жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іPython DjangoеҰӮдҪ•ж·»еҠ йҰ–йЎөе°ҫйЎөдёҠдёҖйЎөдёӢдёҖйЎөеҠҹиғҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
ж·»еҠ йҰ–йЎөе’Ңе°ҫйЎөпјҡ
views.pyпјҡ
from django.shortcuts import render
from app01 import models
def book_list(request):
# д»Һ URL дёӯеҸ–еҸӮж•°
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num)
# е®ҡд№үдёӨдёӘеҸҳйҮҸдҝқеӯҳж•°жҚ®д»Һе“Әе„ҝеҸ–еҲ°е“Әе„ҝ
data_start = (page_num - 1) * 10
data_end = page_num * 10
# д№ҰзұҚжҖ»ж•°
total_count = models.Book.objects.all().count()
# жҜҸдёҖйЎөжҳҫзӨәеӨҡе°‘жқЎж•°жҚ®
per_page = 10
# жҖ»е…ұйңҖиҰҒеӨҡе°‘йЎөз ҒжқҘжҳҫзӨә
total_page, m = divmod(total_count, per_page)
# йЎөйқўдёҠжңҖеӨҡеұ•зӨәзҡ„йЎөз Ғ
max_page = 11
half_max_page = max_page // 2
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„ејҖе§ӢйЎө
page_start = page_num - half_max_page
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„з»“жқҹйЎө
page_end = page_num + half_max_page
# еҰӮжһңеҪ“еүҚйЎөеҮҸдёҖеҚҠжҜ” 1 е°Ҹ
if page_start <= 1:
page_start = 1
page_end = max_page
# еҰӮжһңеҪ“еүҚйЎөеҠ дёҖеҚҠжҜ”жҖ»йЎөз ҒиҝҳеӨ§
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
# еҰӮжһңиҝҳжңүж•°жҚ®
if m:
total_page += 1
all_book = models.Book.objects.all()[data_start:data_end]
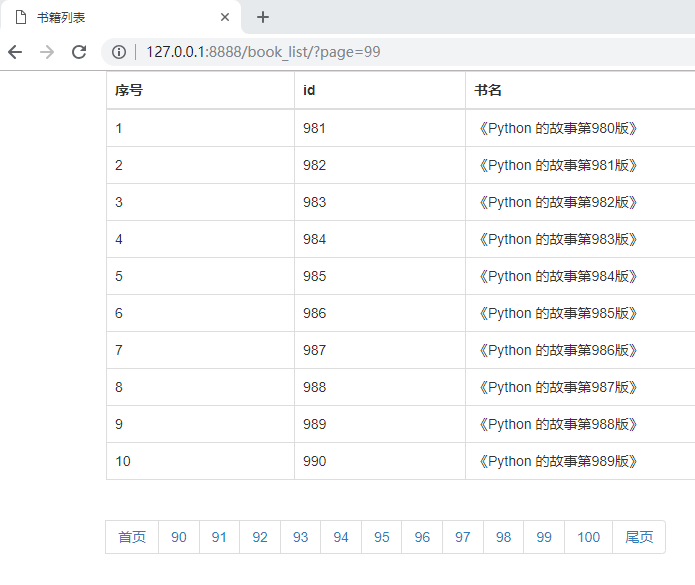
# жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
html_list = []
# ж·»еҠ йҰ–йЎөжҢүй’®
html_list.append('<li><a href="/books/?page=1" rel="external nofollow" >йҰ–йЎө</a></li>')
# еұ•зӨәзҡ„йЎөз Ғ
for i in range(page_start, page_end + 1):
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# ж·»еҠ е°ҫйЎөжҢүй’®
html_list.append('<li><a href="/books/?page={}" rel="external nofollow" >е°ҫйЎө</a></li>'.format(total_page))
page_html = "".join(html_list) # жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})book_list.htmlпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>д№ҰзұҚеҲ—иЎЁ</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>еәҸеҸ·</th>
<th>id</th>
