жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
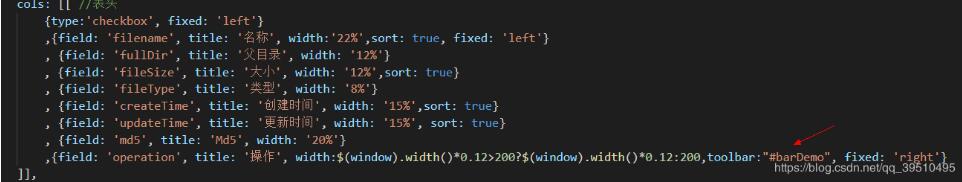
зӣ®зҡ„пјҡдёәдәҶе®ҢжҲҗиЎЁж јж“ҚдҪңеҲ—иғҪеӨҹиҮӘйҖӮеә”иЎЁж јиЎҢж•°жҚ®зҡ„жҹҗдәӣжқЎд»¶иҖҢеҒҡеҮәзҡ„еҸҳеҢ–пјҲжҜ”еҰӮпјҡиЎЁж јеҚ•еҸҢиЎҢж•°жҚ®еұ•зӨәдёҚеҗҢзҡ„ж“ҚдҪңж Ҹзӯүпјү

еңЁж“ҚдҪңж Ҹе®ҡд№үдёҖдёӘtoolbar пјҲеҗҺйқўзҡ„дёәжҲ‘们иҰҒзј–еҶҷзҡ„жЁЎжқҝIDпјүпјҢjs е°ұе®ҢжҲҗдәҶгҖӮ
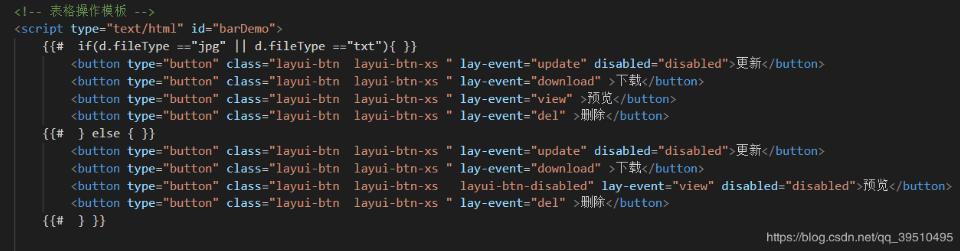
htmlд»Јз Ғпјҡ

е®ҡд№үж“ҚдҪңжЁЎжқҝпјҢиҝҷйҮҢйҮҮз”Ёзҡ„жҳҜLayuiзҡ„жЁЎжқҝиҜӯжі•пјҢе…·дҪ“жҖҺд№Ҳзј–еҶҷеҸҜд»ҘеҸӮиҖғпјҡhttps://www.layui.com/doc/modules/laytpl.html
иҝҷдёӘжЁЎжқҝзҡ„дҪңз”ЁжҳҜпјҡ
dдёәиҝӯд»ЈиЎЁж јиЎҢж•°жҚ®зҡ„еҪўеҸӮпјҢd.fileTypeиЎЁзӨәдёәиЎЁж јж•°жҚ®дёҖиЎҢзҡ„жҹҗеҲ—ж•°жҚ®пјӣжүҖд»ҘеҠ еңЁдёҖиө·иЎЁзӨәзҡ„жҳҜеҪ“жҹҗеҲ—еҖјзӯүдәҺtxtжҲ–иҖ…jpgеұ•зӨәдёҠйқўж“ҚдҪңеҲ—пјҢеҗҰеҲҷеұ•зӨәдёӢйқўзҡ„ж“ҚдҪңеҲ—гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