您好,登录后才能下订单哦!
最近工作闲,没事自学django,感觉这个最烦的就是各版本提供的api函数经常有变化,不是取消了就是参数没有了,网上搜到的帖子也没说明用的是什么版本的django,所以经常出现搬运过来的代码解决不了问题的情况,不过基本上遇到的坑不多,最坑的就是在提交post表单时弄了两天的CSRF验证失败问题,特此记录一下,我用的是django 1.10.3:

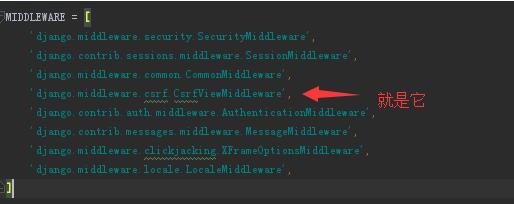
如果你不想使用这个功能,直接找到settings.py中的'django.middleware.csrf.CsrfViewMiddleware',这一行,直接给丫注释掉,就不用启动CSRF检查了,一了白了,当然了如果你是练手的时候这么干还行,正式一点的项目还是启用最好,省的被人搞跨站攻击,到时候加班倒霉挨骂的还是你。

关于跨站攻击简单说一下我的理解,就是比如说你登录了一个交友网站后,才可以修改提交自己的基本资料,此时登录后cooikes就被记录到本机了,你的基友嫉妒你,他做了一个假页面A发给你,引诱你点击或填写提交后,直接把数据提交给了真正的交友网站,由于你之前已经登录并且cooikes被记录下来了,所以这次提交虽然是从假页面A提交过去的,但是交友网站校验是通过的,所以就可以任意修改提交数据,比如说把你的年龄恶意修改成60的一个老头儿,导致你长期吃狗粮。。。
继续说正事,那么如果想开启怎么办呢,首先把刚才注释的'django.middleware.csrf.CsrfViewMiddleware'还是放开吧,然后继续如下步骤:
1、首先弄个表单提交页面search_form_post.html(该页面模拟搜索并显示在数据库里保存的汽车列表),注意在from表单内增加{% csrf_token %}标签,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索汽车</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<input type="text" name="q"><input type="checkbox" name="chk_contains">是否模糊搜索
<input type="submit" value="Search">
</form>
{{ message }}
<p>
{% for car in car_list %}
<li>
{{ car.brand }}
</li>
{% endfor %}
</body>
</html>
2、在你的apps模块的views.py增加一个处理搜索提交的方法,代码如下:
from django.shortcuts import render
def search_form_post(request):
car_list = None
if 'q' in request.POST:
message = '你搜索的是: %r' % request.POST['q']
if 'chk_contains' in request.POST:
car_list = Car.objects.filter(brand__contains=request.POST['q'])
else:
car_list = Car.objects.filter(brand=request.POST['q'])
else:
message = '请输入要搜索的内容并点击搜索'
return render(request, "search_form_post.html", {'message': message, 'car_list': car_list})
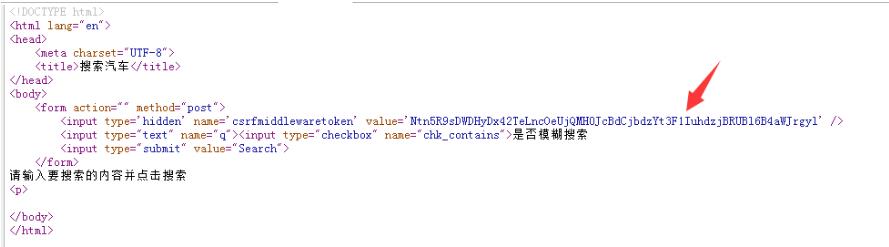
注意上边关键的地方来了,django 1.10直接使用render方法就可以了,{% csrf_token %}标签才会被自动替换为下图一样的隐藏域,我就是因为用的get_template("search_form_post.html").render(context),所以老是替换的值为空,因为当你使用这种方式加载模板的时候,不会自动替换{% csrf_token %}标签,当然也有解决办法,就是使用context.update(csrf(request)),来自己替换,不过挺麻烦的,还是用render方法自动替换方便

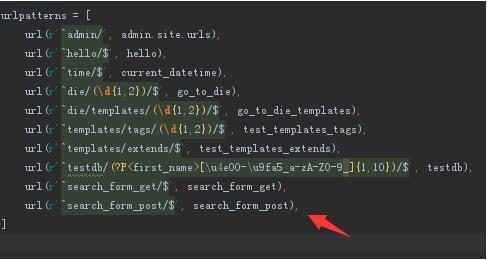
然后第三个参数,一定要使用{}花括号的字典数据类型,不要使用什么元祖、列表之类的数据类型了,这样模板内的变量才能被正确替换显示出来,我被坑主要就是{% csrf_token %}标签不被自动替换+模板内变量不显示,剩下的就是去urls.py里配置url去试试吧

以上这篇关于django 1.10 CSRF验证失败的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。