您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关怎么在vue中利用nprogress实现一个页面顶部进度条,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1. 安装
npm install nprogress --save
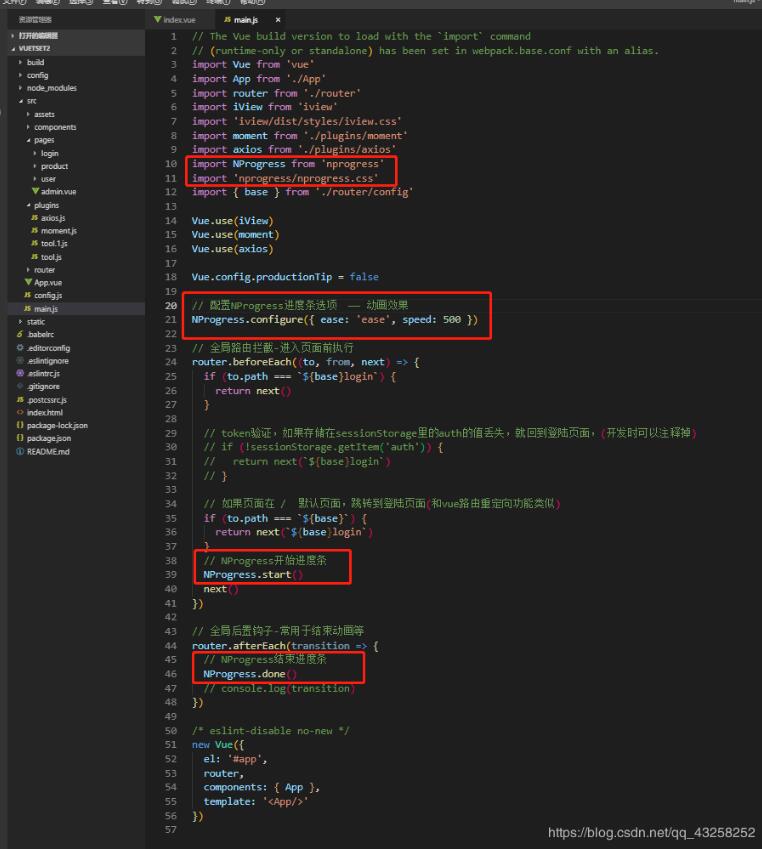
2. 在main.js中导入

源码~~~~~~方便你复制
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import moment from './plugins/moment'
import axios from './plugins/axios'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
import { base } from './router/config'
Vue.use(iView)
Vue.use(moment)
Vue.use(axios)
Vue.config.productionTip = false
// 配置NProgress进度条选项 —— 动画效果
NProgress.configure({ ease: 'ease', speed: 500 })
// 全局路由拦截-进入页面前执行
router.beforeEach((to, from, next) => {
if (to.path === `${base}login`) {
return next()
}
// token验证,如果存储在sessionStorage里的auth的值丢失,就回到登陆页面,(开发时可以注释掉)
// if (!sessionStorage.getItem('auth')) {
// return next(`${base}login`)
// }
// 如果页面在 / 默认页面,跳转到登陆页面(和vue路由重定向功能类似)
if (to.path === `${base}`) {
return next(`${base}login`)
}
// NProgress开始进度条
NProgress.start()
next()
})
// 全局后置钩子-常用于结束动画等
router.afterEach(transition => {
// NProgress结束进度条
NProgress.done()
// console.log(transition)
})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})上述就是小编为大家分享的怎么在vue中利用nprogress实现一个页面顶部进度条了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。