您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
1、首先我们来实现自定义组件中使用v-model
父组件中注册子组件
<template>
<div id="app">
<p>{{name}}</p>
<MyInput v-model="name"/>
</div>
</template>
<script>
import MyInput from './components/MyInput.vue'
export default {
name: 'app',
data(){
return {
name: 132
}
},
components: {
MyInput
},
}
</script>
子组件接收父组件传值
<template>
<div>
<input type="text" v-bind:value="value" v-on:input="$emit('input', $event.target.value)" />
</div>
</template>
<script>
export default {
name: "MyInput",
props: {
value: ""
},
};
</script>
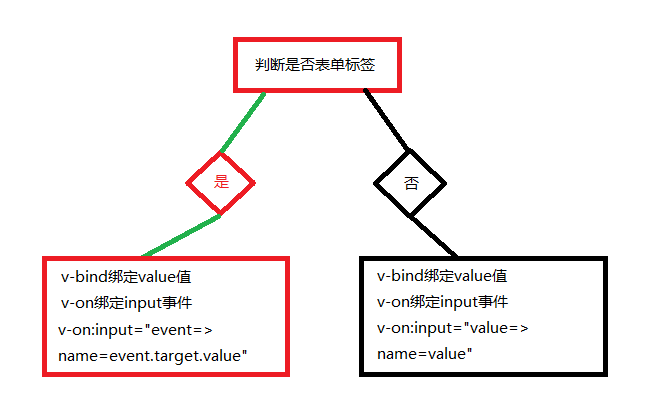
2.探究v-model
在input中的v-model功能是实现数据的双向绑定,即绑定name值及改变值。
工作等同于以下代码:
<input type="text" v-bind:value="name" v-on:input="event=>name=event.target.value" />
v-bind将name的值绑定到value
v-on绑定input事件,当事件触发时将事件目标值赋值给name
而在自定义标签中的v-model与在input中的功能一致,但绑定的事件有些许不同,如下:
<MyInput type="text" v-bind:value="value" v-on:input="value=>name=value" />
在子组件中使用$emit触发MyInput中的input事件,此时$emit并不能传input的event的事件,而是直接传目标值。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。