您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
可以把多个页面相同的部分提取出来,放在一个母板里,这些页面只需要继承这个母板就好了
通常会在母板中定义页面专用的 CSS 块和 JS 块,方便子页面替换
定义块:
{% block 名字 %}
{% endblock %}
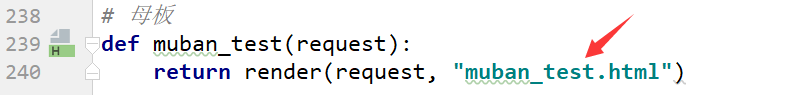
views.py 中添加函数:
from django.shortcuts import render, redirect, HttpResponse from app01 import models import datetime def muban_test(request): return render(request, "muban_test.html")
urls.py 中添加对应关系:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # 母板 url(r'^muban_test/', views.muban_test), ]
muban.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr>
{# 定义母板 #}
{% block page-main %}
{% endblock %}
<hr>
</body>
</html>
muban_test.html:
{# 首先继承母板 #}
{% extends 'muban.html' %}
{# 这里的名字 page-main 和继承的母板的名字要相符 #}
{% block page-main %}
<h2>hello world</h2>
{% endblock %}<br data-filtered="filtered"><br data-filtered="filtered"><h2>Test</h2>
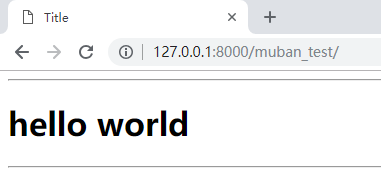
运行结果:

可以看到,muban_test.html 中没有写 hr,但是显示了从 muban.html 继承过来的 hr
muban_test.html 中写的 test 也没有显示出来,因为它是把块中的内容贴到母板中块的部分

views.py 函数中 return 的是 muban_test.html,而不是 muban.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。