您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何实现多个vue子路由文件自动化合并,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
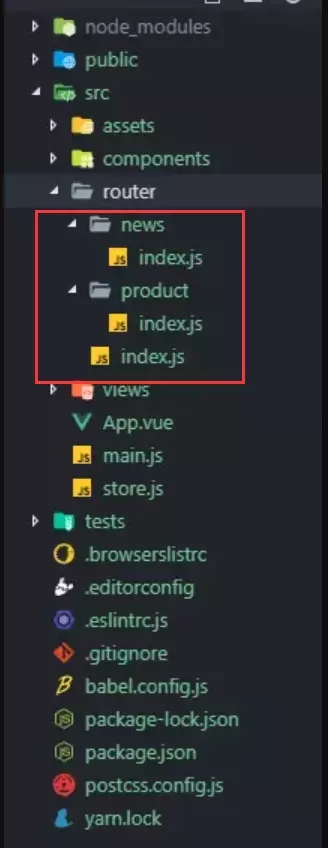
1. 目录结构
目录结构,如下图所示

2. 代码编写位置
在router目录下面的index.js文件中写入以下代码
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
let routes = []
const routerContext = require.context('./', true, /index\.js$/)
routerContext.keys().forEach(route => {
// 如果是根目录的 index.js、 不做任何处理
if (route.startsWith('./index')) {
return
}
const routerModule = routerContext(route)
// 兼容 import export 和 require module.export 两种规范 Es modules commonjs
routes = [...routes, ...(routerModule.default || routerModule)]
})
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: routes
})以上是“如何实现多个vue子路由文件自动化合并”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。