жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҰ–е…ҲиҰҒдәҶи§ЈжЎҶжһ¶еҲҶйЎөиҮӘеёҰзҡ„еҸӮж•°жңүе“ӘдәӣпјҢзү№еҲ«жҳҜжіЁж„ҸеҸӮж•°еҗҚз§°иҰҒе’ҢеҗҺеҸ°дёҖиҮҙ!

**йңҖиҰҒжіЁж„Ҹзҡ„жҳҜlayuiжЎҶжһ¶зҡ„ж•°жҚ®и§Јжһҗж јејҸй—®йўҳпјҢdataеҝ…йЎ»жҳҜдёӘж•°з»„еҜ№иұЎзҡ„еҪўејҸжүҚиғҪжӯЈеёёи§ЈжһҗеҗҰеҲҷдјҡеҫҲйә»зғҰпјҲдәІжөӢиҝҮйқһжӯЈеёёи§ЈжһҗпјҢжүӢеҶҷjsжүӢеҠЁеҠЁжҖҒж·»еҠ иЎЁж јпјү
data ж јејҸдҫӢеҰӮпјҡ
{
"count": 11,
"code": 0,
"msg": "",
"data": [
{
"id": "1",
"money": 20,
"toptype": "еңЁзәҝ",
"operationtype": "е……еҖј",
"remittanceid": 1,
"img": "",
"datetime": "2018-08-01 16:01:09",
"accountid": "wyp666",
"statusid": "P05",
"orderid": "2",
"userid": "wdm123456",
"audittime": "2018-07-25 16:02:53",
"tradingid": "",
"message": "е·Іе®Ўж ё",
"ip": ""
}]
}
иҝҷж—¶еҖҷжіЁж„ҸеҲҶйЎөеҗҺеҸ°jsonзҡ„еҸӮж•°еҗҚз§°иҰҒдёҺжЎҶжһ¶дҝқжҢҒдёҖиҮҙпјҢзү№еҲ«жҳҜpageпјҲеҪ“еүҚ第еҮ йЎөпјүе’Ң limitпјҲжҜҸйЎөжҳҫзӨәжқЎж•°пјүпјҢиҝҷж—¶еҸҜд»ҘйҖҡиҝҮжЎҶжһ¶еҲҶйЎөеұһжҖ§жқҘзӣҙжҺҘи®ҫзҪ®еҪ“еүҚдёә第еҮ йЎөе’ҢжҜҸйЎөжҳҫзӨәжқЎж•°дёҚз”ЁйҖҡиҝҮdataдј йҖ’иҝҷдёӨдёӘеҸӮж•°еҲ°еҗҺеҸ°дәҶпјӣеҰӮжһңpageдёҚдј зҡ„иҜқдјҡй»ҳи®Өдёә第дёҖйЎөпјӣ
дҫӢеҰӮпјҡ
table.render({
elem: '#detail',
url : 'еҗҺеҸ°жҺҘеҸЈ',
method:'иҜ·жұӮж–№ејҸ',
cellMinWidth : 95,
page: { //ж”ҜжҢҒдј е…Ҙ laypage 组件зҡ„жүҖжңүеҸӮж•°пјҲжҹҗдәӣеҸӮж•°йҷӨеӨ–пјҢеҰӮпјҡjump/elemпјү - иҜҰи§Ғж–ҮжЎЈ
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //иҮӘе®ҡд№үеҲҶйЎөеёғеұҖ
//,curr: 5 //и®ҫе®ҡеҲқе§ӢеңЁз¬¬ 5 йЎө
,groups: 1 //еҸӘжҳҫзӨә 1 дёӘиҝһз»ӯйЎөз Ғ
,first: false //дёҚжҳҫзӨәйҰ–йЎө
,last: false //дёҚжҳҫзӨәе°ҫйЎө
},
unresize:false, //зҰҒжӯўжӢ–жӢҪtdжЎҶпјҢй»ҳи®ӨдёәfalseеҸҜжӢ–жӢҪ
limits : [10,15,20,25], //иҝҷйҮҢи®ҫзҪ®еҸҜйҖүжӢ©жҜҸйЎөжҳҫзӨәжқЎж•°
limit : 10, //иҝҷйҮҢи®ҫзҪ®зҡ„жҳҜжҜҸйЎөжҳҫзӨәеӨҡе°‘жқЎ
id : "иЎЁж јID",
cols : [[..........]]
