您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
有时候我们构建这样带一列复选框的表格

然后希望根据条件禁用某个列表项的选择框,可以这样写
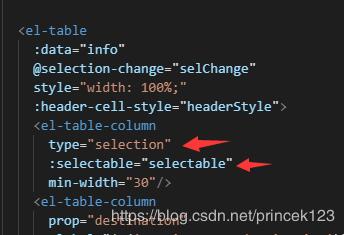
HTML:

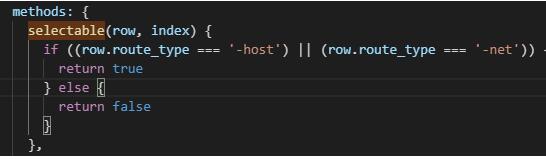
JS:

以上这篇vuejs+element UI table表格中实现禁用部分复选框的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。