您好,登录后才能下订单哦!
场景
吾辈在使用 Vuetify 时突然遇到的,明明 img 标签就可以使用相对路径获取到图片,而 Veutify 的组件 v-img 却不能使用。
如下面 3 种加载图片的方式
<!-- 正常加载 -->
<v-img :src="require('../../assets/logo.png')" />
<!-- 无法加载 -->
<v-img src="../../assets/logo.png" />
<!-- 正常加载 -->
<img src="../../assets/logo.png" />
吾辈在 segmentfault 上的提问
原因
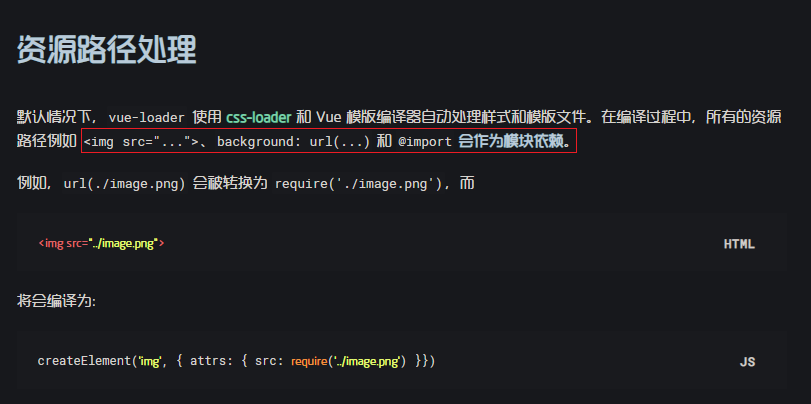
是的,居然必须用 require() 引入图片才能生效,那为什么 img 标签可以直接使用相对路径呢?这和 vue-loader 资源路径处理 有关系。

官方明确指出会将所有资源路径作为模块依赖,也就是后台 vue-loader 帮我们转换成 require() 的形式了。
解决方案
vue cli 3
vue cli 3 的配置项 API 发生了改变,由 transformToRequire 改为 transformAssetUrls,而且配置方式也不再是直接修改 webpack 配置文件,而是修改 vue.config.js 这个经过包装后的文件。现在,最新的配置方式如下
module.exports = {
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
return {
...options,
//修复静态资源引用的问题 vue cli 2 => vue cli 3 升级之后配置项由 transformToRequire 改为 transformAssetUrls
transformAssetUrls: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: 'xlink:href',
// 在这里添加需要使用静态资源的自定义元素
'a-avatar': 'src',
},
}
})
},
}
具体参考
Vue Loader => 从 v14 迁移 => 废弃的选项
Vue Cli 3 => webpack 相关 => 链式操作 (高级) => 修改 Loader 选项
vue cli 2
那么,Veutify 组件中的 src 不能使用相对路径的原因就很明确了。因为 vue-loader 并不知道我们要把 v-img 的 src 属性转换成 require() 依赖。我们找到 vue-loader 配置处,在 options.transformToRequire 中加上 v-img 即可
// vuetify 框架的 src 标签也需要自动转换为 require 'v-img': 'src'
吾辈的配置文件在 build > vue-loader.conf.js
'use strict'
const utils = require('./utils')
const config = require('../config')
const isProduction = process.env.NODE_ENV === 'production'
const sourceMapEnabled = isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap
module.exports = {
loaders: utils.cssLoaders({
sourceMap: sourceMapEnabled,
extract: isProduction,
}),
cssSourceMap: sourceMapEnabled,
cacheBusting: config.dev.cacheBusting,
transformToRequire: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: 'xlink:href',
'v-img': 'src',
},
}
vue-loader 官方文档参考
然后重启 npm run dev 刷新一下就行啦
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。