жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶеҰӮдҪ•еңЁdjangoдёӯе®һзҺ°foreignkeyпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
foreignkeyжҳҜдёҖз§Қе…іиҒ”еӯ—ж®өпјҢе°ҶдёӨеј иЎЁиҝӣиЎҢе…іиҒ”зҡ„ж–№ејҸпјҢжҲ‘们еңЁdodels.pyйҮҢеҶҷе…ҘиҰҒз”ҹжҲҗзҡ„дёӨеј иЎЁпјҡ
class Usergroup(models.Model):
uid=models.AutoField(primary_key=True)
caption=models.CharField(max_length=64,null=True)
ctime=models.DateField(auto_now_add=True,null=True)
uptime=models.DateField(auto_now=True,null=True)
class Userinfo(models.Model):
username=models.CharField(max_length=32,blank=True)
password=models.FileField(max_length=60,help_text='pwd')
email=models.CharField(max_length=60)
test=models.EmailField(max_length=20,null=True,error_messages={'invalid':'shurumima'})
user_group=models.ForeignKey('Usergroup',to_field='uid',default=1) #иҝҷйҮҢдёҺдёҠйқўзҡ„UsergroupиЎЁзҡ„uidиҝӣиЎҢе…іиҒ”пјҢй»ҳи®ӨеҸ–еҲ°uid=1зҡ„иЎҢпјү
user_type_choices=(
(1,'superuser'),
(2,'commonuser'),
(3,'com-commonuser'),
)
user_type_id=models.IntegerField(choices=user_type_choices,default=1)иҝҗиЎҢдёӢйқўдёӨжқЎе‘Ҫд»Өпјҡ
C:\Users\Liujiangbu.GLOBALE.001\PycharmProjects\untitled3>python manage.py makemigrations
C:\Users\Liujiangbu.GLOBALE.001\PycharmProjects\untitled3>python manage.py migrate
зј–иҫ‘appйЎ№зӣ®зҡ„views.pyеҠ е…ҘдёӢйқўдёӨж®өпјҡ
def user_info(request):
if request.method == "GET":
#userlist = test.objects.all()
userlist2=models.Userinfo.objects.all() #иҺ·еҸ–UserinfoиЎЁзҡ„жүҖжңүдҝЎжҒҜ
# return render(request,'userinfo.html',{'userlist':userlist})
return render(request, 'userinfo.html', {'userlist2': userlist2}) #жЁЎжқҝеј•з”Ё
elif request.method == "POST":
u = request.POST.get('user')
pp= request.POST.get('pwd')
#test.objects.create(username=u,depno=pp)
models.Userinfo.objects.create(username=u,password=pp,user_group_id=1)
return HttpResponse("<p>жіЁеҶҢжҲҗеҠҹ</p>")жЁЎжқҝдёӯеҲӣе»әuserinfo.html,并еҠ е…ҘдёӢйқўеҶ…е®№пјҡ

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>666666(runoob.com)</title>
</head>
<body >
<div>
<div >
<a class="menu" href="/home-bak" rel="external nofollow" >жҳҜзҲ·д»¬е„ҝе°ұзӮ№дёӢ </a>
<br /> <a class="menu" href="/group" rel="external nofollow" >жҳҜзҲ·д»¬е„ҝе°ұжҙ…зӮ№дёӢ </a>
</div>
<div >
<h4>ж·»еҠ дё»жңә</h4>
<form method="POST" action="/userinfo">
<input type="hidden" name="csrfmiddlewaretoken" value="{{ csrf_token }}">
<input type="text" name="user">
<input type="text" name="pwd">
<input type="submit" name="ж·»еҠ ">
</form>
<h4>дё»жңәеҲ—иЎЁ</h4>
<ul>
{% for i in userlist2 %}
<li><a href="/datail" rel="external nofollow" >{{ i.username }}</a>
<span>{{ i.user_group.caption }}</span>
</li>
{% endfor %}
</ul>
</div>
</div>
</body>
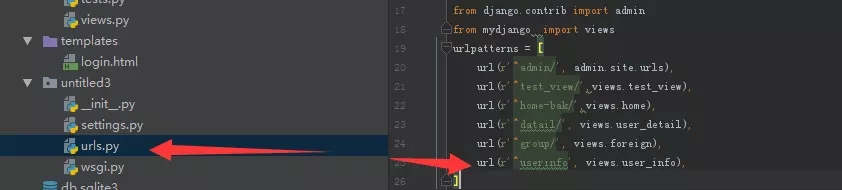
</html>然еҗҺж·»еҠ url:

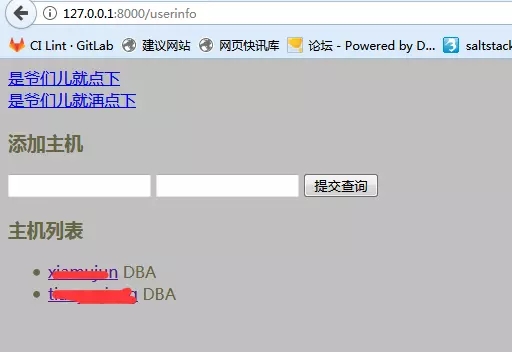
жү§иЎҢйЎ№зӣ®пјҡ

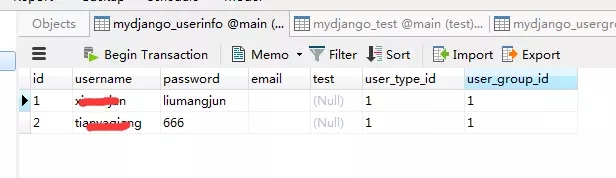
еңЁз©әзҷҪеӨ„еҶҷе…ҘеҶ…е®№пјҢдјҡиҮӘеҠЁж·»еҠ еҲ°ж•°жҚ®еә“дёӯпјҡ

дёҠиҝ°еҶ…е®№е°ұжҳҜеҰӮдҪ•еңЁdjangoдёӯе®һзҺ°foreignkeyпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