёҖдёӘжёІжҹ“д№ӢеҗҺзҡ„еӨ§еӯ—з¬ҰдёІпјҢ
# еңЁеүҚз«ҜйңҖиҰҒжҳҫзӨәиҝҷдёӘеӯ—з¬ҰдёІзҡ„ең°ж–№пјҢеҸӘиҰҒи°ғз”Ёmenu_htmlе°ұеҸҜд»ҘпјҢеҰӮжһңжңүиҸңеҚ•йңҖиҰҒдј еҸӮж•°пјҢиҝҷйҮҢжҳҜrequest,еүҚз«ҜжЁЎжқҝжң¬жқҘе°ұжңүrequest,
@register.inclusion_tag('menu.html')
def menu_html(request):
current_url = request.path_info
# з»“жһ„еҢ–еңЁйЎөйқўжҳҫзӨәзҡ„menuж•°жҚ®
menu_list = request.session.get('permission_menu_list')
menu_show_dic = {}
for item in menu_list:
# е…Ҳи·ҹеҪ“еүҚurlиҝӣиЎҢеҢ№й…ҚпјҢеҰӮжһңеҪ“еүҚзҡ„urlеңЁжқғйҷҗURlдёӯпјҢеҲҷйңҖиҰҒдҝ®ж”№еҪ“еүҚзҡ„activeпјҢз”ЁдәҺеңЁеүҚз«ҜйЎөйқўзҡ„жҳҫзӨәгҖӮ
url = item['permission_url']
reg = '^{0}$'.format(url)
if re.match(reg, current_url):
print('еҢ№й…ҚеҲ°дәҶ')
item['active'] = True
if item['menu_id'] in menu_show_dic:
menu_show_dic[item['menu_id']]['children'].append(
{'permission__title': item['permission__title'], 'permission_url': item['permission_url'],
'active': item['active']})
if item['active']:
menu_show_dic[item['menu_id']]['active'] = True
else:
menu_show_dic[item['menu_id']] = {'menu_id': item['menu_id'],
'menu_title': item['menu_title'],
'active': False,
'children': [{'permission__title': item['permission__title'],
'permission_url': item['permission_url'],
'active': item['active']}, ]
}
if item['active']:
menu_show_dic[item['menu_id']]['active'] = True
return {'menu_dic':menu_show_dic}йңҖиҰҒзҡ„жЁЎжқҝж–Ү件templatesдёӢзҡ„menu.html
menu.html
# menu.html
<div class="menu">
{% for k,menu in menu_dic.items %}
{# дёҖзә§иҸңеҚ• #}
<div class="menu_first">{{ menu.menu_title }}</div>
{# дәҢзә§иҸңеҚ•(е°ұжҳҜдёҖзә§иҸңеҚ•дёӢиҫ№зҡ„еҶ…е®№) #}
{% if menu.active %}
<ul class="">
{% else %}
<ul class="hide">
{% endif %}
{% for child in menu.children %}
{% if child.active %}
<li class="menu_second active"><a href="{{ child.permission_url }}" rel="external nofollow" rel="external nofollow" >{{ child.permission__title }}</a></li>
{% else %}
<li class="menu_second"><a href="{{ child.permission_url }}" rel="external nofollow" rel="external nofollow" >{{ child.permission__title }}</a></li>
{% endif %}
{% endfor %}
</ul>
{% endfor %}
</div>дҪҝз”Ёinclusion_tagзҡ„ж–Ү件зӨәдҫӢпјҡ
inclusion_tagзҡ„дҪҝз”ЁжЁЎжқҝж–Ү件
# иҝҷдёӘжҳҜdjangoзҡ„жЁЎжқҝж–Ү件
{% load rbac %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}жЁЎжқҝ{% endblock %}</title>
<link rel="stylesheet" href="{% static 'rbac/bootstrap-3.3.7/css/bootstrap.min.css' %}" rel="external nofollow" >
<link rel="stylesheet" href="{% static 'rbac/menu.css' %}" rel="external nofollow" >
{% block css %} {% endblock css %}
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-2 menu">
{% block menu %}
{% menu_html request %} {# з”Ёinclusion_tagз”ҹжҲҗзҡ„menu_html #}
{% endblock menu %}
</div>
<div class="col-md-9">
{% block content %}
content
{% endblock %}
</div>
</div>
</div>зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