жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶдҪҝз”ЁThinkJsжҖҺд№Ҳжҗӯе»әеҫ®дҝЎдёӯжҺ§жңҚеҠЎпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
жң¬ж–ҮдёҚж¶үеҸҠд»»дҪ•жҺҘеҸЈе®үе…ЁгҖҒеҸӮж•°ж ЎйӘҢд№Ӣзұ»зҡ„дёңиҘҝпјҢй»ҳи®ӨеҜ№и°ғз”Ёж–№ж— и„‘зә§зҡ„дҝЎд»»:joy: зӣ®еүҚиҮӘз”Ёзҡ„жҺҘеҸЈеҢ…жӢ¬дҪҶдёҚйҷҗдәҺд»ҘдёӢиҝҷдәӣ
|--- еҫ®дҝЎзӣёе…і | |--- 0. еӨ„зҗҶеҫ®дҝЎжҺЁиҝҮжқҘзҡ„дёҖдәӣж¶ҲжҒҜ | |--- 1. иҺ·еҸ–еҫ®дҝЎSDKй…ҚзҪ®еҸӮж•° | |--- 2. еҫ®дҝЎйүҙжқғзҷ»йҷҶ | |--- 3. иҺ·еҸ–еҫ®дҝЎз”ЁжҲ·дҝЎжҒҜ | |--- 4. иҺ·еҸ–AccessToken | |--- 5. жү№йҮҸеҸ‘йҖҒжЁЎзүҲж¶ҲжҒҜ | |--- 6. иҺ·еҸ–жЁЎзүҲж¶ҲжҒҜеҲ—иЎЁ | |--- 7. жү№йҮҸеҸ‘йҖҒе®ўжңҚж¶ҲжҒҜ
иғҢжҷҜ
гҖҗйңҖжұӮгҖ‘е°ҸйЎ№зӣ®еҫҲеӨҡеҫҲжқӮпјҢиҖҢдё”еӨ§йғЁеҲҶйңҖжұӮйғҪжҳҜеҹәдәҺеҫ®дҝЎејҖеҸ‘зҡ„пјҢжҜҸж¬ЎйғҪжҹҘеҫ®дҝЎж–ҮжЎЈзҡ„иҜқе°ұдјҡеҫҲйғҒй—·:unamused:...
гҖҗеҸ·еӨҡгҖ‘е…¬дј—еҸ·и¶…зә§еӨҡпјҢйЎ№зӣ®дёӯеҒ¶е°”дјҡж¶үеҸҠеҖҹжқғиҺ·еҸ–з”ЁжҲ·дҝЎжҒҜ(еңЁдёҚз»‘е®ҡеҫ®дҝЎејҖж”ҫе№іеҸ°зҡ„еүҚжҸҗдёӢпјҢйңҖиҰҒдёҙж—¶иҮӘе»әеҗ„дёӘе…¬дј—еҸ·зҡ„openidе…іиҒ”е…ізі»)пјҢзұ»дјјиҝҷж ·еҗҢж—¶йңҖиҰҒдёҚжӯўдёҖдёӘе…¬дј—еҸ·й…ҚеҗҲжқҘе®ҢжҲҗдёҖ件дәӢзҡ„йңҖжұӮпјҢе°ұе®№жҳ“жҠҠдәәж•ҙжҮөйҖј...
гҖҗж”Ҝд»ҳгҖ‘еҫ®дҝЎж”Ҝд»ҳзҡ„е•ҶжҲ·еҸ·д№ҹеҫҲеӨҡпјҢиҖҢдё”жңүж—¶еҖҷж”Ҝд»ҳйңҖиҰҒз”Ёзҡ„е•ҶжҲ·еҸ·пјҢиҝҳдёҚиғҪз”Ёе…іиҒ”зҡ„е…¬дј—еҸ·еҸ–еҮәжқҘзҡ„openidеҺ»ж”Ҝд»ҳ...
