您好,登录后才能下订单哦!
AntV F2是蚂蚁金服旗下的一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(Node, 小程序,Weex),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。
AntV F2官方文档地址:https://antv.alipay.com/zh-cn/f2/3.x/
话不多说,直接进入正题:
Antv F2官方比较友好,给我们提供了两种方式方便我们使用,分别是CDN方式(引入在线资源 <script src="https://gw.alipayobjects.com/os/antv/assets/f2/3.3.8/f2.min.js"></script>)和npm安装方式,因为项目是vue-cli搭建的,同时CDN方式引入比较简单,引入文件即可使用,所以在项目中使用的是npm安装;
安装命令(必须在项目对应的文件夹路径下运行):
npm install @antv/f2 --save
安装完依赖之后接着就是需要引用到项目中,这里有个坑,官方提供的引用方式在vue里面是会报错的,官方提供的方式是下图

如果在项目中是 import F2 from "@antv/f2" 这样引用是会报语法错误的,报错信息为:“chart.pieLabel is not a function”,所以安装方式建议修改为
import F2 from "@antv/f2/lib/index-all",这样引用是可以正常使用不报错的,亲测可用;
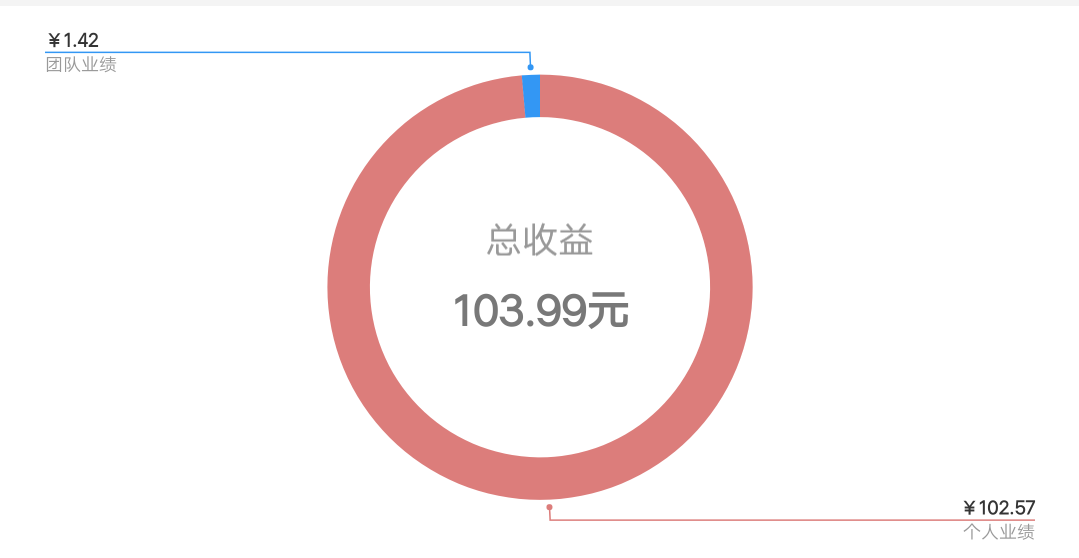
安装完依赖和引用文件资源之后,就可以直接进行图表配置和开发了;我在项目中用到了环形图,直接进入环形图Demo案例界面看看Demo,
https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html#_%E9%A5%BC%E5%9B%BE,
首先使用的时候视图层很简单,一个大div包住canvas标签即可
<div class="chart-wrapper"> <canvas id="mountNode"></canvas> </div>
接着就是数据逻辑层根据文档介绍:
//模拟数据,也可以根据ajax进行请求后台数据
var data = [{
const: 'const',
type: '交通出行',
money: 51.39
}, {
const: 'const',
type: '饮食',
money: 356.68
}, {
const: 'const',
type: '生活日用',
money: 20.00
}, {
const: 'const',
type: '住房缴费',
money: 116.53
}];
//配置视图id与上面html对应
var chart = new F2.Chart({
id: 'mountNode',
pixelRatio: window.devicePixelRatio
});
//定义渲染数据源
chart.source(data);
//定义图表类型样式,其中radius和innerRadius可以更改环形的大小
chart.coord('polar', {
transposed: true,
radius: 0.9,
innerRadius: 0.5
});
chart.axis(false);
//图表图例
chart.legend(false);
// 图表提示信息
chart.tooltip(false);
//这里可以配置更改环形中心文字
chart.guide().html({
position: ['50%', '50%'],
html: '<div >\n <p id="title"></p>\n <p id="money"></p>\n </div>'
});
// 配置图表颜色样式和定位
chart.interval().position('const*money').adjust('stack').color('type', ['#1890FF', '#13C2C2', '#2FC25B', '#FACC14']);
//配置一些基本的文本信息及样式
chart.pieLabel({
sidePadding: 30,
activeShape: true,
label1: function label1(data) {
return {
text: '¥' + data.money,
fill: '#343434',
fontWeight: 'bold'
};
},
label2: function label2(data) {
return {
text: data.type,
fill: '#999'
};
},
//点击事件
onClick: function onClick(ev) {
var data = ev.data;
if (data) {
$('#title').text(data.type);
$('#money').text(data.money);
}
}
});
// 最后渲染即可
chart.render();
就这样配置,就可以了,但是有个问题我们在vue中是不能直接这么写的,所以我们需要把这些代码定义在一个方法里放在methods对象里面,然后挂载时执行即可,效果图如下:

