您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
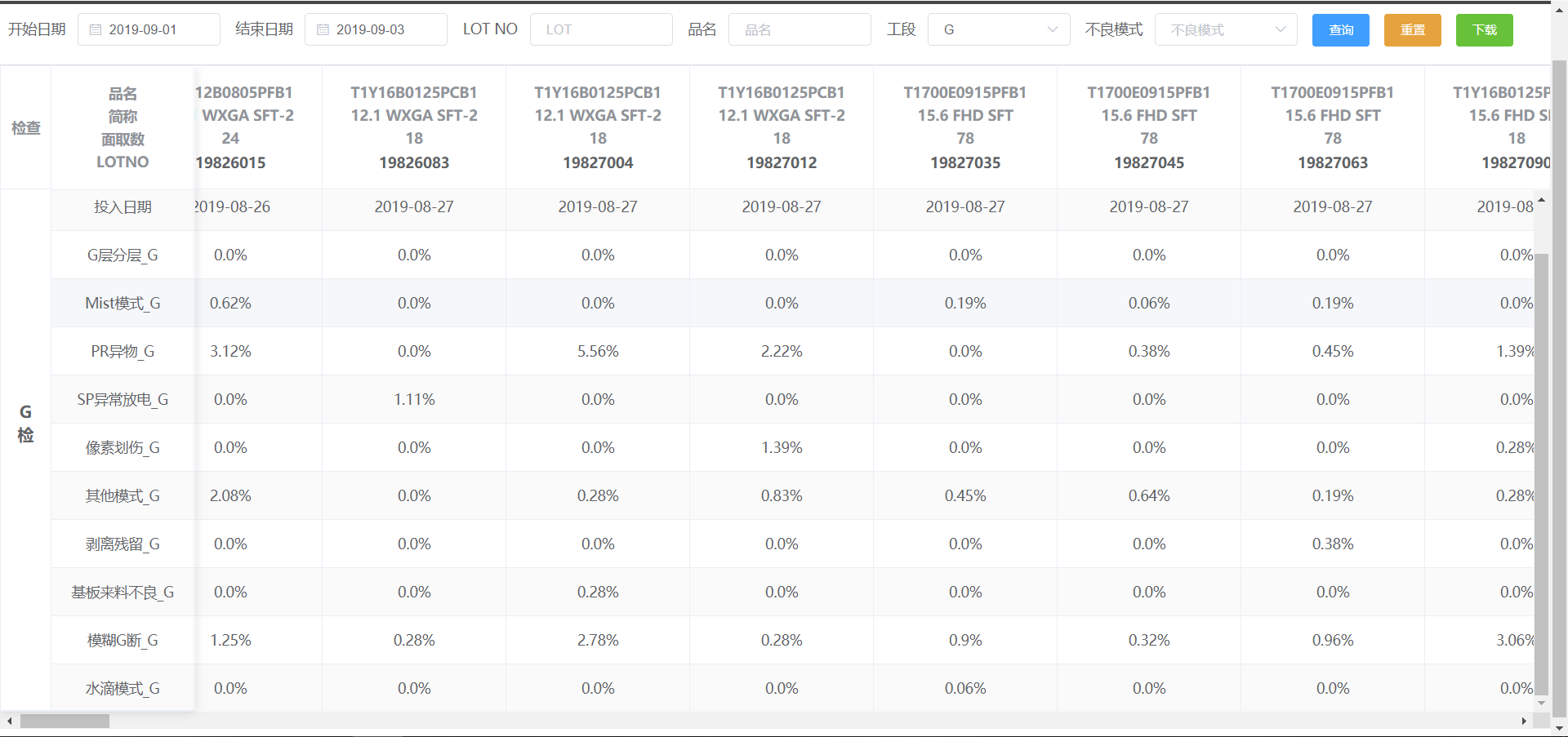
先上完成的效果图:列是根据查询结果增加的

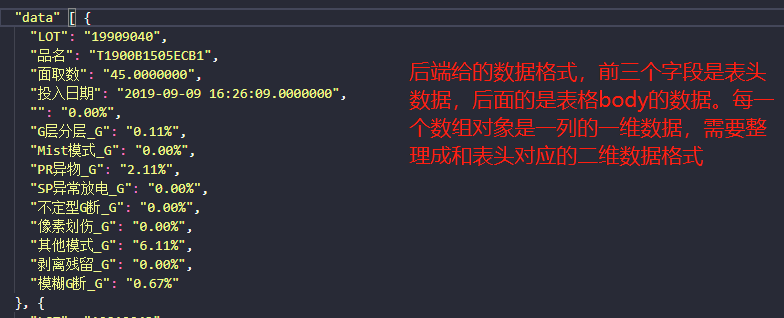
数据格式:

表头的数据取出:
data.data.forEach(element => {
this.thead.push({
品名: element.品名,
面取数: element.面取数,
LOTNO: element.LOT
});
element table中:
<el-table-column
v-for="(item,index) in thead"
:prop="item.LOTNO"
:key="index"
align="center"
width="180"
>
<template slot="header">
<tr>
<td>{{item.品名}}</td>
</tr>
<tr>
<td>{{item.面取数}}</td>
</tr>
<tr>
<td @click="querylot(item.LOTNO)">
<el-link>{{item.LOTNO}}</el-link>
</td>
</tr>
</template>
</el-table-column>
表格内数据整理:
for (let index1 = 3;index1 < Object.keys(结果_data[0]).length;index1++) {
let newmap = new Map();
let datakey = Object.keys(结果_data[0])[index1];
newmap.set("mode", datakey); //取出每个数组对象的键值
for (let index2 = 0; index2 < 结果_data_length; index2++) {
let datavalue = 结果_data[index2][Object.keys(结果_data[0])[index1]];
if (datakey == "投入日期") {
datavalue = datavalue.slice(0, 10);
}
newmap.set(
结果_data[index2][Object.keys(结果_data[index2])[0]],datavalue);//获得这个键对应的所有的值
}
左侧表头合并:需要注意的是,当有固定列的时候需要设置表格的max-height属性,不然会出现列空白
<el-table :data="tableData" span-method="objectSpanMethod">
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % this.tableData.length === 0) {
return {
rowspan: this.tableData.length,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
表格导出:
import FileSaver from "file-saver";
import XLSX from "xlsx";
output() {
alert(1);
let wb = XLSX.utils.table_to_book(document.querySelector("#mytable")); //mytable为表格的id名
let wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
"sheet.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
}
总结
以上所述是小编给大家介绍的Vue+elementui 实现复杂表头和动态增加列的二维表格功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。