жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJSжҖҺд№Ҳе®һзҺ°з§»еҠЁз«ҜеңЁзәҝзӯҫеҚҸи®®еҠҹиғҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еңЁдёҖдёӘйЈҺе’Ңж—ҘдёҪзҡ„дёӢеҚҲпјҢеҲҡеҮҶеӨҮдёӢзҸӯпјҢзӘҒ然жҺҘеҲ°йңҖжұӮиҜҙиҰҒеҒҡдёҖдёӘеңЁзәҝзӯҫеҚҸи®®еҠҹиғҪпјҢеҪ“ж—¶еҝғйҮҢжғізқҖдёҚе°ұзҷҫеәҰдёҖйЎҝжӢ·иҙқе°ұе®ҢдәӢдәҶеҗ—(еӣ дёәжҲ‘жІЎз”ЁиҝҮcanvasпјҢжүҖи°“еҲқз”ҹзүӣзҠҠдёҚжҖ•иҷҺ )пјҢи°ҒзҹҘеҒҡиө·жқҘеҰӮжӯӨеҗғеҠӣпјҢдёӢйқўе°ұжқҘи®°еҪ•дёӢеҺҶзЁӢгҖӮ
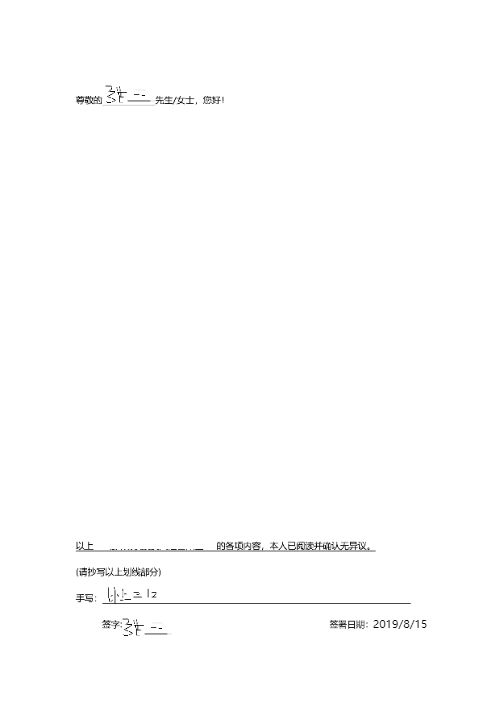
еҚҸи®®жЁЎжқҝ

еҲҶжһҗ
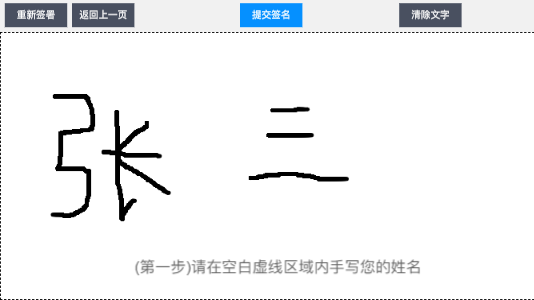
еҰӮдёҠеӣҫпјҢйңҖиҰҒеҒҡзҡ„е°ұжҳҜеҒҡдёҖдёӘзӯҫеӯ—жқҝеҸҜд»ҘеңЁдёҠйқўеҶҷеӯ—пјҢеҶҷе®ҢеҗҺзӮ№еҮ»е®ҢжҲҗеҸҜд»Ҙз”ҹжҲҗеҰӮдёҠеӣҫзҡ„еӣҫзүҮжүҖзӨәпјҢжҠҠзӯҫеҘҪзҡ„еӯ—ж”ҫеҲ°жҢҮе®ҡзҡ„дҪҚзҪ®гҖӮ
еҒҡиҝҷдёӘ第дёҖеҸҚеә”иӮҜе®ҡе°ұжҳҜдҪҝз”Ёcanvasз»ҳеҲ¶и·Ҝеҫ„
жҲ‘зҡ„жҖқи·ҜжҳҜ:
дёҖдёӘеӯ—дёҖдёӘеӯ—еҶҷпјҢжҜҸеҶҷдёҖдёӘеӯ—зӮ№дёҖдёӢи®°еҪ•пјҢжңҖеҗҺжӢјжҺҘпјҢдҪҶжғіеҲ°з”ЁжҲ·дҪ“йӘҢй—®йўҳе°ұpassдәҶиҝҷдёӘжҖқи·ҜгҖӮ
жңҖеҗҺзҡ„жҖқи·ҜпјҡдёҖиЎҢеҸҜд»ҘеҶҷеҫҲеӨҡдёӘеӯ—пјҢеҸҜд»Ҙи®©з”ЁжҲ·ж»‘еҠЁcanvasпјҢдёҖзӣҙеҶҷдёӢеҺ»(еӣ дёәеҚҸи®®жЁЎжқҝжңҖеҗҺиҝҳиҰҒжҠ„еҶҷдёҖж®өиҜқ)
canvasз»ҳеҲ¶и·Ҝеҫ„--е®һзҺ°зӯҫеҗҚеҠҹиғҪ

<canvas id="canvas" >жӮЁзҡ„жүӢжңәдёҚж”ҜжҢҒеңЁзәҝзӯҫзҪІ</canvas>
const canvasPaint = {};//е®ҡд№үдёҖдёӘе…ЁеұҖеҜ№иұЎпјҢжҠҠcanvasзҡ„еҗ„з§ҚзҠ¶жҖҒеӯҳиҝӣеҺ»
canvasPaint.canvas = document.getElementById("canvas");
canvasPaint.ctx = document.getElementById("canvas").getContext("2d");
canvasPaint.ctx.lineCap = 'round';//и®©з»“жқҹзәҝеёҪе‘ҲзҺ°еңҶж»‘зҠ¶
canvasPaint.ctx.lineJoin = 'round';//дәӨжұҮж—¶е‘ҲзҺ°еңҶж»‘зҠ¶
canvasPaint.ctx.strokeWidth = 5;//жҸҸиҫ№е®ҪеәҰ
canvasPaint.ctx.lineWidth = 5;//зәҝжқЎе®ҪеәҰеҲқе§ӢеҢ–еҘҪз”»еёғеҗҺпјҢжҲ‘们йңҖиҰҒзӣ‘еҗ¬з”»еёғдёҠзҡ„ж»‘еҠЁдәӢ件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
function startEventHandler(event) {
event.preventDefault();
canvasPaint.ctx.beginPath();//жҜҸж¬ЎйғҪжҳҜдёҖдёӘж–°и·Ҝеҫ„,дёҚеҶҷдјҡе’ҢдёҠдёӘеӯ—зҡ„жңҖеҗҺдёҖ笔иҝһиө·жқҘ
canvasPaint.canvas.addEventListener('touchmove', moveEventHandler, {passive: false});
canvasPaint.canvas.addEventListener('touchend', endEventHandler, {passive: false});
