您好,登录后才能下订单哦!
今天就跟大家聊聊有关v-if与v-show在vue中区别是什么,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
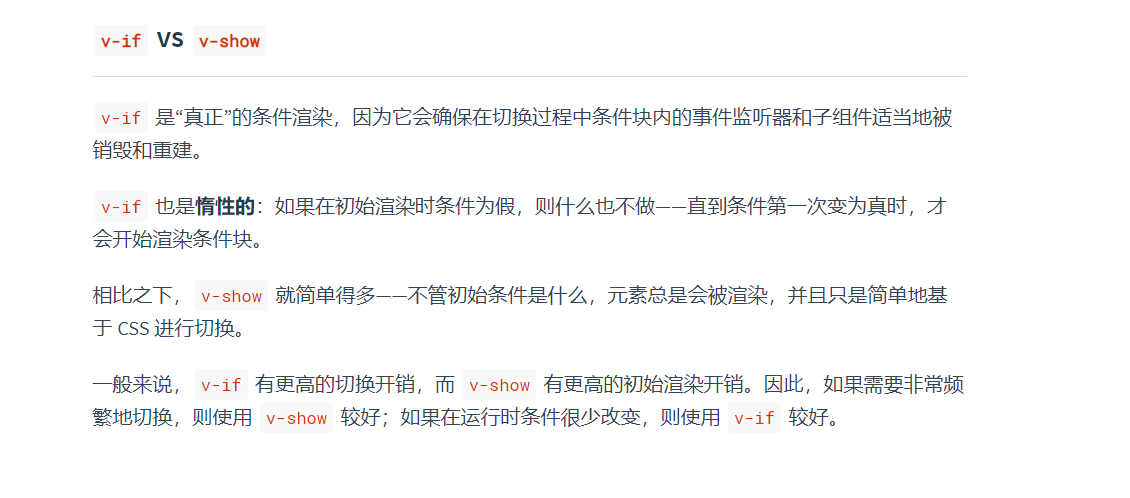
首先我们可以来看一下Vue中文社区说明文档的介绍:

Vue中文社区说明文档中简单来说是:初始渲染的时候进行条件判断展示;
在实际开发中我们会经常使用到v-if和v-show来进行判断展示,我们可以这么理解:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的实例中,v-if的作用是通过pload和list.length是否<1来判断这个div是否展示,因为是并且关系,只有当pload和list.length<1两个成立都成立的时候这个div和里面的img才展示和生效,
反之如果判断条件不成立的时候,v-if则不会展示;
<div class="tc" v-show="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的案例代码我们其实也可以换成v-show来进行判断,视觉效果也是一样的;注意: 只是视觉效果是一样的,两者之间不是等于的关系(后面来进行分析);用v-show来判断条件pload为真并且list.length<!的时候才成立,div和div里面的img标签才生效;
上面说到v-if和v-show都能实现根据判断条件进行展示的效果,但是这不代表这两者是等于的关系;仅仅只是视觉效果相同而已,下面我们来讲讲v-if和v-show的区别及注意事项:

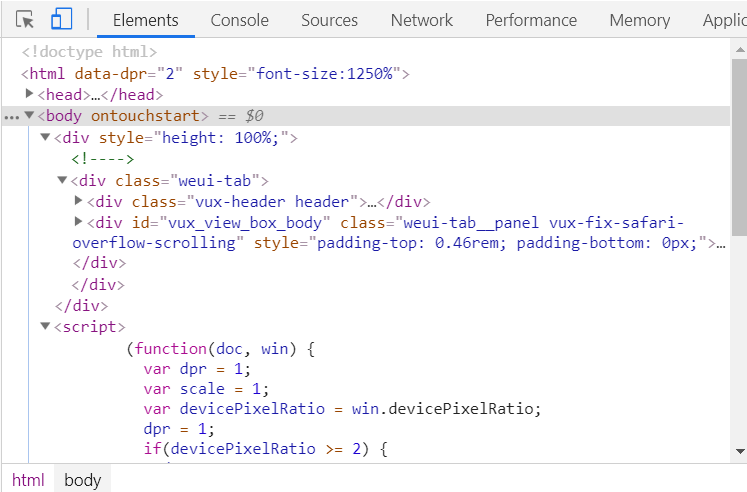
使用v-if,我们可以注意到浏览器并没有渲染到元素class为tc的div,这是由于v-if只有当判断条件为真时,浏览器才会生成标签并在浏览中渲染,反之判断条件为假时,浏览器将不会生成标签更不会渲染。
那么我们可以想想,在条件为假的时候浏览器不生成标签不渲染,条件为真的时候浏览器才渲染,这样是不是很消耗页面性能呢?
假如我们的判断条件不只有一种场景而是有多种场景呢?那么这时怎么办呢?Vue给我们提供了v-else指令,v-else是v-if的专属指令,v-else只能和v-if一起连用;

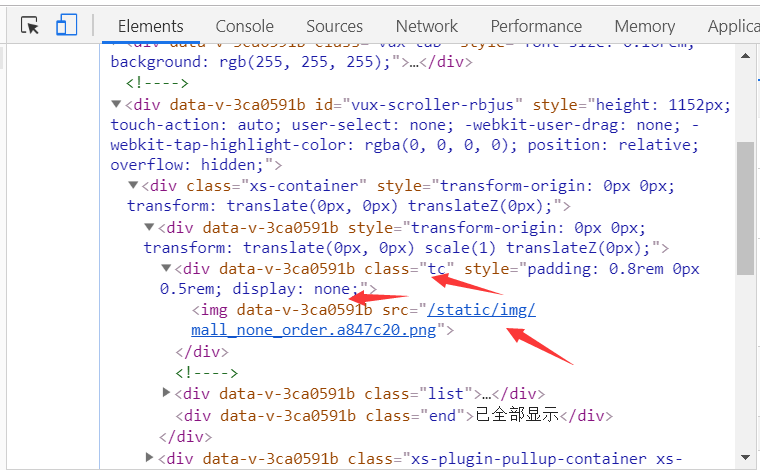
如果我们使用v-show进行判断渲染,则div标签和里面的img是会生成并渲染的,但是我们注意到浏览器在我们的内联样式中添加了display:none属性,所以实质上v-show标签是存在的,只是浏览器帮我们隐藏了而已;实际上浏览器只是根据判断条件在更改内联样式,条件为真的时候内联样式display:block;条件为假的时候内联样式更改为display:none; v-show实际上比v-if的性能更高,因为v-show只是动态的更改样式而不需要增删DOM元素,但是遇到多种情况分支判断的时候v-show是不能和v-else连用的,碰到这种场景使用v-show的处理办法就是重新再用v-show写另外的逻辑判断;
总结:
(1)、v-if和v-show用于视图层进行条件判断视图展示
(2)、v-if的原理是根据判断条件来动态的进行增删DOM元素,v-show是根据判断条件来动态的进行显示和隐藏元素,频繁的进行增删DOM操作会影响页面加载速度和性能,由此我们可以得出结论:
当您的项目程序不是很大的时候,v-if和v-show都可以用来进行判断展示和隐藏(这种场景使用v-if只是影响不大,并不是没有影响);
当您的项目程序比较大的时候,不推荐使用v-if来进行判断展示和隐藏,推荐使用v-show;
(3)、只有v-if能和v-else连用进行分支判断,v-show是不能和v-else连用的,如果出现多种条件场景的情况下,可以使用v-if来进行判断
看完上述内容,你们对v-if与v-show在vue中区别是什么有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。