您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
增加js
/*---------------------格式化时间开始--------------------------*/
//对Date的扩展,将 Date 转化为指定格式的String
//月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
//年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
//例子:
//(new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
//(new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
var date = new Date();
/*---------------------格式化时间结束--------------------------*/
cols: [[
{ type: 'numbers', title: '序号', width: 50 },
{ type: 'checkbox' },
{ field: 'BILL_NO', title: '单据编码', width: 230, },
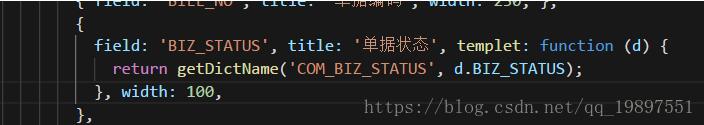
{
field: 'BIZ_STATUS', title: '单据状态', templet: function (d) {
return getDictName('COM_BIZ_STATUS', d.BIZ_STATUS);
}, width: 100,
},
{ field: 'RETURN_MSG_CODE', title: '状态', width: 100, },
{ field: 'UNIT_NAME', title: '创建组织', width: 100, },
{ field: 'BUSIN_TYPE_ITEM_NAME', title: '业务类别', width: 230, },
{ field: 'TITLE', title: '申请单标题', width: 280, },
{ field: 'CREATE_BY_NAME', title: '创建人姓名', width: 130, },
{
field: 'GMT_CREATE', title: '创建时间', sort: false, templet: function (d) {
date.setTime(d.GMT_CREATE);
return date.Format("yyyy-MM-dd hh:mm:ss");
}, width: 130,
},
{ field: 'RETURN_MSG', title: '传输云超市返回信息', width: 400, },
]],

格式化创建时间


格式化单据状态直接调用function的方法返回对应的显示值
以上这篇layui使用templet格式化表格数据的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。