}passive: false е’Ң event.preventDefault() иҝҷдёӨдёӘжҳҜз»қй…Қе“ҰпјҢ event.preventDefault() йҳ»жӯўй»ҳи®ӨиЎҢдёәпјҢйҳІжӯўеңЁз”»еёғдёҠеҶҷеӯ—ж—¶и§ҰеҸ‘дәҶжөҸи§ҲеҷЁиҮӘеёҰзҡ„дёӢжӢүеҠЁдҪңд№Ӣзұ»зҡ„гҖӮйӮЈ passive: false жҳҜи°·жӯҢ56зүҲжң¬еҗҺжҸҗеҮәзҡ„ж–°еұһжҖ§пјҢи®ҫзҪ®дёә false е°ұжҳҜе‘ҠиҜүжөҸи§ҲеҷЁжҲ‘жңүйҳ»жӯўй»ҳи®ӨиЎҢдёәзҡ„д»Јз ҒпјҢеҲҡејҖе§ӢдёҚиҰҒз»ҷжҲ‘ж»‘еҠЁпјҢдҪ йңҖиҰҒжү§иЎҢжҲ‘зҡ„ event.preventDefault() иҝҷеҸҘд»Јз ҒпјҢеҰӮжһңи®ҫзҪ®дёәдәҶ true ,жөҸи§ҲеҷЁдјҡиҮӘеҠЁеҝҪз•ҘиҝҷеҸҘд»Јз ҒпјҢд»ҺиҖҢдёҚиғҪйҳ»жӯўжҲҗеҠҹпјҢй»ҳи®ӨжҳҜ true пјҢжүҖд»ҘиҝҷйҮҢе°ұжҳҜеқ‘д№ӢдёҖдәҶгҖӮ
жҲ‘们继з»ӯзј–еҶҷ移еҠЁеҲ’зәҝйҖ»иҫ‘
function moveEventHandler(event) {
event.preventDefault();
var coverPos = canvasPaint.canvas.getBoundingClientRect();
canvasPaint.mouseX = event.clientX - coverPos.left;
canvasPaint.mouseY = event.clientY - coverPos.top;
if (canvasPaint.canPaint) {//еҗҺз»ӯдёәжӢ–еҠЁз”»еёғеҠҹиғҪи®ҫзҪ®зҡ„зҠ¶жҖҒ
canvasPaint.ctx.lineTo(//дҪҝз”ЁlineToе°Ҷ移еҠЁиҝҮзҡ„еқҗж Үз»ҳеҲ¶жҲҗзәҝ
canvasPaint.mouseX,
canvasPaint.mouseY
);
canvasPaint.ctx.stroke();//з»ҳеҲ¶
}
}
function endEventHandler(event) {
event.preventDefault();
//жҠ¬иө·жүӢжҢҮж—¶еҸ–ж¶Ҳmoveе’ҢendдәӢ件зҡ„зӣ‘еҗ¬
canvasPaint.canvas.removeEventListener('touchmove', moveEventHandler, false);
canvasPaint.canvas.removeEventListener('touchend', endEventHandler, false);
}canvas--жё…йҷӨеұҸ幕еҠҹиғҪ
иҝҷдёӘеҠҹиғҪжҜ”иҫғз®ҖеҚ•е°ұдёҖеҸҘиҜқ
function clearCanvas() {
canvasPaint.ctx.clearRect(0, 0, canvasPaint.canvas.width, canvasPaint.canvas.height);
}жҸҗдәӨзӯҫеҗҚеҠҹиғҪ
йҰ–е…ҲйңҖиҰҒе°Ҷз”»еёғдёҠзҡ„ж–Үеӯ—иҪ¬жҚўдёәimgеҜ№иұЎпјҢ然еҗҺдҪҝз”ЁdrawImageз»ҳеҲ¶еҲ°еҚҸи®®дёҠеҺ»
preLoadImg(['/assets/index/images/agree.jpg', canvasPaint.canvas.toDataURL()], result);
//agree.jpgдёәеҚҸи®®еҗҚпјҢcanvasPaint.canvas.toDataURL()е°ұжҳҜзӯҫеҘҪзҡ„еӯ—иҪ¬жҚўдёәbase64зҡ„з»“жһң
function preLoadImg(source, callBack, args) {
var pr = [];
source.forEach(url => {
var p = loadImage(url)
.then(function (img) {
return img;
})
.catch(function (err) {
console.log(err);
});
pr.push(p);
});
Promise.all(pr)
.then(function (imgArray) {
callBack(imgArray, args);
});
}
function loadImage(url) {
return new Promise((resolve, reject) => {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.onerror = reject;
img.src = url;
});
