您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
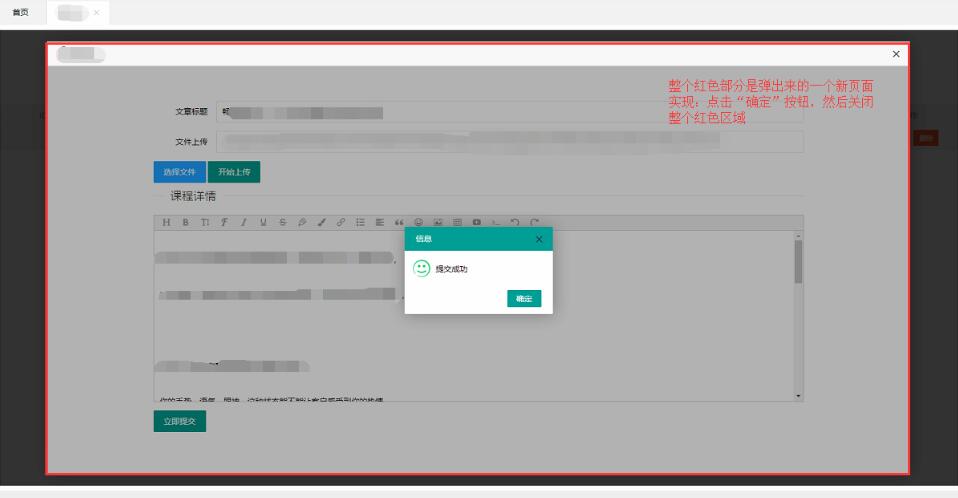
如下所示:

1、这里的弹窗弹出来的是一个页面,经过了后台才弹出来的一个页面
1.1、弹窗的实现
1.1.1、 js 部分
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
}
1.1.2、后台Java部分
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
}
到这里也面就弹出来了
1.2、关闭该弹窗,在articleUpdate.jsp的JS部分用以下两行代码它就把自己关闭了
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});
layer.close(index) - 关闭特定层
关于它似乎没有太多介绍的必要,唯一让你疑惑的,可能就是这个index了吧。事实上它非常容易得到。
//当你想关闭当前页的某个层时 var index = layer.open(); var index = layer.alert(); var index = layer.load(); var index = layer.tips(); //正如你看到的,每一种弹层调用方式,都会返回一个index layer.close(index); //此时你只需要把获得的index,轻轻地赋予layer.close即可 //如果你想关闭最新弹出的层,直接获取layer.index即可 layer.close(layer.index); //它获取的始终是最新弹出的某个层,值是由layer内部动态递增计算的 //当你在iframe页面关闭自身时 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 layer.closeAll(type) - 关闭所有层
如果你很懒,你不想去获取index你只想关闭。那么closeAll真的可以帮上你。如果你不指向层类型的话,它会销毁掉当前页所有的layer层。当然,如果你只想关闭某个类型的层,那么你可以
layer.closeAll(); //疯狂模式,关闭所有层
layer.closeAll('dialog'); //关闭信息框
layer.closeAll('page'); //关闭所有页面层
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('loading'); //关闭加载层
layer.closeAll('tips'); //关闭所有的tips层
以上这篇解决layui-open关闭自身窗口的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。