您好,登录后才能下订单哦!
小编给大家分享一下如何解决vue中路由映射的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在项目中遇到了一个问题,明明在Router文件夹下的路由js映射文件中,配置好了,如下:
// 生日贺卡
{ path: 'birthdayRemind', component: load('@/components/app/birthdayRemind/BirthdayRemind')}然后我是通过进入home页面,点击一个图标,进入到这个生日贺卡页面,路径如下:
const tmpConfig = [
{ funcName: '生日贺卡', link: '/home/0/work/birthdayRemind/BirthdayRemind', icon: require('../../assets/img/home/toolbar1.png') },
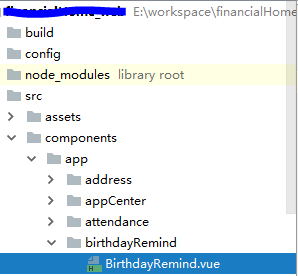
];然后整个文件路径如下图所示:

然后,路径啥的都有,结果死活进入不了BirthdayRemind.vue页面
解决问题
搞了挺久,最后同事告诉我,原来是图标 link 属性的路径写错了,正确是这样写的:
const tmpConfig = [
{ funcName: '生日贺卡', link: '/home/0/work/birthdayRemind', icon: require('../../assets/img/home/toolbar1.png') },
{ funcName: '应用中心', link: '/home/0/work/appCenter', icon: require('../../assets/img/home/toolbar1.png') },
];是不是觉得很奇怪,明明具体的文件路径为:link: ' /home /0 / work / birthdayRemind / BirthdayRemind ',却报错,而写该文件的上一层文件夹路径(link: '/ home/0/work/birthdayRemind),却写对了?
分析问题
我想了一下,其实还是蛮有道理的,因为在Router的路由映射js当中,Router首先是从path属性开始查找,找到对应的path,就会load具体的路径。例如上面的 link: '/home/0/work/birthdayRemind',Router就会在vue的路由映射表中,查找path,path: '/birthdayRemind' 的名字映射,然后就会自动load出具体的vue地址,然后就渲染出来。
而错误的写法是: localhost:8080 / birthdayRemind / BirthdayRemind , 很明显,路由映射表中,没有一个path: '/ birthdayRemind / BirthdayRemind' ,所有就渲染不出来了对应的vue
因为工作项目的不同,这里的/home/o/work/ 就相当于 localhost:8080/ ,相当于跟路径。
总结:
以后如果想要Router查找到相应的vue路径,只需要 http://localhost:8080 + path ,就能找到并渲染出相应的页面了。
ps:这里的path是在路由映射表中写的,格式如下:
import Rank from 'components/rank/rank'
export default new Router({
routes: [
// {
// path: '/',
// name: 'Hello',
// component: Hello
// },
{
path: '/',
redirect: '/recommend'
},
{
path: '/rank',
component: Rank
}
]
})以上是“如何解决vue中路由映射的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。