}з”ұдәҺimgиөӢеҖјsrcжҳҜејӮжӯҘзҡ„пјҢжҲ‘们еҝ…йЎ»иҰҒдёҖдёӘе®Ңж•ҙзҡ„imageеҜ№иұЎпјҢжүҖд»ҘжҲ‘们дҪҝз”ЁpromiseеҢ…иЈ…пјҢдҪҝеҫ—жҲ‘们жүҖжңүеӣҫзүҮйғҪиҪ¬жҚўе®Ңд№ӢеҗҺеҶҚе°Ҷз»“жһңдј е…Ҙеӣһи°ғеҮҪж•°(result)дёӯ
function result(imgArr) {
drawName(imgArr);
}
function drawName(imgArr) {
//з»ҳеҲ¶еҗҚеӯ—е’Ңеә•йғЁзҡ„еҗҚеӯ—е’Ңж—Ҙжңҹ
canvasPaint.canvas2 = document.getElementById('canvas2');
canvasPaint.context2 = canvasPaint.canvas2.getContext('2d');
canvasPaint.ratio = canvasPaint.canvas.height / canvasPaint.canvas.width; //и®Ўз®—з”»еёғжҜ”дҫӢ
canvasPaint.context2.drawImage(imgArr[0], 0, 0, 500, 707);//img0жҳҜеә•еӣҫеҺҹеҚҸи®®
canvasPaint.context2.save();
canvasPaint.context2.translate(50, 190);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//з”»еҸҚиҪ¬еҗҺзҡ„еҗҚеӯ—
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(67, 723);//дёӢж–№зҡ„еӯ—
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//з”»еҸҚиҪ¬еҗҺзҡ„еҗҚеӯ—
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(400, 625);//дёӢж–№зҡ„еӯ—
canvasPaint.context2.font = "11px еҫ®иҪҜйӣ…й»‘";
canvasPaint.context2.fillStyle = "#000";
canvasPaint.context2.textAlign = "center";
canvasPaint.context2.textBaseline = "middle";
var time = new Date().toLocaleString().split(' ')[0];
canvasPaint.context2.fillText(time, 0, 0);
canvasPaint.context2.restore();
prevDrawStatement();
}иҝҷйҮҢжңҖдё»иҰҒзҡ„иҝҳжҳҜиҰҒзҗҶи§ЈдёӢз”»еёғзҡ„rotateе’Ңtranslateж–№жі•пјҢе°ұеҸҜд»ҘжҠҠж–Үеӯ—ж—ӢиҪ¬д»»ж„Ҹи§’еәҰе’Ңж”ҫеҲ°д»»ж„ҸдҪҚзҪ®дәҶ
й•ҝеӯ—жүӢеҶҷ--з”»еёғжӢ–еҠЁ

дёҠйқўзӯҫеӯ—е®ҢжҲҗеҗҺпјҢжҲ‘们其е®һе·Із»Ҹз”ЁдәҶеҸҰдёҖдёӘcanvasеҗҲжҲҗдәҶж–Үеӯ—е’ҢеҺҹеҚҸи®®пјҢзҺ°еңЁжҲ‘们иҰҒеҒҡж— йҷҗжӢ–еҠЁеҠҹиғҪпјҢе…¶е®һд№ҹеҫҲз®ҖеҚ•гҖӮ
еңЁжӯӨд№ӢеүҚжҲ‘们йңҖиҰҒжё…з©әд№ӢеүҚзҡ„з”»еёғ
function prevDrawStatement() {
clearCanvas();//жё…йҷӨз”»еёғ
canvasPaint.finish.innerHTML = "жҸҗдәӨжҠ„еҶҷ";
canvasPaint.pencilBtn.style.display = 'block';
canvasPaint.secondState.style.display = 'block';
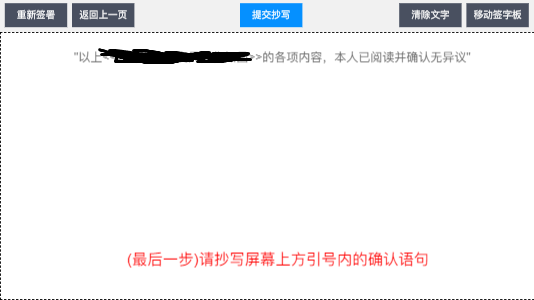
canvasPaint.tips.innerHTML = "(жңҖеҗҺдёҖжӯҘ)иҜ·жҠ„еҶҷеұҸ幕дёҠж–№еј•еҸ·еҶ…зҡ„зЎ®и®ӨиҜӯеҸҘ";
canvasPaint.tips.style.color = 'red';
setTimeout(function () {
canvasPaint.tips.style.color = '#666';
}, 2000);
state = STATEMENT;//ејҖе§ӢеҶҷеҸҘеӯҗ