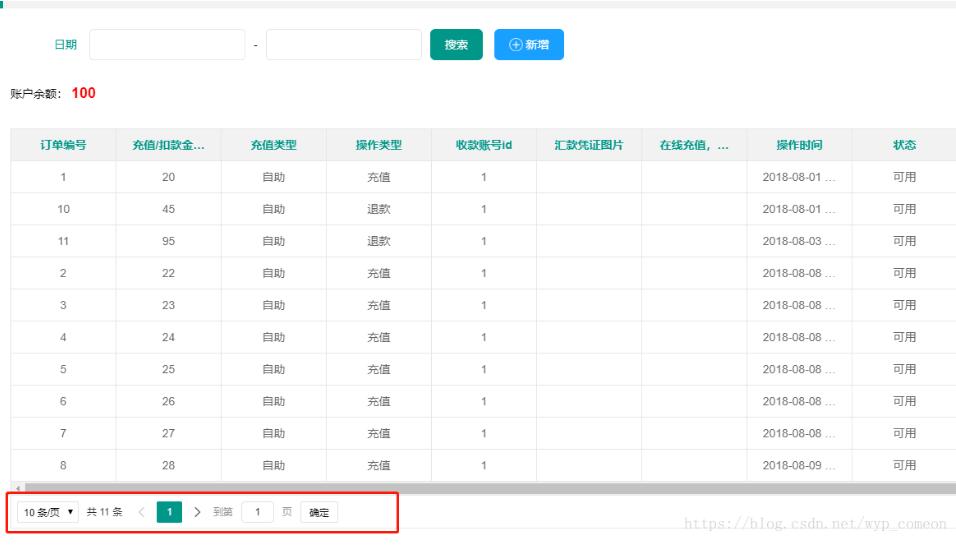
ж•ҲжһңеӣҫеҰӮдёӢпјҡ

**иЎЁж јйҮҚиҪҪпјҲеӨҙйғЁжҗңзҙўеҠҹиғҪпјүпјҡйҖҡиҝҮдј е…Ҙзҡ„ж—ҘжңҹжқҘжҗңзҙўиҜ·жұӮеҗҺеҸ°жҹҘиҜўеҮәж•°жҚ®
//жҗңзҙўжҹҘиҜў
var active = {
reload: function(){
var date_s = $('#date_s').val(); //дј е…Ҙжҗңзҙўзҡ„ж—ҘжңҹеҖј
//жү§иЎҢйҮҚиҪҪ
table.reload('йҮҚиҪҪиЎЁж јid', {
url : 'жҗңзҙўиҜ·жұӮжҺҘеҸЈ',
method:'иҜ·жұӮзұ»еһӢ',
page: {
curr: 1 //йҮҚж–°д»Һ第 1 йЎөејҖе§Ӣ
}
,where: { //зұ»дјјдәҺ data
beginDate:date_s //дј е…Ҙж—ҘжңҹеҸӮж•°
}
});
}
};
$('#rechar_btn').on('click', function(){
var type = $(this).data('type');
//дёҚиғҪдёәз©әйӘҢиҜҒ
if( $('#date_s').val()==""){
layer.msg('жҹҘиҜўиө·е§Ӣж—ҘжңҹдёҚиғҪдёәз©ә');
return false;
}
active[type] ? active[type].call(this) : '';
});
зү№еҲ«иҰҒжіЁж„Ҹзҡ„жҳҜжү§иЎҢиЎЁж јйҮҚиҪҪж—¶пјҢзӮ№еҮ»зҡ„жҢүй’®btnжңҖеҘҪдёҚиҰҒз”ЁbuttonжҲ–иҖ…inputпјҲе®№жҳ“е…Ҙеқ‘пјүеҗҰеҲҷзӮ№еҮ»жҗңзҙўж—¶йЎөйқўдјҡеҲ·ж–°пјҢжҺҘеҸЈдјҡжҸҗдәӨдёӨж¬ЎпјҢжҠҠ button жҚўжҲҗ div е°ұдјҡйҒҝе…ҚиҝҷдёӘй—®йўҳгҖӮ
зұ»дјјдәҺпјҡ
<button class="layui-btn" data-type="reload" lay-filter="rechar_btn" id="rechar_btn" >жҗңзҙў</button>
жҚўжҲҗ div
<div class="layui-btn" data-type="reload" lay-filter="rechar_btn" id="rechar_btn" >жҗңзҙў</div>
жңҖеҗҺиҜҙдёҖдёӢпјҡеҲҶйЎөд№ҹж”ҜжҢҒеӣһи°ғ----зңӢж–ҮжЎЈйҮҢзҡ„-еҲҮжҚўеҲҶйЎөзҡ„еӣһи°ғ
laypage.render({
elem: 'test1'
,count: 70 //ж•°жҚ®жҖ»ж•°пјҢд»ҺжңҚеҠЎз«Ҝеҫ—еҲ°
,jump: function(obj, first){
//objеҢ…еҗ«дәҶеҪ“еүҚеҲҶйЎөзҡ„жүҖжңүеҸӮж•°пјҢжҜ”еҰӮпјҡ
console.log(obj.curr); //еҫ—еҲ°еҪ“еүҚйЎөпјҢд»Ҙдҫҝеҗ‘жңҚеҠЎз«ҜиҜ·жұӮеҜ№еә”йЎөзҡ„ж•°жҚ®гҖӮ
console.log(obj.limit); //еҫ—еҲ°жҜҸйЎөжҳҫзӨәзҡ„жқЎж•°
//йҰ–ж¬ЎдёҚжү§иЎҢ
if(!first){
//do something
}
}
});
йғҪжҳҜйЎ№зӣ®йҮҢйҒҮеҲ°зҡ„дёҖдәӣе°Ҹй—®йўҳпјҢйЎәжүӢеҶҷдёҖ笔пјҢеҰӮжһңеҗ„дҪҚеӨ§зҘһдёҚе·§зңӢеҲ°иҝҷйҮҢиҝҳиҜ·еӨ§е®¶еӨҡеӨҡжҸҗзӮ№ж„Ҹи§Ғе’Ңе»әи®®пјҢеӨ§е®¶еӨҡеӨҡжІҹйҖҡе’ҢеҲҶдә«~
д»ҘдёҠиҝҷзҜҮжө…и°ҲlayuiжЎҶжһ¶иҮӘеёҰеҲҶйЎөе’ҢиЎЁж јйҮҚиҪҪзҡ„жҺҘеҸЈи§Јжһҗй—®йўҳе°ұжҳҜе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣиғҪз»ҷеӨ§е®¶дёҖдёӘеҸӮиҖғпјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