您好,登录后才能下订单哦!
小编给大家分享一下在SSM框架下如何使用laypage和ajax实现分页和数据交互的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
layui,一款前端框架,提供了丰富的组件和模板,layui提供的简约后台管理模板,对于后端学习者来说是个不错的福音。这里记录在SSM框架下使用layui的分页组件laypage。(官网开发文档)
环境 Spring+SpringMVC+Mybatis , jquery-3.1.0.min.js , mysql-connector-java-5.1.34
前端代码主要参考的是layui官网给定的代码,加载layui.css和layui.js;除此之外,介于接下来用ajax与后台进行数据交互,因此这里也需要加载jquery的文件,我这里加载的是jquery-3.1.0-min.js。
主要代码如下:
<div id="demo"></div> //定义分页
<script type="text/javascript">
var url = "http://localhost:8080/HRM/";
$(document).ready(function(){
layui.use(['form','laypage', 'layer'], function(){
var laypage = layui.laypage,layer = layui.layer;
laypage({
cont: 'demo', //跟页面前面div的id一样
pages: ${endPage} , //总页数
groups: 5 , //连续显示分页数
jump: function(obj, first){
//得到了当前页,用于向服务端请求对应数据
var curr = obj.curr -1;
var self = this;
$.ajax({
//这里省略了ajax数据交互
});
});
});
</script>后端采用SpirngMVC和Mybatis进行数据处理。
创建Dao接口
List<Jobinfo> selectPageInfoByDel(@Param("start") int start); //获取页面数据
int countNumber(); //记录总的条数编写Mapper.xml
这里主要用到了mysql的limit,limit从下标0开始,limit0,8表示的是从下标0开始,查询8条数据。