}еҸідёҠи§’жңүдёӘ移еҠЁзӯҫеӯ—жқҝеҠҹиғҪпјҢиҝҷйҮҢе®һзҺ°зҡ„жҳҜе·ҰеҸіз§»еҠЁпјҢзӣёе…ід»Јз ҒеҰӮдёӢ
function togglePencil() {
if (canvasPaint.canPaint) {
canvasPaint.canPaint = false;
canvasPaint.pencilBtn.innerText = "дҪҝз”Ёзӯҫеӯ—笔";
//дёҚиғҪзӯҫеӯ—ж—¶еә”иҜҘжҠҠејҖе§ӢеҶҷеӯ—дәӢ件еҺ»жҺүпјҢеҗҢж—¶еҠ дёҠdocumentдәӢ件
canvasPaint.canvas.removeEventListener('touchstart', startEventHandler, false);
document.addEventListener('touchstart', documentStartEventHandler, {passive: false});
} else {
canvasPaint.canPaint = true;
canvasPaint.pencilBtn.innerText = "移еҠЁзӯҫеӯ—жқҝ";
//иғҪзӯҫеӯ—ж—¶еә”иҜҘжҠҠејҖе§ӢеҶҷеӯ—дәӢ件绑е®ҡдёҠеҺ»пјҢеҗҢж—¶еҺ»жҺүdocumentдәӢ件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
document.removeEventListener('touchstart', documentStartEventHandler, false);
}
}
function documentStartEventHandler(event) {
event.preventDefault();
canvasPaint.y = event.clientY;
canvasPaint.top = parseFloat(canvasPaint.canvas.style.top);//з”»жқҝи·қзҰ»йЎ¶йғЁзҡ„еҖј
document.addEventListener('touchmove', documentMoveEventHandler, {passive: false});
document.addEventListener('touchend', documentEndEventHandler, {passive: false});
}
function documentMoveEventHandler(event) {
event.preventDefault();
canvasPaint.newY = event.clientY - canvasPaint.y;
if (!canvasPaint.canPaint) {
canvasPaint.canvas.style.top = canvasPaint.newY + canvasPaint.top + 'px';
if (parseFloat(canvasPaint.canvas.style.top) > 0) {//йҷҗеҲ¶иҫ№з•Ң
canvasPaint.canvas.style.top = 0 + 'px';
}
}
}
function documentEndEventHandler(event) {
event.preventDefault();
}еҗҲжҲҗй•ҝеҸҘеҲ°еҚҸи®®дёӯ并жҳҫзӨәжңҖз»ҲеӣҫзүҮ
жҸҗдәӨжҠ„еҶҷжҢүй’®зӮ№еҮ»еҗҺжү§иЎҢдёӢйқўзҡ„еҮҪж•°
function statementDraw(imgArr) {
canvasPaint.context2.save();
canvasPaint.context2.translate(52, 690);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[0], 80, 50, 33, 33 * canvasPaint.ratio);//з”»еҸҚиҪ¬еҗҺзҡ„еҗҚеӯ—
canvasPaint.context2.restore();
console.log(canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').setAttribute('src', canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').style.position = 'absolute';
document.getElementById('resultImg').style.left = 0;
