жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңҖиҝ‘жҺҘеҲ°дёҖдёӘд»»еҠЎпјҢе°ұжҳҜз”ЁdjangoеҗҺз«ҜпјҢеүҚж®өз”ЁvueпјҢеҒҡдёҖдёӘжҷ®йҖҡзҡ„з®ҖеҚ•зі»з»ҹпјҢжҲ‘е°ұжҳҜдёҖжҗһеҗҺз«Ҝзҡ„пјҢеҗ¬еҲ°vueд№ҹжҳҜжҜ”иҫғйңҮжғҠпјҢд№ӢеүҚеҺӢж №жІЎжҺҘи§ҰиҝҮvue.
зңӢдәҶvueзҡ„дёҖдәӣж–ҮжЎЈпјҢиҝҳжңүдёҖдәӣйЎ№зӣ®пјҢе…ҲиҜҙдёҖдёӢdjangoдёҺvueзҡ„е®ҢзҫҺз»“еҗҲеҗ§пјҒ
йҰ–е…ҲжҳҜеҲӣе»әдёҖдёӘdjangoйЎ№зӣ®
django-admin startproject mysite # еҲӣе»әmysiteйЎ№зӣ® django-admin startapp blog # еҲӣе»әblogеә”з”Ё
дёҖгҖҒжҺҘдёӢжқҘе°ұжҳҜе®үиЈ…е…ідәҺvue зҡ„дёңиҘҝдәҶ
1гҖҒйҰ–е…Ҳе®үиЈ…node.jsпјҢе®ҳзҪ‘ең°еқҖпјҡhttps://nodejs.org/zh-cn/download/
2гҖҒдҪҝз”Ёnpmж·ҳе®қй•ңеғҸпјҢйҒҝе…ҚnpmдёӢиҪҪйҖҹеәҰиҝҮж…ўзҡ„й—®йўҳ npm install -g cnpm --registry=https://registry.npm.taobao.org
3гҖҒдҪҝз”Ёcnpm дёӢиҪҪvue-cli cnmp install -g cue-cli
дәҢгҖҒеңЁdjangoйЎ№зӣ®дёӯеҲӣе»әvueйЎ№зӣ®
йҰ–е…ҲпјҢиҝӣеҺ»djangoйЎ№зӣ®зҡ„йЎ№зӣ®зӣ®еҪ•дёӯпјҢжү§иЎҢпјҡ
vue-init webpack firstvue## firstvueдёәеүҚз«ҜйЎ№зӣ®зҡ„еҗҚз§°пјҢеҸҜиҮӘе®ҡд№үгҖӮеҲӣе»әзҡ„йЎ№зӣ®дјҡи·ҹdjangoдёӯзҡ„appдёҖж ·зҡ„зӣ®еҪ•зҷ»и®°гҖӮзұ»дјјдёҖдёӘеүҚз«ҜappдёҖж ·гҖӮ
mysite ж–Ү件еӨ№ blog ж–Ү件еӨ№ е’Ң firstvueж–Ү件еӨ№ иҰҒеңЁеҗҢдёҖзӣ®еҪ•зә§еҲ«
еңЁеҲӣе»әж—¶пјҢдјҡеј№еҮәеҫҲеӨҡйҖүжӢ©йЎ№пјҢж №жҚ®иҮӘе·ұйңҖжұӮиҮӘе®ҡд№үдҝ®ж”№гҖӮд№ҹеҸҜд»Ҙе…ЁйғЁеӣһиҪҰпјҢдҪҝз”Ёй»ҳи®Өзҡ„гҖӮиҝҷйҮҢжҲ‘е°ұзӣҙжҺҘе…ЁйғЁеӣһиҪҰгҖӮ
дёүгҖҒзј–еҶҷvueеүҚз«ҜйЎ№зӣ®пјҢзӣҙжҺҘзј–еҶҷе°ұжҳҜпјҢи°ғиҜ•еҲҷеҸҜд»Ҙжү§иЎҢгҖӮд№ҹеҸҜе…ҲдёҚзј–еҶҷпјҢи·іиҝҮиҝҷдёҖжӯҘ
cd firstvue## иҝӣе…ҘеҲ°дёҠдёҖйғЁеҲӣе»әзҡ„firstvueйЎ№зӣ®дёӯ cnpm install ## е®үиЈ…йңҖиҰҒзҡ„дҫқиө–жЁЎеқ— cnpm run dev ## иҝҗиЎҢи°ғејҸзҡ„жңҚеҠЎпјҢдјҡеҗҜеҠЁдёҖдёӘwebжңҚеҠЎпјҢи®ҝй—®localhost:8080 еҚіеҸҜи°ғејҸ
еӣӣгҖҒvueйЎ№зӣ®еҶҷе®ҢеҗҺпјҢжү“еҢ…vueйЎ№зӣ®пјҢ然еҗҺдҝ®ж”№djangoй…ҚзҪ®пјҢе°ҶvueйӣҶжҲҗеҲ°djangoдёӯ
cnpm run build ## жү“еҢ…vueйЎ№зӣ®пјҢдјҡе°ҶжүҖжңүдёңиҘҝжү“еҢ…жҲҗдёҖдёӘdistж–Ү件еӨ№
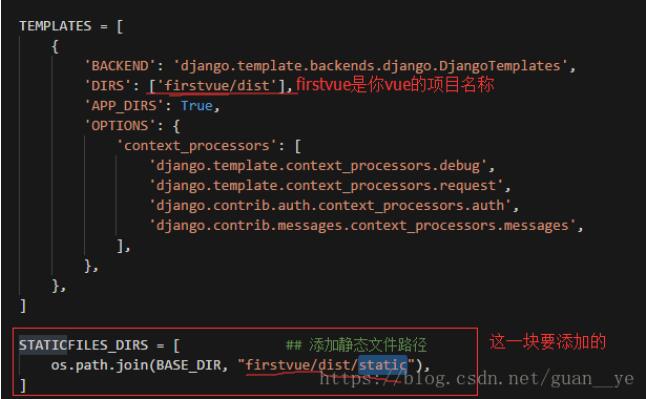
дә”гҖҒжҺҘдёӢжқҘе°ұжҳҜй…ҚзҪ®djangoдёӯзҡ„settingж–Ү件дәҶпјҡ

