жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҫ®дҝЎе°ҸзЁӢеәҸжҖҺд№Ҳе®һзҺ°е®ҡдҪҚеҸҠеҲ°жҢҮе®ҡдҪҚзҪ®еҜјиҲӘпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
дёҖпјҡе®һзҺ°е®ҡдҪҚеҸҠеҲ°жҢҮе®ҡдҪҚзҪ®еҜјиҲӘжүҖйңҖ组件еҸҠAPI
1пјҡ组件пјҡmap(ең°еӣҫ组件)
2пјҡAPIпјҡwx.getLocation(Object object)(иҺ·еҸ–еҪ“еүҚзҡ„ең°зҗҶдҪҚзҪ®гҖҒйҖҹеәҰ)пјҢwx.openLocation(Object object)(дҪҝз”Ёеҫ®дҝЎеҶ…зҪ®ең°еӣҫжҹҘзңӢдҪҚзҪ®)
дәҢпјҡд»Јз Ғе®һзҺ°
1пјҡwxml
<view>
<map id="map"
longitude="{{longitude}}"
latitude="{{latitude}}"
scale="14"
markers="{{markers}}"
bindmarkertap="markertap"
bindregionchange="regionchange"
show-location
>
</map>
</view>
<view>
<button type="primary" bindtap="navigate">еҜјиҲӘ</button>
</view>2пјҡjs
//js
Page({
/**
* йЎөйқўзҡ„еҲқе§Ӣж•°жҚ®
*/
data: {
//и®ҫзҪ®ж Үи®°зӮ№
markers: [
{
iconPath: "/images/ljx.png",
id: 4,
latitude: 31.938841,
longitude: 118.799698,
width: 30,
height: 30
}
],
//еҪ“еүҚе®ҡдҪҚдҪҚзҪ®
latitude:'',
longitude: '',
},
navigate() {
////дҪҝз”Ёеҫ®дҝЎеҶ…зҪ®ең°еӣҫжҹҘзңӢж Үи®°зӮ№дҪҚзҪ®пјҢ并иҝӣиЎҢеҜјиҲӘ
wx.openLocation({
latitude: this.data.markers[0].latitude,//иҰҒеҺ»зҡ„зә¬еәҰ-ең°еқҖ
longitude: this.data.markers[0].longitude,//иҰҒеҺ»зҡ„з»ҸеәҰ-ең°еқҖ
})
},
onLoad() {
//иҺ·еҸ–еҪ“еүҚдҪҚзҪ®
wx.getLocation({
type: 'gcj02',
success: (res) => {
console.log(res)
this.setData({
latitude: res.latitude,
longitude: res.longitude
})
}
})
}
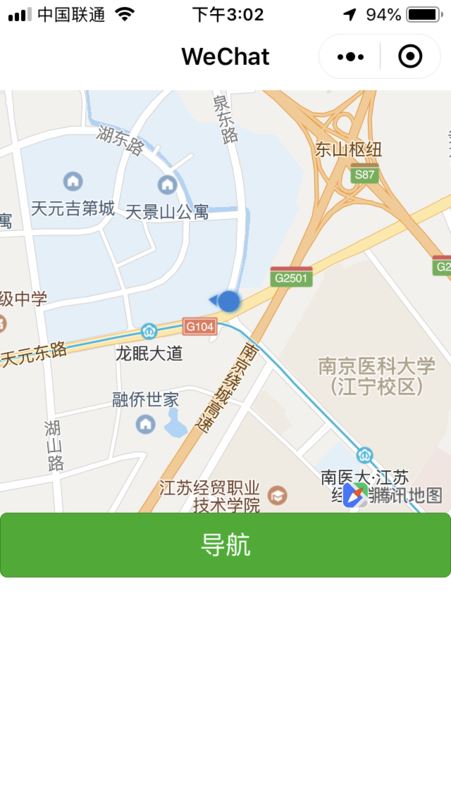
})ж №жҚ®еҰӮдёҠеҚіеҸҜе®һзҺ°иҮӘиә«е®ҡдҪҚеҸҠеҲ°жҢҮе®ҡдҪҚзҪ®зҡ„еҜјиҲӘпјҢеҰӮдёӢпјҡ




е…ідәҺвҖңеҫ®дҝЎе°ҸзЁӢеәҸжҖҺд№Ҳе®һзҺ°е®ҡдҪҚеҸҠеҲ°жҢҮе®ҡдҪҚзҪ®еҜјиҲӘвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