document.getElementById('resultImg').style.top = 0;
document.getElementById('resultImg').style.zIndex = 50;
}еңЁдёҖдёӘйЈҺе’Ңж—ҘдёҪзҡ„дёӢеҚҲпјҢеҲҡеҮҶеӨҮдёӢзҸӯпјҢзӘҒ然жҺҘеҲ°йңҖжұӮиҜҙиҰҒеҒҡдёҖдёӘеңЁзәҝзӯҫеҚҸи®®еҠҹиғҪпјҢеҪ“ж—¶еҝғйҮҢжғізқҖдёҚе°ұзҷҫеәҰдёҖйЎҝжӢ·иҙқе°ұе®ҢдәӢдәҶеҗ—(еӣ дёәжҲ‘жІЎз”ЁиҝҮcanvasпјҢжүҖи°“еҲқз”ҹзүӣзҠҠдёҚжҖ•иҷҺ )пјҢи°ҒзҹҘеҒҡиө·жқҘеҰӮжӯӨеҗғеҠӣпјҢдёӢйқўе°ұжқҘи®°еҪ•дёӢеҺҶзЁӢгҖӮ
еҚҸи®®жЁЎжқҝ
еҲҶжһҗ
еҰӮдёҠеӣҫпјҢйңҖиҰҒеҒҡзҡ„е°ұжҳҜеҒҡдёҖдёӘзӯҫеӯ—жқҝеҸҜд»ҘеңЁдёҠйқўеҶҷеӯ—пјҢеҶҷе®ҢеҗҺзӮ№еҮ»е®ҢжҲҗеҸҜд»Ҙз”ҹжҲҗеҰӮдёҠеӣҫзҡ„еӣҫзүҮжүҖзӨәпјҢжҠҠзӯҫеҘҪзҡ„еӯ—ж”ҫеҲ°жҢҮе®ҡзҡ„дҪҚзҪ®гҖӮ
еҒҡиҝҷдёӘ第дёҖеҸҚеә”иӮҜе®ҡе°ұжҳҜдҪҝз”Ёcanvasз»ҳеҲ¶и·Ҝеҫ„
жҲ‘зҡ„жҖқи·ҜжҳҜ:
дёҖдёӘеӯ—дёҖдёӘеӯ—еҶҷпјҢжҜҸеҶҷдёҖдёӘеӯ—зӮ№дёҖдёӢи®°еҪ•пјҢжңҖеҗҺжӢјжҺҘпјҢдҪҶжғіеҲ°з”ЁжҲ·дҪ“йӘҢй—®йўҳе°ұpassдәҶиҝҷдёӘжҖқи·ҜгҖӮ
жңҖеҗҺзҡ„жҖқи·ҜпјҡдёҖиЎҢеҸҜд»ҘеҶҷеҫҲеӨҡдёӘеӯ—пјҢеҸҜд»Ҙи®©з”ЁжҲ·ж»‘еҠЁcanvasпјҢдёҖзӣҙеҶҷдёӢеҺ»(еӣ дёәеҚҸи®®жЁЎжқҝжңҖеҗҺиҝҳиҰҒжҠ„еҶҷдёҖж®өиҜқ)
canvasз»ҳеҲ¶и·Ҝеҫ„--е®һзҺ°зӯҫеҗҚеҠҹиғҪ
<canvas id="canvas" >жӮЁзҡ„жүӢжңәдёҚж”ҜжҢҒеңЁзәҝзӯҫзҪІ</canvas>
const canvasPaint = {};//е®ҡд№үдёҖдёӘе…ЁеұҖеҜ№иұЎпјҢжҠҠcanvasзҡ„еҗ„з§ҚзҠ¶жҖҒеӯҳиҝӣеҺ»
canvasPaint.canvas = document.getElementById("canvas");
canvasPaint.ctx = document.getElementById("canvas").getContext("2d");
canvasPaint.ctx.lineCap = 'round';//и®©з»“жқҹзәҝеёҪе‘ҲзҺ°еңҶж»‘зҠ¶
canvasPaint.ctx.lineJoin = 'round';//дәӨжұҮж—¶е‘ҲзҺ°еңҶж»‘зҠ¶
canvasPaint.ctx.strokeWidth = 5;//жҸҸиҫ№е®ҪеәҰ
canvasPaint.ctx.lineWidth = 5;//зәҝжқЎе®ҪеәҰеҲқе§ӢеҢ–еҘҪз”»еёғеҗҺпјҢжҲ‘们йңҖиҰҒзӣ‘еҗ¬з”»еёғдёҠзҡ„ж»‘еҠЁдәӢ件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
function startEventHandler(event) {
event.preventDefault();
canvasPaint.ctx.beginPath();//жҜҸж¬ЎйғҪжҳҜдёҖдёӘж–°и·Ҝеҫ„,дёҚеҶҷдјҡе’ҢдёҠдёӘеӯ—зҡ„жңҖеҗҺдёҖ笔иҝһиө·жқҘ
canvasPaint.canvas.addEventListener('touchmove', moveEventHandler, {passive: false});
canvasPaint.canvas.addEventListener('touchend', endEventHandler, {passive: false});
