您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关layer如何弹出层扩展主题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
弹出层插件layer确实很强大,官方提供主题太少,但是提供扩展的方式,由于项目使用统一颜色风格,就想扩展一下。官方默认的三种:
1.白蓝(默认)

layer.alert('内容');//默认2.墨绿

layer.alert('内容', {
icon: 1,
skin: 'layui-layer-molv'
})3.深蓝

layer.alert('内容', {
icon: 1,
skin: 'layui-layer-lan'
})==========重点啦===================================
下面以扩展橙色为例:
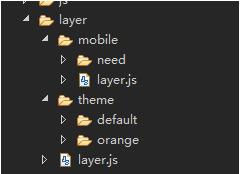
从官方下载的库目录结构应该是:

1.在文件夹theme下新建目录orange,这个目录可以放css文件,用到的图片等(可以直接复制default目录的文件)
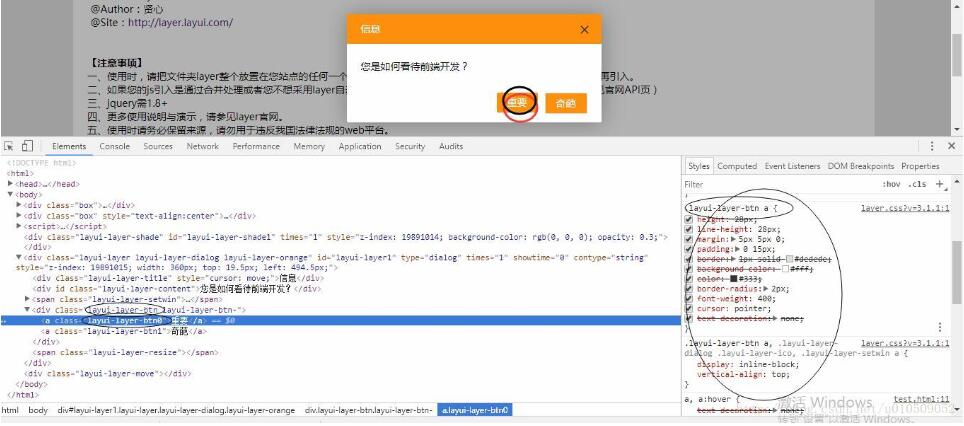
2.文件layer.css名字不要修改,清空文件里的内容,扩展自己的内容(这些css也不是我随意写的,可以参数文件夹default里的layer.css 搜索layui-layer-molv,参考它的写,打开浏览器debug模式,查看引用哪个css样式,我们都可以自己扩展修改它),layui-layer-orange 这个名字当然可以随意起。

body .layui-layer-orange .layui-layer-title{background:#ff9000; color:#FFFFFF; border: none;}
body .layui-layer-orange .layui-layer-btn a{background:#ff9000;color:#FFFFFF;}
body .layui-layer-orange .layui-layer-btn .layui-layer-btn1{background:#ff9000;}
body .layui-layer-orange .layui-layer-btn .layui-layer-btn0{border: none;}3.页面中使用扩展后的样式
layer.config({
extend: 'orange/layer.css', //加载您的扩展样式,它自动从theme目录下加载这个文件
skin: 'layui-layer-orange' //layui-layer-orange这个就是上面我们定义css 的class
});4.测试下哈哈
layer.alert('layer皮肤-Yourskin');
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
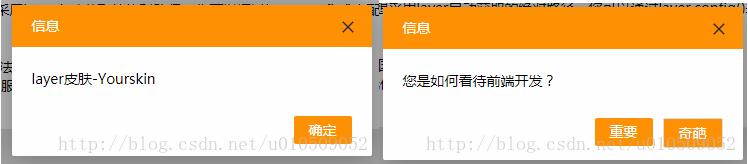
});效果:

关于“layer如何弹出层扩展主题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。