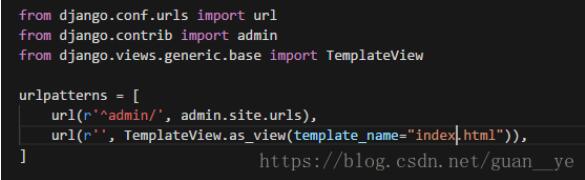
е…ӯгҖҒдҝ®ж”№djangoзҡ„дё»зӣ®еҪ•зҡ„urlsж–Ү件пјҡ

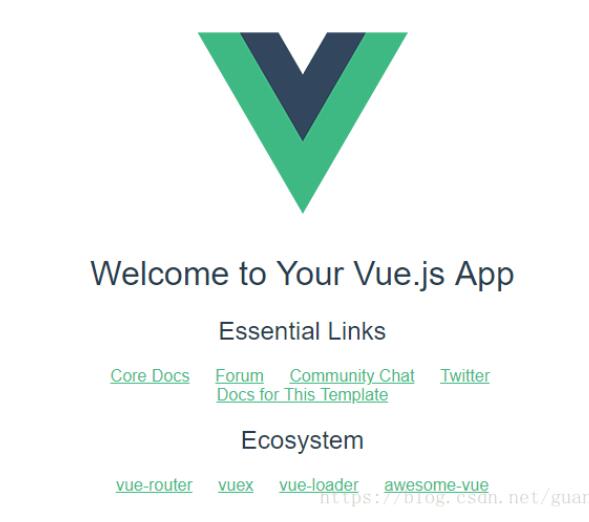
дёғгҖҒеҗҜеҠЁdjangoжңҚеҠЎпјҢи®ҝй—®localhost:8000 еҲҷеҸҜд»ҘеҮәзҺ°vueзҡ„йҰ–йЎөгҖӮ
python manage.py runserver

д»ҘдёҠиҝҷзҜҮdjangoдёҺvueзҡ„е®ҢзҫҺз»“еҗҲ_е®һзҺ°еүҚеҗҺз«Ҝзҡ„еҲҶзҰ»ејҖеҸ‘д№ӢеҗҺеңЁж•ҙеҗҲзҡ„ж–№жі•е°ұжҳҜе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣиғҪз»ҷеӨ§е®¶дёҖдёӘеҸӮиҖғпјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