您好,登录后才能下订单哦!
小编给大家分享一下如何实现基于Django的手机管理系统,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、概述
打算通过设计数据库,然后结合 Python 框架Django,实现在网页上对数据库的增删改查(本例以手机的管理为例,不考虑订购功能),有普通用户界面和管理员用户界面,普通用户只能做简单的查看需求,管理员用户可以实现对数据库内容的实时修改。
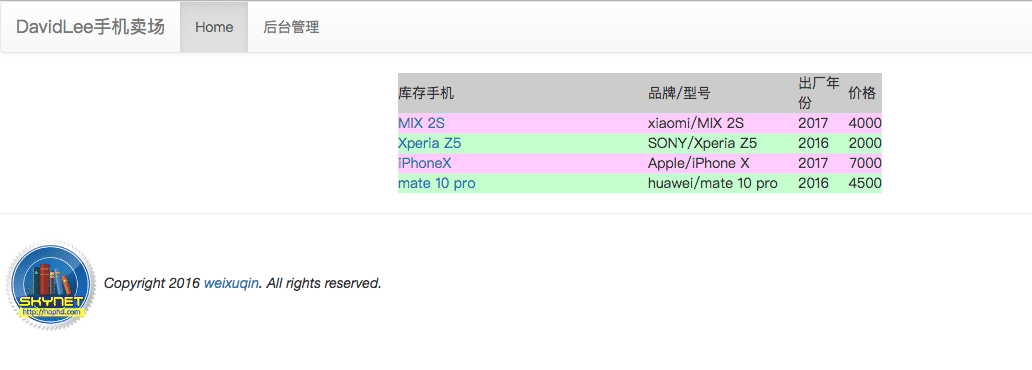
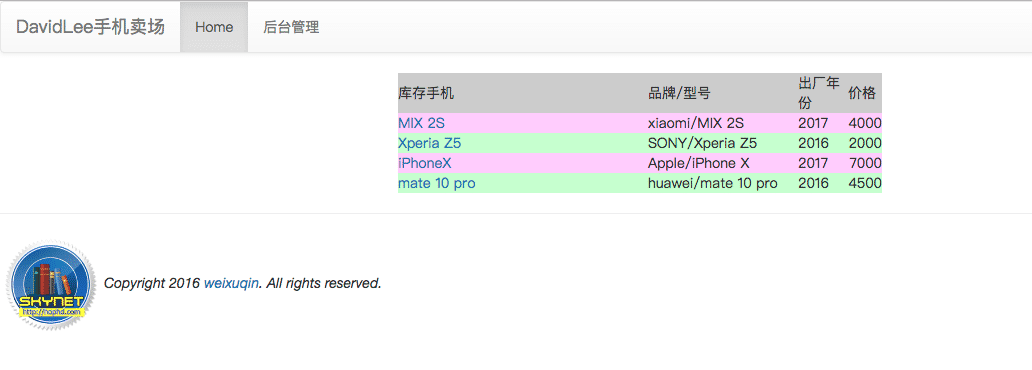
网站主体如下图:

二、设计数据库
根据业务需求,设计数据表,需要下列这些属性:
手机型号、品牌、手机描述、出厂年份、价格、照片、产地。
根据数据表设计原则,数据表设计需要满足基本的函数依赖和范式要求,因此我们将上述属性拆分为四张表格,并建立这些数据表之间的联系,相关的E-R 图如图所示:
(由于 Django 在建立每一个数据表的时候就会有一个内建的 id 作为主键,因此在此就不需要另外再设置主键字段)

此数据库字段由于是我从 sqlite 迁移到 MySQL 中,Django 自动帮我再生成的字段,所以有些字段名和我在 Django 写的字段不一致,但数据表关系还是一致的。
在 Django 中设计数据表相关代码如下:
from django.db import models # Create your models here. class Maker(models.Model): name = models.CharField(max_length=10) country = models.CharField(max_length=10) def __str__(self): return self.name class PModel(models.Model): maker = models.ForeignKey(Maker, on_delete=models.CASCADE) name = models.CharField(max_length=20) url = models.URLField(default='http://i.imgur.com/OusiGB.png') def __str__(self): return self.name class Product(models.Model): pmodel = models.ForeignKey(PModel, on_delete=models.CASCADE, verbose_name='型号') nickname = models.CharField(max_length=15, default='超值二手手机', verbose_name='摘要') description = models.TextField(default='暂无说明', verbose_name='暂无说明') year = models.PositiveIntegerField(default=2016, verbose_name='出厂年份') price = models.PositiveIntegerField(default=0, verbose_name='价格') def __str__(self): return self.nickname class PPhoto(models.Model): product = models.ForeignKey(Product, on_delete=models.CASCADE) description = models.CharField(max_length=20, default='产品照片') url = models.URLField(default='http://i.imgur.com/z230eeq.png') def __str__(self): return self.description
在终端下执行以下指令,进行数据库的更新以及迁移操作,并创建管理员用户:
python manage.py makemigrations python manage.py migrate python manage.py createsuperuser python manage.py runserver
然后插入数据。
注意安装 Python 的 MySQL 驱动程序这块,刚开始安装 MySQL 官网提供的 mysql-python 这个模块,但在 Python3环境下会报错,原因是mysql-python 模块不支持 Python3版本,所以安装使用pymysql 模块。
注意在 models.py 文件同级文件中的init.py 修改为:
import pymysql pymysql.install_as_MySQLdb()
操作便与 mysql-python 的使用方法一致了。
网站管理员登录界面:

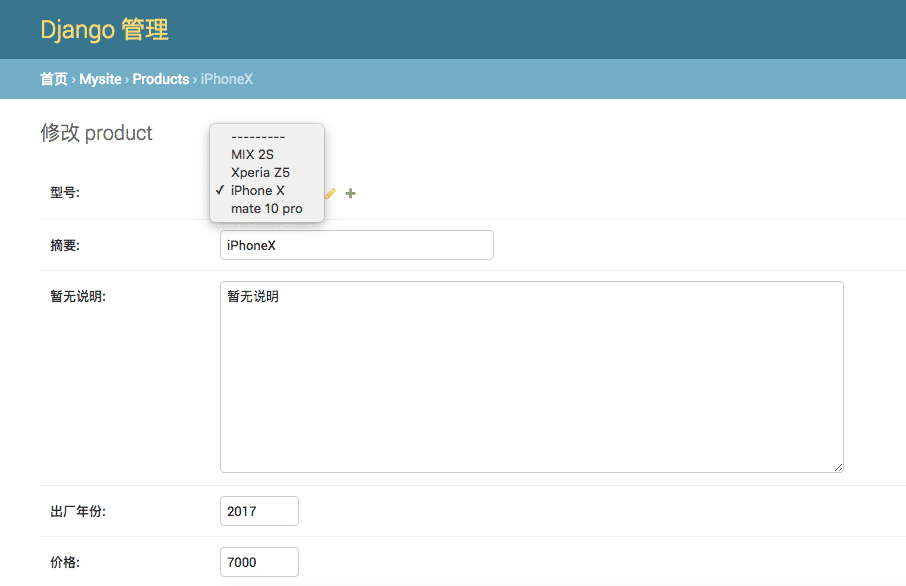
管理员的增删改查界面:

三、设计网站
设计网站,在 Django 中增加 static 文件和 template 文件,套用相关模板和框架(这里运用了 bootstrap),编写 HTML 文件,调用数据库中的内容,设计的网站如下(即普通用户能查看的界面):
主页面:

商品详情界面:

以上是“如何实现基于Django的手机管理系统”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。