<th>д№ҰеҗҚ</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav>
</div>
</body>
</html>иҝҗиЎҢз»“жһңпјҡ

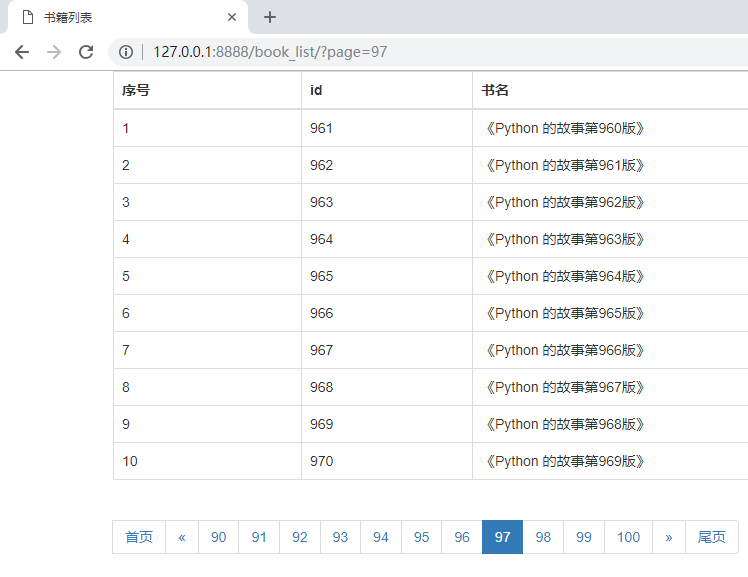
ж·»еҠ дёҠдёҖйЎөгҖҒдёӢдёҖйЎөпјҡ
views.pyпјҡ
from django.shortcuts import render
from app01 import models
def book_list(request):
# д»Һ URL дёӯеҸ–еҸӮж•°
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num)
# е®ҡд№үдёӨдёӘеҸҳйҮҸдҝқеӯҳж•°жҚ®д»Һе“Әе„ҝеҸ–еҲ°е“Әе„ҝ
data_start = (page_num - 1) * 10
data_end = page_num * 10
# д№ҰзұҚжҖ»ж•°
total_count = models.Book.objects.all().count()
# жҜҸдёҖйЎөжҳҫзӨәеӨҡе°‘жқЎж•°жҚ®
per_page = 10
# жҖ»е…ұйңҖиҰҒеӨҡе°‘йЎөз ҒжқҘжҳҫзӨә
total_page, m = divmod(total_count, per_page)
# йЎөйқўдёҠжңҖеӨҡеұ•зӨәзҡ„йЎөз Ғ
max_page = 11
half_max_page = max_page // 2
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„ејҖе§ӢйЎө
page_start = page_num - half_max_page
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„з»“жқҹйЎө
page_end = page_num + half_max_page
# еҰӮжһңеҪ“еүҚйЎөеҮҸдёҖеҚҠжҜ” 1 е°Ҹ
if page_start <= 1:
page_start = 1
page_end = max_page
# еҰӮжһңеҪ“еүҚйЎөеҠ дёҖеҚҠжҜ”жҖ»йЎөз ҒиҝҳеӨ§
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
# еҰӮжһңиҝҳжңүж•°жҚ®
if m:
total_page += 1
all_book = models.Book.objects.all()[data_start:data_end]
# жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
html_list = []
# ж·»еҠ йҰ–йЎөжҢүй’®
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >йҰ–йЎө</a></li>')
# еҰӮжһңжҳҜ第дёҖйЎөпјҢе°ұжІЎжңүдёҠдёҖйЎө
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# еҠ дёҖдёӘдёҠдёҖйЎөзҡ„ж Үзӯҫ
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# еұ•зӨәзҡ„йЎөз Ғ
for i in range(page_start, page_end + 1):
# з»ҷеҪ“еүҚйЎөж·»еҠ active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# еҰӮжһңжҳҜжңҖеҗҺдёҖйЎөпјҢе°ұжІЎжңүдёӢдёҖйЎө
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# ж·»еҠ е°ҫйЎөжҢүй’®
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >е°ҫйЎө</a></li>'.format(total_page))
