您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍layui表单验证select下拉框怎么实现验证,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
layui 的form表单里的select 一开始以为加上lay-verify="required"就可以验证不空了,可是反复试了几次都不能验证
代码如下:
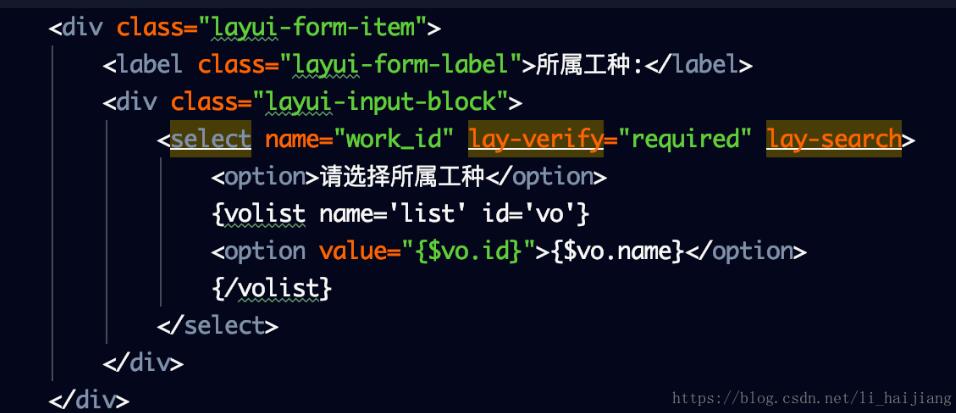
<div class="layui-form-item">
<label class="layui-form-label">所属工种:</label>
<div class="layui-input-block">
<select name="work_id" lay-verify="required" lay-search>
<option>请选择所属工种</option>
{volist name='list' id='vo'}
<option value="{$vo.id}">{$vo.name}</option>
{/volist}
</select>
</div>
</div>
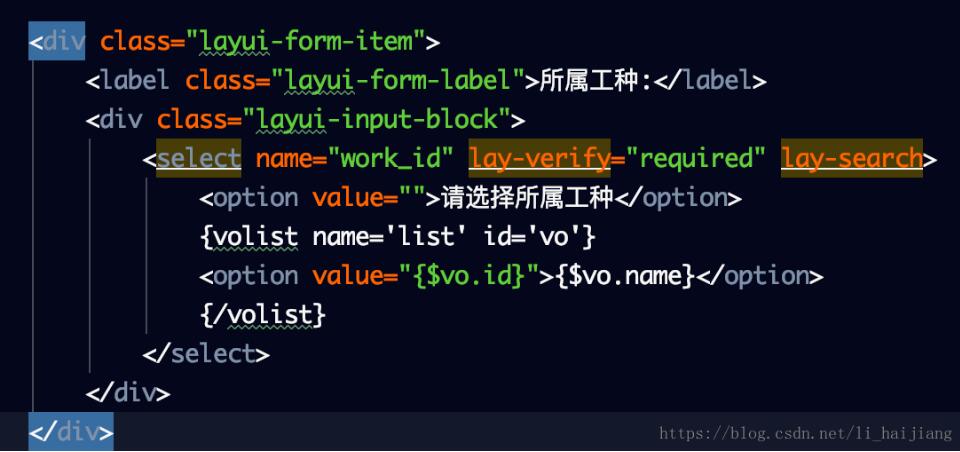
但是 怎么提交都是不能验证select为空 , 知道最后仔细看了手册 , 才发现 要再默认的里面加一个value="" , 真是不细心啊.

这样就可以了!

以上是“layui表单验证select下拉框怎么实现验证”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。