您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下layui字体图标loading图标静止不旋转怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
layui的字体图标库提供了丰富的字体图标,其中还有动态的loading图,但如果按照添加其他图标一样将class样式复制到按钮上,却发现loading图并不会旋转。
正确示例:
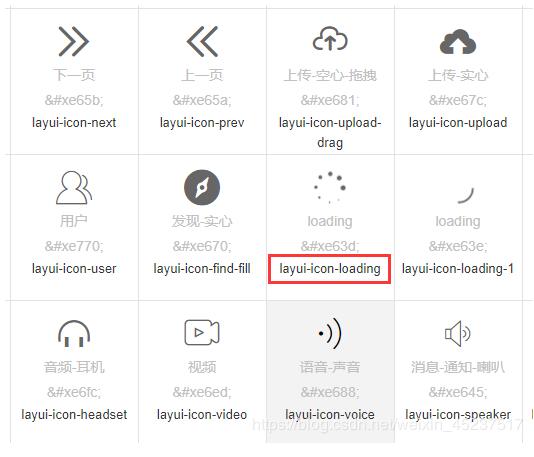
1、找到layui图片库中如下图所示的class样式。传送:layui文字图标库

2、除了加上上图所示的class样式外,还需加入下图所示的其他layui样式。加上之后,就能看到loading动画了。
<button type="button" class="layui-btn" id=""> <i class="layui-icon layui-icon-loading layui-anim layui-anim-rotate layui-anim-loop"></i>loading </button>
以上是“layui字体图标loading图标静止不旋转怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。