page_html = "".join(html_list) # жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})book_list.htmlпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>д№ҰзұҚеҲ—иЎЁ</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>еәҸеҸ·</th>
<th>id</th>
<th>д№ҰеҗҚ</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav>
</div>
</body>
</html>иҝҗиЎҢз»“жһңпјҡ

еҗҺз»ӯж”№иҝӣпјҡ
еӨ„зҗҶз”ЁжҲ·дј з»ҷ url зҡ„ page еҸӮж•°ејӮеёёзҡ„еҖјзҡ„жғ…еҶө
дҫӢеҰӮпјҡ
и®ҝй—®пјҢhttp://127.0.0.1:8888/book_list/?page=a
и®ҝй—®пјҢhttp://127.0.0.1:8888/book_list/?page=-1
йғҪдјҡеҮәй”ҷ
ж”№иҝӣпјҡ
from django.shortcuts import render
from app01 import models
def book_list(request):
# д»Һ URL дёӯеҸ–еҸӮж•°
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num дёә str зұ»еһӢ
# д№ҰзұҚжҖ»ж•°
total_count = models.Book.objects.all().count()
# жҜҸдёҖйЎөжҳҫзӨәеӨҡе°‘жқЎж•°жҚ®
per_page = 10
# жҖ»е…ұйңҖиҰҒеӨҡе°‘йЎөз ҒжқҘжҳҫзӨә
total_page, m = divmod(total_count, per_page)
# еҰӮжһңиҝҳжңүж•°жҚ®
if m:
total_page += 1
try:
page_num = int(page_num)
# еҰӮжһңиҫ“е…Ҙзҡ„йЎөз Ғж•°и¶…иҝҮдәҶжңҖеӨ§зҡ„йЎөз Ғж•°пјҢй»ҳи®Өиҝ”еӣһжңҖеҗҺдёҖйЎө
if page_num > total_page:
page_num = total_page
# еҰӮжһңиҫ“е…Ҙзҡ„йЎөз Ғж•°е°ҸдәҺ 1пјҢеҲҷиҝ”еӣһ第дёҖйЎө
if page_num < 1:
page_num = 1
except Exception as e:
# еҪ“иҫ“е…Ҙзҡ„йЎөз ҒдёҚжҳҜжӯЈз»Ҹж•°еӯ—зҡ„ж—¶еҖҷ й»ҳи®Өиҝ”еӣһ第дёҖйЎөзҡ„ж•°жҚ®
page_num = 1
# е®ҡд№үдёӨдёӘеҸҳйҮҸдҝқеӯҳж•°жҚ®д»Һе“Әе„ҝеҸ–еҲ°е“Әе„ҝ
data_start = (page_num - 1) * 10
data_end = page_num * 10
# йЎөйқўдёҠжңҖеӨҡеұ•зӨәзҡ„йЎөз Ғ
max_page = 11
half_max_page = max_page // 2
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„ејҖе§ӢйЎө
page_start = page_num - half_max_page
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„з»“жқҹйЎө
page_end = page_num + half_max_page
# еҰӮжһңеҪ“еүҚйЎөеҮҸдёҖеҚҠжҜ” 1 е°Ҹ
if page_start <= 1:
page_start = 1
page_end = max_page
# еҰӮжһңеҪ“еүҚйЎөеҠ дёҖеҚҠжҜ”жҖ»йЎөз ҒиҝҳеӨ§
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
all_book = models.Book.objects.all()[data_start:data_end]
# жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
html_list = []
