您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了微信小程序 点击切换样式scroll-view实现代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
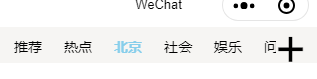
scroll-view滚动视图点击切换样式

*.wxml
<view class="content">
<view class="navbg">
<view class="nav">
<scroll-view class="scroll-view_H" scroll-x="true">
<view class="scroll-view_H">
<view><view class="{{flag==0? 'select':'normal'}}" id="0" bindtap="switchNav">推荐</view></view>
<view><view class="{{flag==1? 'select':'normal'}}" id="1" bindtap="switchNav">热点</view></view>
<view><view class="{{flag==2? 'select':'normal'}}" id="2" bindtap="switchNav">北京</view></view>
<view><view class="{{flag==3? 'select':'normal'}}" id="3" bindtap="switchNav">社会</view></view>
<view><view class="{{flag==4? 'select':'normal'}}" id="4" bindtap="switchNav">娱乐</view></view>
<view><view class="{{flag==5? 'select':'normal'}}" id="5" bindtap="switchNav">问答</view></view>
<view><view class="{{flag==6? 'select':'normal'}}" id="6" bindtap="switchNav">图片</view></view>
<view><view class="{{flag==7? 'select':'normal'}}" id="7" bindtap="switchNav">科技</view></view>
<view><view class="{{flag==8? 'select':'normal'}}" id="8" bindtap="switchNav">汽车</view></view>
<view><view class="{{flag==9? 'select':'normal'}}" id="9" bindtap="switchNav">体育</view></view>
</view>
</scroll-view>
</view>
<view class="add">+</view>
</view>
</view>
*.wxss
.navbg{
background-color: #F6F5F3;
height: 36px;
color: #000000;
display: flex;
flex-direction: row;
align-items: center;
}
.nav{
width: 85%;
height: 36px;
}
.add{
width: 15%;
height: 50px;
line-height: 50px;
text-align: right;
margin-right: 10px;
font-size: 50px;
}
.scroll-view_H{
height: 40px;
display: flex;
flex-direction: row;
margin-left: 5px;
}
.normal{
width: 40px;
height: 40px;
line-height: 40px;
padding-left: 5px;
padding-right: 5px;
font-size: 14px;
}
.select{
width: 40px;
height: 40px;
line-height: 40px;
padding-left: 5px;
padding-right: 5px;
font-size: 14px;
font-weight: bold;
color: skyblue;
}
*.js
data: {
flag: 0,
},
switchNav: function(e){
console.log(e.currentTarget.id);
this.setData({
flag: e.currentTarget.id
})
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。