}passive: false е’Ң event.preventDefault() иҝҷдёӨдёӘжҳҜз»қй…Қе“ҰпјҢ event.preventDefault() йҳ»жӯўй»ҳи®ӨиЎҢдёәпјҢйҳІжӯўеңЁз”»еёғдёҠеҶҷеӯ—ж—¶и§ҰеҸ‘дәҶжөҸи§ҲеҷЁиҮӘеёҰзҡ„дёӢжӢүеҠЁдҪңд№Ӣзұ»зҡ„гҖӮйӮЈ passive: false жҳҜи°·жӯҢ56зүҲжң¬еҗҺжҸҗеҮәзҡ„ж–°еұһжҖ§пјҢи®ҫзҪ®дёә false е°ұжҳҜе‘ҠиҜүжөҸи§ҲеҷЁжҲ‘жңүйҳ»жӯўй»ҳи®ӨиЎҢдёәзҡ„д»Јз ҒпјҢеҲҡејҖе§ӢдёҚиҰҒз»ҷжҲ‘ж»‘еҠЁпјҢдҪ йңҖиҰҒжү§иЎҢжҲ‘зҡ„ event.preventDefault() иҝҷеҸҘд»Јз ҒпјҢеҰӮжһңи®ҫзҪ®дёәдәҶ true ,жөҸи§ҲеҷЁдјҡиҮӘеҠЁеҝҪз•ҘиҝҷеҸҘд»Јз ҒпјҢд»ҺиҖҢдёҚиғҪйҳ»жӯўжҲҗеҠҹпјҢй»ҳи®ӨжҳҜ true пјҢжүҖд»ҘиҝҷйҮҢе°ұжҳҜеқ‘д№ӢдёҖдәҶгҖӮ
жҲ‘们继з»ӯзј–еҶҷ移еҠЁеҲ’зәҝйҖ»иҫ‘
function moveEventHandler(event) {
event.preventDefault();
var coverPos = canvasPaint.canvas.getBoundingClientRect();
canvasPaint.mouseX = event.clientX - coverPos.left;
canvasPaint.mouseY = event.clientY - coverPos.top;
if (canvasPaint.canPaint) {//еҗҺз»ӯдёәжӢ–еҠЁз”»еёғеҠҹиғҪи®ҫзҪ®зҡ„зҠ¶жҖҒ
canvasPaint.ctx.lineTo(//дҪҝз”ЁlineToе°Ҷ移еҠЁиҝҮзҡ„еқҗж Үз»ҳеҲ¶жҲҗзәҝ
canvasPaint.mouseX,
canvasPaint.mouseY
);
canvasPaint.ctx.stroke();//з»ҳеҲ¶
}
}
function endEventHandler(event) {
event.preventDefault();
//жҠ¬иө·жүӢжҢҮж—¶еҸ–ж¶Ҳmoveе’ҢendдәӢ件зҡ„зӣ‘еҗ¬
canvasPaint.canvas.removeEventListener('touchmove', moveEventHandler, false);
canvasPaint.canvas.removeEventListener('touchend', endEventHandler, false);
}canvas--жё…йҷӨеұҸ幕еҠҹиғҪ
иҝҷдёӘеҠҹиғҪжҜ”иҫғз®ҖеҚ•е°ұдёҖеҸҘиҜқ
function clearCanvas() {
canvasPaint.ctx.clearRect(0, 0, canvasPaint.canvas.width, canvasPaint.canvas.height);
}жҸҗдәӨзӯҫеҗҚеҠҹиғҪ
йҰ–е…ҲйңҖиҰҒе°Ҷз”»еёғдёҠзҡ„ж–Үеӯ—иҪ¬жҚўдёәimgеҜ№иұЎпјҢ然еҗҺдҪҝз”ЁdrawImageз»ҳеҲ¶еҲ°еҚҸи®®дёҠеҺ»
preLoadImg(['/assets/index/images/agree.jpg', canvasPaint.canvas.toDataURL()], result);
//agree.jpgдёәеҚҸи®®еҗҚпјҢcanvasPaint.canvas.toDataURL()е°ұжҳҜзӯҫеҘҪзҡ„еӯ—иҪ¬жҚўдёәbase64зҡ„з»“жһң
function preLoadImg(source, callBack, args) {
var pr = [];
source.forEach(url => {
var p = loadImage(url)
.then(function (img) {
return img;
})
.catch(function (err) {
console.log(err);
});
pr.push(p);
});
Promise.all(pr)
.then(function (imgArray) {
callBack(imgArray, args);
});
}
function loadImage(url) {
return new Promise((resolve, reject) => {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.onerror = reject;
img.src = url;
});
}з”ұдәҺimgиөӢеҖјsrcжҳҜејӮжӯҘзҡ„пјҢжҲ‘们еҝ…йЎ»иҰҒдёҖдёӘе®Ңж•ҙзҡ„imageеҜ№иұЎпјҢжүҖд»ҘжҲ‘们дҪҝз”ЁpromiseеҢ…иЈ…пјҢдҪҝеҫ—жҲ‘们жүҖжңүеӣҫзүҮйғҪиҪ¬жҚўе®Ңд№ӢеҗҺеҶҚе°Ҷз»“жһңдј е…Ҙеӣһи°ғеҮҪж•°(result)дёӯ