# ж·»еҠ йҰ–йЎөжҢүй’®
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >йҰ–йЎө</a></li>')
# еҰӮжһңжҳҜ第дёҖйЎөпјҢе°ұжІЎжңүдёҠдёҖйЎө
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# еҠ дёҖдёӘдёҠдёҖйЎөзҡ„ж Үзӯҫ
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# еұ•зӨәзҡ„йЎөз Ғ
for i in range(page_start, page_end + 1):
# з»ҷеҪ“еүҚйЎөж·»еҠ active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# еҰӮжһңжҳҜжңҖеҗҺдёҖйЎөпјҢе°ұжІЎжңүдёӢдёҖйЎө
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# ж·»еҠ е°ҫйЎөжҢүй’®
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >е°ҫйЎө</a></li>'.format(total_page))
page_html = "".join(html_list) # жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
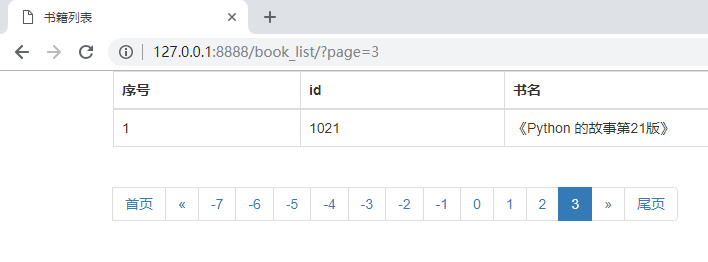
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})еҰӮжһңж•°жҚ®еә“дёӯзҡ„ж•°жҚ®ж•°е°‘дәҺ max_pageпјҢеҲҷдјҡжҳҫзӨәиҙҹж•°зҡ„йЎөж•°
дҫӢеҰӮж•°жҚ®еә“дёӯеҸӘжңү 21 жқЎж•°жҚ®пјҡ

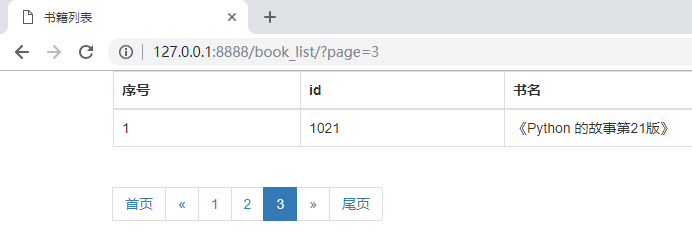
ж”№иҝӣпјҡ
from django.shortcuts import render
from app01 import models
def book_list(request):
# д»Һ URL дёӯеҸ–еҸӮж•°
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num дёә str зұ»еһӢ
# д№ҰзұҚжҖ»ж•°
total_count = models.Book.objects.all().count()
# жҜҸдёҖйЎөжҳҫзӨәеӨҡе°‘жқЎж•°жҚ®
per_page = 10
# жҖ»е…ұйңҖиҰҒеӨҡе°‘йЎөз ҒжқҘжҳҫзӨә
total_page, m = divmod(total_count, per_page)
# еҰӮжһңиҝҳжңүж•°жҚ®
if m:
total_page += 1
try:
page_num = int(page_num)
# еҰӮжһңиҫ“е…Ҙзҡ„йЎөз Ғж•°и¶…иҝҮдәҶжңҖеӨ§зҡ„йЎөз Ғж•°пјҢй»ҳи®Өиҝ”еӣһжңҖеҗҺдёҖйЎө
if page_num > total_page:
page_num = total_page
# еҰӮжһңиҫ“е…Ҙзҡ„йЎөз Ғж•°е°ҸдәҺ 1пјҢеҲҷиҝ”еӣһ第дёҖйЎө
if page_num < 1:
page_num = 1
except Exception as e:
# еҪ“иҫ“е…Ҙзҡ„йЎөз ҒдёҚжҳҜжӯЈз»Ҹж•°еӯ—зҡ„ж—¶еҖҷ й»ҳи®Өиҝ”еӣһ第дёҖйЎөзҡ„ж•°жҚ®
page_num = 1
# е®ҡд№үдёӨдёӘеҸҳйҮҸдҝқеӯҳж•°жҚ®д»Һе“Әе„ҝеҸ–еҲ°е“Әе„ҝ
data_start = (page_num - 1) * 10
data_end = page_num * 10
# йЎөйқўдёҠжңҖеӨҡеұ•зӨәзҡ„йЎөз Ғ
max_page = 11
# еҰӮжһңжҖ»йЎөз Ғж•°е°ҸдәҺйЎөйқўдёҠжңҖеӨҡеұ•зӨәзҡ„йЎөз Ғ
if total_page < max_page:
max_page = total_page
half_max_page = max_page // 2
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„ејҖе§ӢйЎө
page_start = page_num - half_max_page
# йЎөйқўдёҠеұ•зӨәзҡ„йЎөз Ғзҡ„з»“жқҹйЎө
page_end = page_num + half_max_page
# еҰӮжһңеҪ“еүҚйЎөеҮҸдёҖеҚҠжҜ” 1 е°Ҹ
if page_start <= 1:
page_start = 1
page_end = max_page
# еҰӮжһңеҪ“еүҚйЎөеҠ дёҖеҚҠжҜ”жҖ»йЎөз ҒиҝҳеӨ§
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
all_book = models.Book.objects.all()[data_start:data_end]
# жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
html_list = []
# ж·»еҠ йҰ–йЎөжҢүй’®
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >йҰ–йЎө</a></li>')
# еҰӮжһңжҳҜ第дёҖйЎөпјҢе°ұжІЎжңүдёҠдёҖйЎө
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# еҠ дёҖдёӘдёҠдёҖйЎөзҡ„ж Үзӯҫ
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# еұ•зӨәзҡ„йЎөз Ғ
for i in range(page_start, page_end + 1):
# з»ҷеҪ“еүҚйЎөж·»еҠ active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# еҰӮжһңжҳҜжңҖеҗҺдёҖйЎөпјҢе°ұжІЎжңүдёӢдёҖйЎө
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# ж·»еҠ е°ҫйЎөжҢүй’®
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >е°ҫйЎө</a></li>'.format(total_page))
page_html = "".join(html_list) # жӢјжҺҘ html зҡ„еҲҶйЎөд»Јз Ғ
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})иҝҗиЎҢз»“жһңпјҡ

pythonзҡ„ж•°жҚ®зұ»еһӢпјҡ1. ж•°еӯ—зұ»еһӢпјҢеҢ…жӢ¬intпјҲж•ҙеһӢпјүгҖҒlongпјҲй•ҝж•ҙеһӢпјүе’ҢfloatпјҲжө®зӮ№еһӢпјүгҖӮ2.еӯ—з¬ҰдёІпјҢеҲҶеҲ«жҳҜstrзұ»еһӢе’Ңunicodeзұ»еһӢгҖӮ3.еёғе°”еһӢпјҢPythonеёғе°”зұ»еһӢд№ҹжҳҜз”ЁдәҺйҖ»иҫ‘иҝҗз®—пјҢжңүдёӨдёӘеҖјпјҡTrueпјҲзңҹпјүе’ҢFalseпјҲеҒҮпјүгҖӮ4.еҲ—иЎЁпјҢеҲ—иЎЁжҳҜPythonдёӯдҪҝз”ЁжңҖйў‘з№Ғзҡ„ж•°жҚ®зұ»еһӢпјҢйӣҶеҗҲдёӯеҸҜд»Ҙж”ҫд»»дҪ•ж•°жҚ®зұ»еһӢгҖӮ5. е…ғз»„пјҢе…ғз»„з”ЁвҖқ()вҖқж ҮиҜҶпјҢеҶ…йғЁе…ғзҙ з”ЁйҖ—еҸ·йҡ”ејҖгҖӮ6. еӯ—е…ёпјҢеӯ—е…ёжҳҜдёҖз§Қй”®еҖјеҜ№зҡ„йӣҶеҗҲгҖӮ7. йӣҶеҗҲпјҢйӣҶеҗҲжҳҜдёҖдёӘж— еәҸзҡ„гҖҒдёҚйҮҚеӨҚзҡ„ж•°жҚ®з»„еҗҲгҖӮ
е…ідәҺвҖңPython DjangoеҰӮдҪ•ж·»еҠ йҰ–йЎөе°ҫйЎөдёҠдёҖйЎөдёӢдёҖйЎөеҠҹиғҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