您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关layer提示框如何添加多个按钮选择的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
如下所示:
function jumpChoose(argu) {
//询问框
var index = layer.confirm('下载文件还是在线预览呢?', {
btn: ['在线预览','下载',"关闭"], //按钮
shade: false //不显示遮罩
}, function(){
//关闭提示框
layer.close(index);
}, function(){
//关闭提示框
layer.close(index);
}, function(){
//关闭提示框
layer.close(index);
});
}导入js为

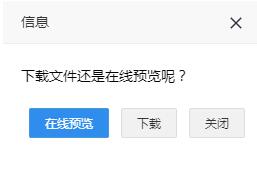
效果图

感谢各位的阅读!关于“layer提示框如何添加多个按钮选择”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。