您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了Element ui如何在下拉多选时新增一个选择所有的选项,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" > <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-form> <el-form-item> <el-select placeholder="请选择活动区域" multiple v-model="citys"> <el-option v-for="item in cities" :label="item.label" :value="item.value" :key="item.value"></el-option> </el-select> </el-form-item> </el-form> </div> <script> new Vue({ el:"#app", data:{ cities: [ {value: 'Beijing',label: '北京'}, {value: 'Shanghai',label: '上海'}, {value: 'Nanjing',label: '南京'}, {value: 'Chengdu',label: '成都'}, {value: 'Shenzhen',label: '深圳'}, {value: 'Guangzhou',label: '广州'} ], citys:[] } }) </script> </body> </html>
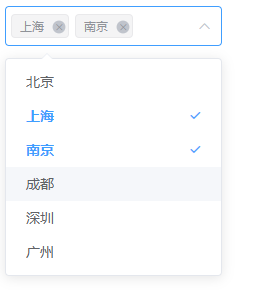
渲染如下:

此时可以多选,如果想要选择所有选项时,得一个个去点击,这样不是很方便,我们可以在下拉框里新增一个选择所有的选项,通过watch用几行代码就可以实现与其它选项的互斥来实现一键多选,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-form>
<el-form-item>
<el-select placeholder="请选择活动区域" multiple v-model="citys">
<el-option label="选择所有" value="all"></el-option>
<el-option v-for="item in cities" :label="item.label" :value="item.value" :key="item.value"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data:{
cities: [
{value: 'Beijing',label: '北京'},
{value: 'Shanghai',label: '上海'},
{value: 'Nanjing',label: '南京'},
{value: 'Chengdu',label: '成都'},
{value: 'Shenzhen',label: '深圳'},
{value: 'Guangzhou',label: '广州'}
],
citys:[]
},
watch:{
citys:function(val,oldval){
if(val.indexOf('all')!=-1 && oldval.indexOf('all')==-1 && val.length>1){ //如果新的选择里有勾选了选择所有选择所有 则 只直线勾选所有整个选项
this.citys=['all'];
}else if(index = val.indexOf('all')!=-1 && oldval.indexOf('all')!=-1 && val.length>1){ //如果操作前有勾选了选择所有且当前也选中了勾选所有且勾选数量大于1 则移除掉勾选所有
this.citys.splice(val.indexOf('all'),1)
}
}
}
})
</script>
</body>
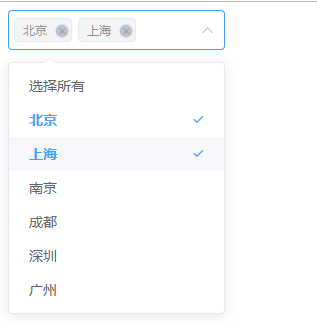
</html>这样就可以互斥了,我们选择北京和上海时,选择器如下:

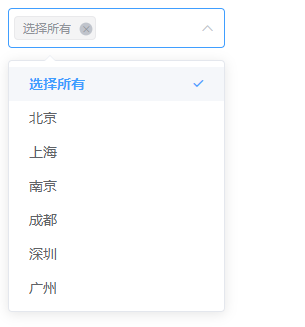
点击选择所有时,如下:

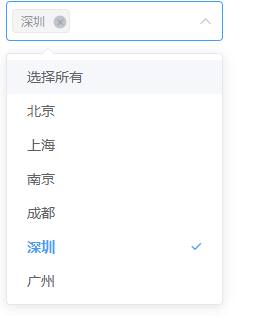
然后再点击其它选项,选择所有就会取消勾选了,例如选择深圳:

这样实现了选择所有和其它选择项的互斥,而其它选择又可以多选。
感谢你能够认真阅读完这篇文章,希望小编分享的“Element ui如何在下拉多选时新增一个选择所有的选项”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。