function result(imgArr) {
drawName(imgArr);
}
function drawName(imgArr) {
//з»ҳеҲ¶еҗҚеӯ—е’Ңеә•йғЁзҡ„еҗҚеӯ—е’Ңж—Ҙжңҹ
canvasPaint.canvas2 = document.getElementById('canvas2');
canvasPaint.context2 = canvasPaint.canvas2.getContext('2d');
canvasPaint.ratio = canvasPaint.canvas.height / canvasPaint.canvas.width; //и®Ўз®—з”»еёғжҜ”дҫӢ
canvasPaint.context2.drawImage(imgArr[0], 0, 0, 500, 707);//img0жҳҜеә•еӣҫеҺҹеҚҸи®®
canvasPaint.context2.save();
canvasPaint.context2.translate(50, 190);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//з”»еҸҚиҪ¬еҗҺзҡ„еҗҚеӯ—
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(67, 723);//дёӢж–№зҡ„еӯ—
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//з”»еҸҚиҪ¬еҗҺзҡ„еҗҚеӯ—
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(400, 625);//дёӢж–№зҡ„еӯ—
canvasPaint.context2.font = "11px еҫ®иҪҜйӣ…й»‘";
canvasPaint.context2.fillStyle = "#000";
canvasPaint.context2.textAlign = "center";
canvasPaint.context2.textBaseline = "middle";
var time = new Date().toLocaleString().split(' ')[0];
canvasPaint.context2.fillText(time, 0, 0);
canvasPaint.context2.restore();
prevDrawStatement();
}
иҝҷйҮҢжңҖдё»иҰҒзҡ„иҝҳжҳҜиҰҒзҗҶи§ЈдёӢз”»еёғзҡ„rotateе’Ңtranslateж–№жі•пјҢе°ұеҸҜд»ҘжҠҠж–Үеӯ—ж—ӢиҪ¬д»»ж„Ҹи§’еәҰе’Ңж”ҫеҲ°д»»ж„ҸдҪҚзҪ®дәҶ
й•ҝеӯ—жүӢеҶҷ--з”»еёғжӢ–еҠЁ
дёҠйқўзӯҫеӯ—е®ҢжҲҗеҗҺпјҢжҲ‘们其е®һе·Із»Ҹз”ЁдәҶеҸҰдёҖдёӘcanvasеҗҲжҲҗдәҶж–Үеӯ—е’ҢеҺҹеҚҸи®®пјҢзҺ°еңЁжҲ‘们иҰҒеҒҡж— йҷҗжӢ–еҠЁеҠҹиғҪпјҢе…¶е®һд№ҹеҫҲз®ҖеҚ•гҖӮ
еңЁжӯӨд№ӢеүҚжҲ‘们йңҖиҰҒжё…з©әд№ӢеүҚзҡ„з”»еёғ
function prevDrawStatement() {
clearCanvas();//жё…йҷӨз”»еёғ
canvasPaint.finish.innerHTML = "жҸҗдәӨжҠ„еҶҷ";
canvasPaint.pencilBtn.style.display = 'block';
canvasPaint.secondState.style.display = 'block';
canvasPaint.tips.innerHTML = "(жңҖеҗҺдёҖжӯҘ)иҜ·жҠ„еҶҷеұҸ幕дёҠж–№еј•еҸ·еҶ…зҡ„зЎ®и®ӨиҜӯеҸҘ";
canvasPaint.tips.style.color = 'red';
setTimeout(function () {
canvasPaint.tips.style.color = '#666';
}, 2000);
state = STATEMENT;//ејҖе§ӢеҶҷеҸҘеӯҗ
}еҸідёҠи§’жңүдёӘ移еҠЁзӯҫеӯ—жқҝеҠҹиғҪпјҢиҝҷйҮҢе®һзҺ°зҡ„жҳҜе·ҰеҸіз§»еҠЁпјҢзӣёе…ід»Јз ҒеҰӮдёӢ
function togglePencil() {
if (canvasPaint.canPaint) {
canvasPaint.canPaint = false;
