您好,登录后才能下订单哦!
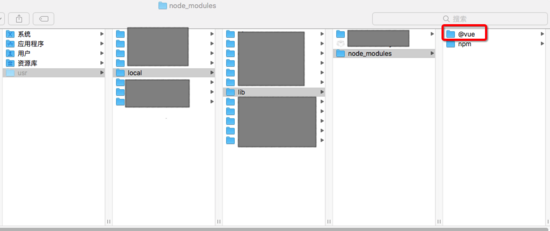
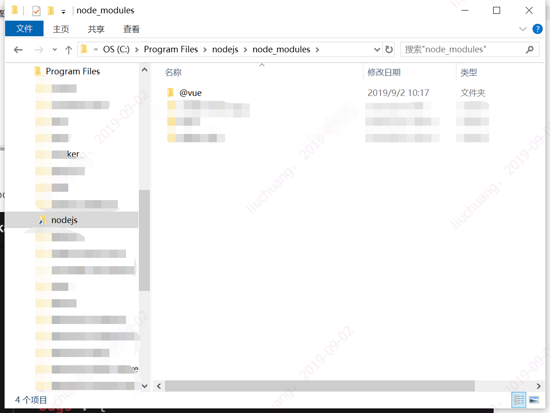
全局安装是将npm包安装在你的node安装目录下的node_modules文件夹中。在windows和mac中,全局安装的默认路径是不同的。在mac中默认是安装到 /usr/locla/lib 中。在windows默认安装目录是 C:\Program Files\nodejs ,当然你也可以通过一下命令来查看全局安装路径。
// 查看全局安装路径 npm root -g // 查看npm的基础设置 npm config ls // 查看安装目录路径 npm config get prefix
全局命令
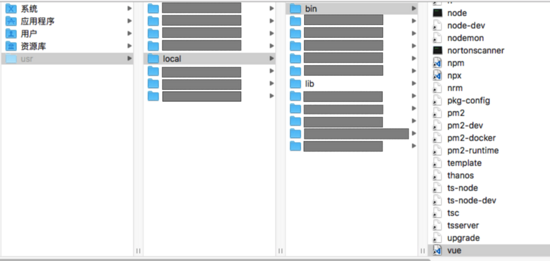
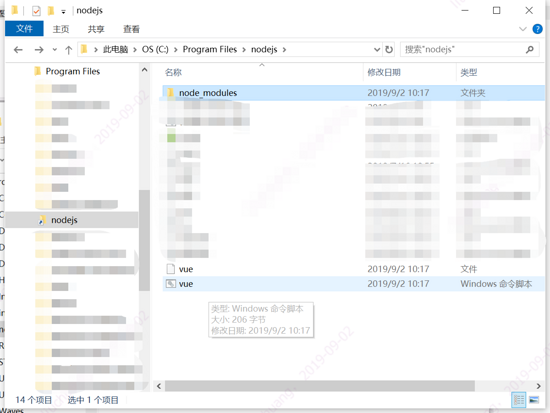
npm包在全局安装之后,这个包的命令就会被注册到全局,你就可以直接在命令行中执行这个命令了。其实当你全局安装一个npm包之后,这个包被存放在 /usr/locla/lib/node_modules 或者 C:\Program Files\nodejs\node_modules 目录下。而在这个包的 package.json 文件中,在 bin 属性下配置的执行命令,会放在 /usr/locla/bin 或者 C:\Program Files\nodejs 文件中。当你在命令行执行这个命令,系统就会执行 /usr/locla/bin 目录下对应的文件。
安装过程
以全局安装vue-cli为例,为大家简述一下安装过程。
npm install -g @vue/cli 安装vue包到 /usr/locla/lib/node_modules 。


查找node_modules目录下的vue包的package.json中的bin属性。

在目录 /usr/locla/bin 或者 C:\Program Files\nodejs 查看vue命令的执行文件


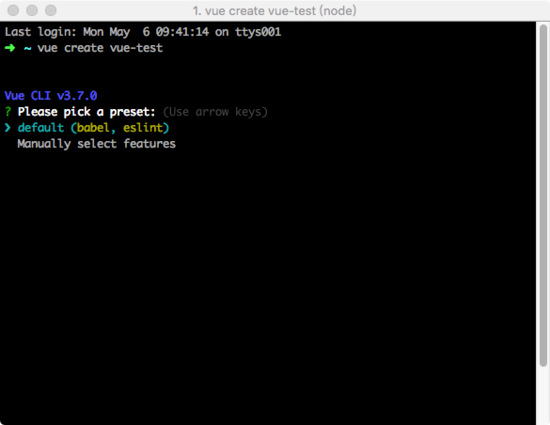
在命令行中执行 vue create vue-test

本地安装
安装位置
在特定项目中执行 npm install xxx ,那么这个包会被安装在这个项目的 node_moduels 目录下。但是如果你在这个项目中直接执行包中的命令,就会发现控制台报错,告诉你这个命令找不到。这时候有两个解决方法:
npx 包命令
"scripts": { "包命令": "包命令",}
原理: 在本地安装一个包之后,这个包的命令会被添加到项目的 node_modules/.bin 文件中。执行 npm run 命令 ,package.json中的scripts会按照一定顺序寻找对应命令的位置,本地的 node_modules/.bin 也在寻找的清单中。所以本地安装的包的命令可以执行。
总结
以上所述是小编给大家介绍的vue中npm包全局安装和局部安装过程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。