<select id="selectPageInfoByDel" resultMap="BaseResultMap" parameterType="java.lang.Integer">
select id,c_id,job,number,salary,more_salary,date from jobinfo where is_del = 1 order by id DESC limit #{start,jdbcType=INTEGER},8
</select>
<select id="countNumber" resultType="java.lang.Integer">
select count(*) from jobinfo where is_del =1
</select>创建一个Page的pojo类
public class Page<T> implements Serializable {
private static final long serialVersionUID = 337297181251071639L;
private Integer page;//当前页
private Integer rows;//页大小
private Integer totalRecord;// 总记录数
private Integer firstPage; //首页
private Integer endPage; //末页
private List<T> list;//页面数据列表
//这里省略的get和set的方法
}创建Service接口
//查看分页的信息 public List<Jobinfo> selectPageInfo(int page); //查看所有信息的总数 int getCount();
创建Service的实现类impl
//这里省略了Dao的实例化,只显示service接口的实现方法
public List<Jobinfo> selectPageInfo(int page) {
int rows = 8; //一页显示8条数据
int start = page*rows; //这里表示数据库从第几条数据开始查询(limit从下标0开始)
return jobDao.selectPageInfoByDel(start);
}
public int getCount() {
return jobDao.countNumber();
}编写Controller
@RequestMapping("page")
public @ResponseBody Page<Jobinfo> selectPageInfo(HttpServletRequest request, Model model,@RequestParam("start") int start){
List<Jobinfo> list= jobinfoService.selectPageInfo(start);
Page<Jobinfo> pageInfo = new Page<Jobinfo>();
int count = jobinfoService.getCount(); //获取总数
int endPage = 0;
//8条数据为一页
if(jobinfoService.getCount()%8==0){
endPage = jobinfoService.getCount()/8;
}else{
endPage = jobinfoService.getCount()/8 +1 ;
}
pageInfo.setPage(start+1);
pageInfo.setTotalRecord(count);
pageInfo.setList(list);
pageInfo.setRows(8);
pageInfo.setFirstPage(1);
pageInfo.setEndPage(endPage);
return pageInfo;
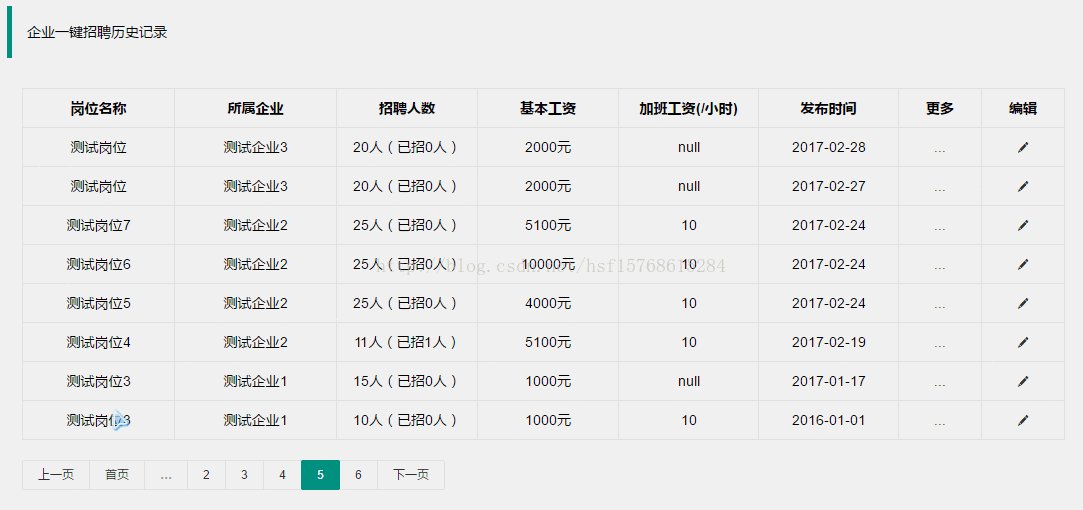
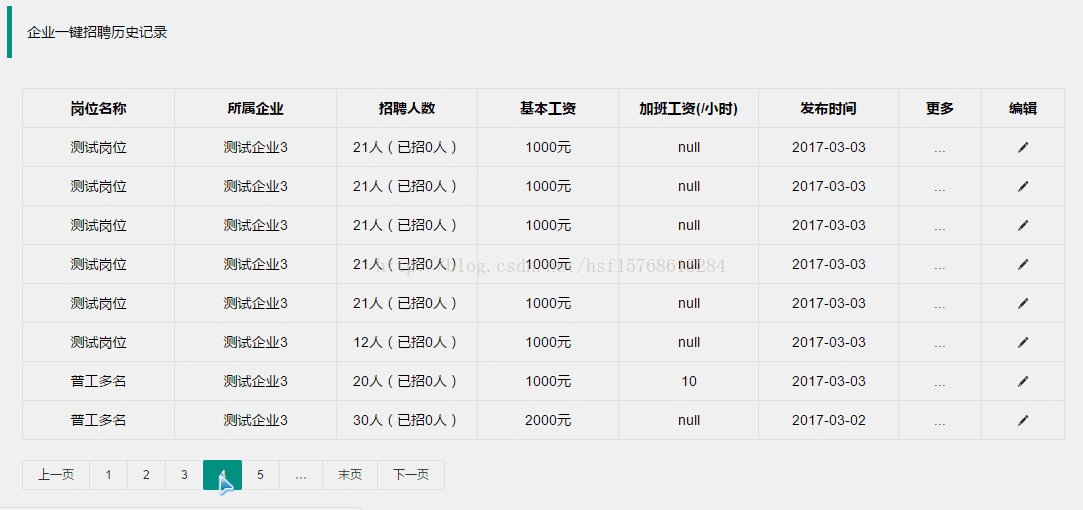
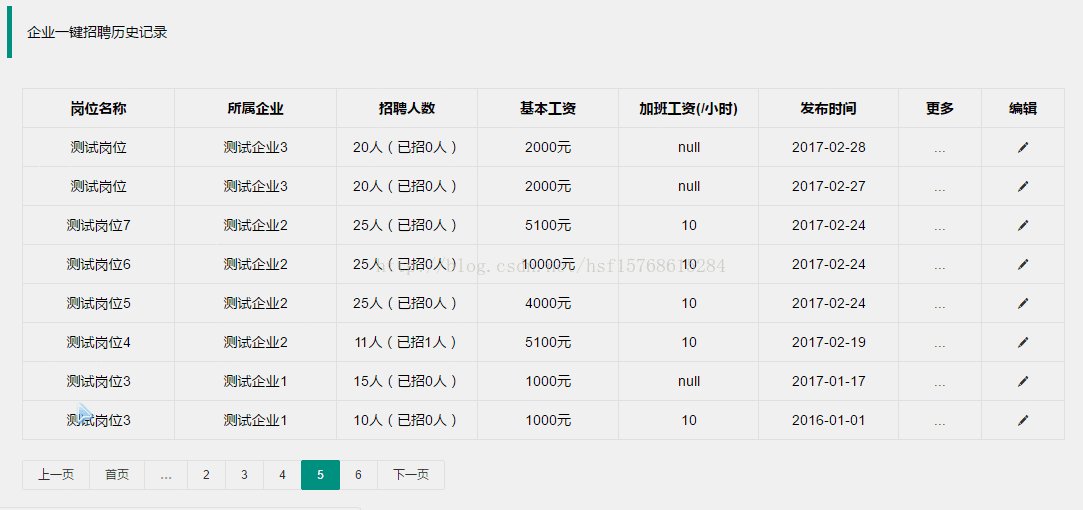
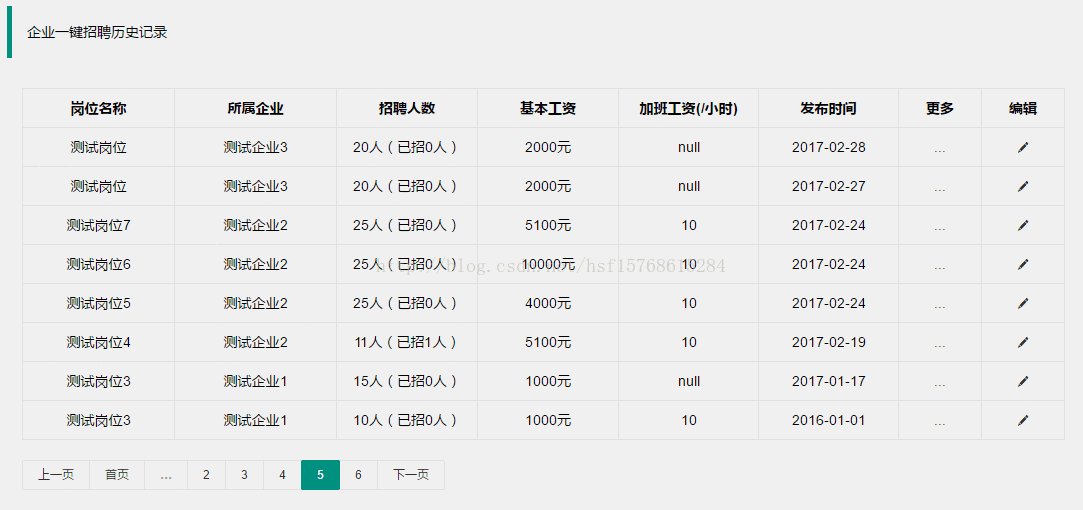
}运行结果

事实上,整体功能的实现在页面与后台用ajax传递数据那一块花费了一下时间,因为第一次接触到layui,也渐渐感受到了layui与传统ajax数据传递的不同,layui对方法进行了封装,因此用ajax传数据的时候也需依于框架进行。
看完了这篇文章,相信你对“在SSM框架下如何使用laypage和ajax实现分页和数据交互的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。