canvasPaint.pencilBtn.innerText = "дҪҝз”Ёзӯҫеӯ—笔";
//дёҚиғҪзӯҫеӯ—ж—¶еә”иҜҘжҠҠејҖе§ӢеҶҷеӯ—дәӢ件еҺ»жҺүпјҢеҗҢж—¶еҠ дёҠdocumentдәӢ件
canvasPaint.canvas.removeEventListener('touchstart', startEventHandler, false);
document.addEventListener('touchstart', documentStartEventHandler, {passive: false});
} else {
canvasPaint.canPaint = true;
canvasPaint.pencilBtn.innerText = "移еҠЁзӯҫеӯ—жқҝ";
//иғҪзӯҫеӯ—ж—¶еә”иҜҘжҠҠејҖе§ӢеҶҷеӯ—дәӢ件绑е®ҡдёҠеҺ»пјҢеҗҢж—¶еҺ»жҺүdocumentдәӢ件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
document.removeEventListener('touchstart', documentStartEventHandler, false);
}
}
function documentStartEventHandler(event) {
event.preventDefault();
canvasPaint.y = event.clientY;
canvasPaint.top = parseFloat(canvasPaint.canvas.style.top);//з”»жқҝи·қзҰ»йЎ¶йғЁзҡ„еҖј
document.addEventListener('touchmove', documentMoveEventHandler, {passive: false});
document.addEventListener('touchend', documentEndEventHandler, {passive: false});
}
function documentMoveEventHandler(event) {
event.preventDefault();
canvasPaint.newY = event.clientY - canvasPaint.y;
if (!canvasPaint.canPaint) {
canvasPaint.canvas.style.top = canvasPaint.newY + canvasPaint.top + 'px';
if (parseFloat(canvasPaint.canvas.style.top) > 0) {//йҷҗеҲ¶иҫ№з•Ң
canvasPaint.canvas.style.top = 0 + 'px';
}
}
}
function documentEndEventHandler(event) {
event.preventDefault();
}еҗҲжҲҗй•ҝеҸҘеҲ°еҚҸи®®дёӯ并жҳҫзӨәжңҖз»ҲеӣҫзүҮ
жҸҗдәӨжҠ„еҶҷжҢүй’®зӮ№еҮ»еҗҺжү§иЎҢдёӢйқўзҡ„еҮҪж•°
function statementDraw(imgArr) {
canvasPaint.context2.save();
canvasPaint.context2.translate(52, 690);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[0], 80, 50, 33, 33 * canvasPaint.ratio);//з”»еҸҚиҪ¬еҗҺзҡ„еҗҚеӯ—
canvasPaint.context2.restore();
console.log(canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').setAttribute('src', canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').style.position = 'absolute';
document.getElementById('resultImg').style.left = 0;
document.getElementById('resultImg').style.top = 0;
document.getElementById('resultImg').style.zIndex = 50;
}е…ідәҺвҖңJSжҖҺд№Ҳе®һзҺ°з§»еҠЁз«ҜеңЁзәҝзӯҫеҚҸи®®еҠҹиғҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