您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
新建一个项目 app02

在 app02/ 下创建 urls.py:
from django.conf.urls import url from app02 import views urlpatterns = [ url(r'^blog/', views.test, name="blog"), ]
app01/urls.py:
from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^blog/', views.blog, name="blog"), ]
这两个都有 blog/ 路径,且都名为 blog,访问的话就不知道该访问哪一个
这时候需要用到命名空间
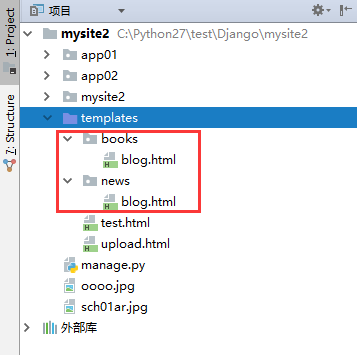
在 templates 目录下创建 /books/blog.html 和 /news/blog.html

app01/views.py:
from django.shortcuts import render def test(request): return render(request, "test.html") def blog(request): return render(request, "news/blog.html") # news 前不要加 /
app02/views.py:
from django.shortcuts import render def test(request): return render(request, "books/blog.html") # books 前不要加 /
mysite2/urls.py:
from django.conf.urls import url, include from app01 import views from app01 import urls as app01_urls from app02 import urls as app02_urls urlpatterns = [ url(r'^test/', views.test), url(r'^blog/', include(app01_urls, namespace="news")), url(r'^blog/', include(app02_urls, namespace="books")), ]
test.html:
<a href="{% url 'books:blog' %}" rel="external nofollow" >书籍</a>
<a href="{% url 'news:blog' %}" rel="external nofollow" >新闻</a>
这里用的是 namespace_name 格式来获取 url 路径
访问:http://127.0.0.1:8000/test/

点击“新闻”

跳到了:http://127.0.0.1:8000/blog/blog/,返回的是 /news/blog.html 页面
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。