这里有个坑,就是我们用AntV F2的时候不能跟之前的习惯一样直接放在mounted函数中执行,不然会造成图表处空白,刷新一下才能好这种bug,出现这个问题的原因昨天下午想了很久没想通没有得到解决,早上来公司的时候突然恍然大悟:造成这种bug的原因其实很简单,就是因为Ant F2是jquery方式写的,并且还有操作DOM,我们直接在mounted上直接执行方法就会带来一个问题就是js已经执行了,但是DOM元素还没渲染完成,图表没有数据,所以才会空白,并且mounted方法是加载完成再次进入会存入缓存的,所以才会刷新一下才能好;我这里的解决方案是直接设置个定时器setTimeout,直接延迟1秒左右执行方式就可以解决;
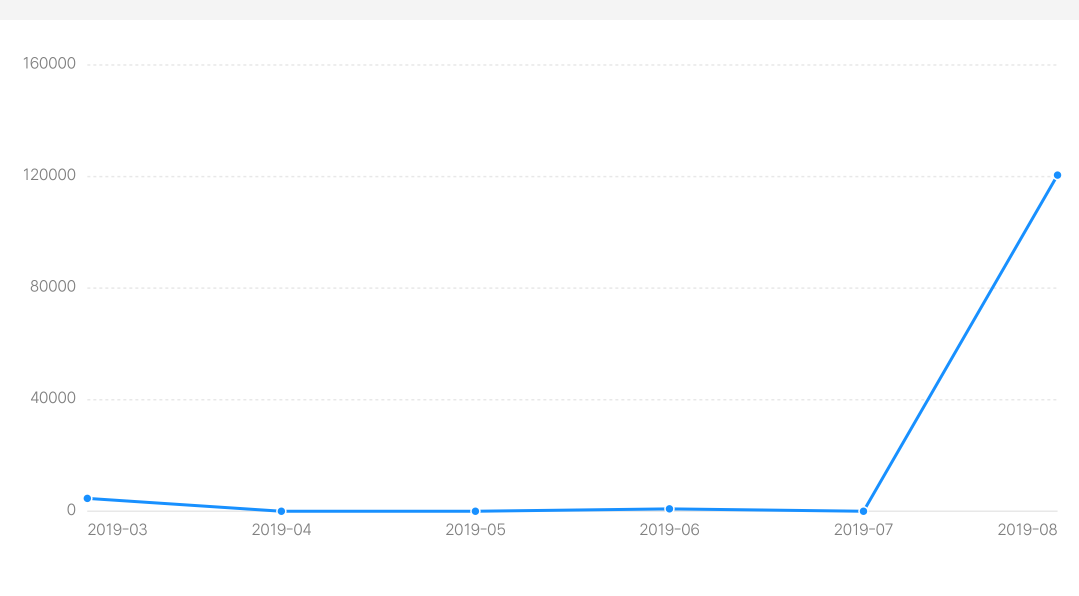
再简单介绍一个折线图的使用方法:
HTML视图层代码:
<div class="chart-wrapper"> <canvas id="mountNode"></canvas> </div>
js数据逻辑层代码:
//模拟数据
var data = [{
day: '周一',
value: 300
}, {
day: '周二',
value: 400
}, {
day: '周三',
value: 350
}, {
day: '周四',
value: 500
}, {
day: '周五',
value: 490
}, {
day: '周六',
value: 600
}, {
day: '周日',
value: 900
}];
// 与上面的视图层对应
var chart = new F2.Chart({
id: 'mountNode',
pixelRatio: window.devicePixelRatio
});
//配置数据源
chart.source(data, {、
//value和day都是根据模拟数据的属性来配置的,所以这里的value和day是可以更改的,具体根据后台数据属性来
value: {
tickCount: 5,
min: 0
},
day: {
range: [0, 1]
}
});
// 配置文本提示信息以及触发的方法
chart.tooltip({
showCrosshairs: true,
showItemMarker: false,
onShow: function onShow(ev) {
var items = ev.items;
items[0].name = null;
items[0].value = '$ ' + items[0].value;
}
});
//配置对应方式
chart.axis('day', {
label: function label(text, index, total) {
var textCfg = {};
if (index === 0) {
textCfg.textAlign = 'left';
} else if (index === total - 1) {
textCfg.textAlign = 'right';
}
return textCfg;
}
});
// 配置定位
chart.line().position('day*value');
//配置图表样式
chart.point().position('day*value').style({
stroke: '#fff',
lineWidth: 1
});
//渲染
chart.render();
配置完之后我们就可以看到效果了,效果图如下:

最后我们来总结一下:
(1) 首先我们在工作中肯定会碰到各种各样的问题或者说bug,一定要理性的分析和解决,不能钻进误区不出来,如果多次尝试还是没办法解决,那很大的概率就是你自己进入了误区,这个时候就需要冷静下来分析和思考,我遇到的就是典型的案例;
(2)在使用这种可视化图表的时候有些部分功能是不可使用的,比如环形图的点击展示图例,这是因为AntV F2是用jquey实现的,你的项目中没有引入的话是会报错(“$ is not defined”),如果确实需要使用引入jquery即可
(3)正是因为AntV F2是jquery开发的,需要操作DOM树,所以有的时候会造成js已经执行了但是DOM元素还没有渲染完成的情况,这个时候我们要想到换种思路比如setTimeout即可解决,考虑问题要多元化和全面,办法总比困难多
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。