гҖҗе®ҳж–№гҖ‘еҫ®дҝЎе®ҳж–№ж–ҮжЎЈе»әи®®пјҒжҠҠиҺ·еҸ–AccessTokenзӯүеҫ®дҝЎAPIжҠҪзҰ»жҲҗеҚ•зӢ¬зҡ„жңҚеҠЎ... зӯүзӯүзӯүзӯү........жүҖд»Ҙ...:joy:
еҲӣе»әThinkJSйЎ№зӣ®
е®ҳзҪ‘
thinkjs.org/
з®Җд»Ӣ
ThinkJS жҳҜдёҖж¬ҫйқўеҗ‘жңӘжқҘејҖеҸ‘зҡ„ Node.js жЎҶжһ¶пјҢж•ҙеҗҲдәҶеӨ§йҮҸзҡ„йЎ№зӣ®жңҖдҪіе®һи·өпјҢи®©дјҒдёҡзә§ејҖеҸ‘еҸҳеҫ—еҰӮжӯӨз®ҖеҚ•гҖҒй«ҳж•ҲгҖӮд»Һ 3.0 ејҖе§ӢпјҢжЎҶжһ¶еә•еұӮеҹәдәҺ Koa 2.x е®һзҺ°пјҢе…је®№ Koa зҡ„жүҖжңүеҠҹиғҪгҖӮ
е®үиЈ…и„ҡжүӢжһ¶
$ npm install -g think-cli
еҲӣе»әеҸҠеҗҜеҠЁйЎ№зӣ®
$ thinkjs new demo; $ cd demo; $ npm install; $ npm start;
зӣ®еҪ•з»“жһ„
|--- development.js //ејҖеҸ‘зҺҜеўғдёӢзҡ„е…ҘеҸЈж–Ү件 |--- nginx.conf //nginx й…ҚзҪ®ж–Ү件 |--- package.json |--- pm2.json //pm2 й…ҚзҪ®ж–Ү件 |--- production.js //з”ҹдә§зҺҜеўғдёӢзҡ„е…ҘеҸЈж–Ү件 |--- README.md |--- src | |--- bootstrap //еҗҜеҠЁиҮӘеҠЁжү§иЎҢзӣ®еҪ• | | |--- master.js //Master иҝӣзЁӢдёӢиҮӘеҠЁжү§иЎҢ | | |--- worker.js //Worker иҝӣзЁӢдёӢиҮӘеҠЁжү§иЎҢ | |--- config //й…ҚзҪ®ж–Ү件зӣ®еҪ• | | |--- adapter.js // adapter й…ҚзҪ®ж–Ү件 | | |--- config.js // й»ҳи®Өй…ҚзҪ®ж–Ү件 | | |--- config.production.js //з”ҹдә§зҺҜеўғдёӢзҡ„й»ҳи®Өй…ҚзҪ®ж–Ү件пјҢе’Ң config.js еҗҲ并 | | |--- extend.js //extend й…ҚзҪ®ж–Ү件 | | |--- middleware.js //middleware й…ҚзҪ®ж–Ү件 | | |--- router.js //иҮӘе®ҡд№үи·Ҝз”ұй…ҚзҪ®ж–Ү件 | |--- controller //жҺ§еҲ¶еҷЁзӣ®еҪ• | | |--- base.js | | |--- index.js | |--- logic //logic зӣ®еҪ• | | |--- index.js | |--- model //жЁЎеһӢзӣ®еҪ• | | |--- index.js |--- view //жЁЎжқҝзӣ®еҪ• | |--- index_index.html
е®үиЈ…think-wechatжҸ’件
д»Ӣз»Қ
еҫ®дҝЎдёӯй—ҙ件пјҢеҹәдәҺ node-webot/wechatпјҢж”ҜжҢҒ thinkJS 3.0
е®үиЈ…
$ npm install think-wechat --save
жҲ–
$ cnpm install think-wechat --save
й…ҚзҪ®
ж–Ү件пјҡ/src/config/middleware.js
const wechat = require('think-wechat')
module.exports = [
...
{
handle: wechat,
match: '/index',
options: {
token: '', // д»ӨзүҢпјҢе’Ңе…¬дј—еҸ·/еҹәжң¬й…ҚзҪ®/жңҚеҠЎеҷЁй…ҚзҪ®йҮҢйқўеҶҷдёҖж ·зҡ„еҚіеҸҜ
appid: '', // иҝҷйҮҢиІҢдјјеҸҜд»ҘйҡҸдҫҝеЎ«пјҢеӣ дёәжҲ‘们еҗҺйқўиҰҒз”Ёж•°жҚ®еә“й…ҚзҪ®еӨҡдёӘе…¬дј—еҸ·
encodingAESKey: '',
checkSignature: false
}
}, {
handle: 'payload', // think-wechat еҝ…йЎ»иҰҒеңЁ payload дёӯй—ҙ件еүҚйқўеҠ иҪҪпјҢе®ғдјҡд»Јжӣҝ payload еӨ„зҗҶеҫ®дҝЎеҸ‘иҝҮжқҘзҡ„ post иҜ·жұӮдёӯзҡ„ж•°жҚ®гҖӮ
options: {
keepExtensions: true,
limit: '5mb'
}
},
]жіЁпјҡmatchдёӢжҲ‘иҝҷйҮҢеҶҷзҡ„жҳҜ /index пјҢеҜ№еә”зҡ„йЎ№зӣ®ж–Ү件жҳҜ /src/controller/index.js пјҢеҜ№еә”зҡ„е…¬дј—еҸ·еҗҺеҸ°жүҖйңҖй…ҚзҪ®зҡ„жңҚеҠЎеҷЁең°еқҖе°ұжҳҜ http(https)://еҹҹеҗҚ:з«ҜеҸЈ/index
еҲӣе»әж•°жҚ®еә“е’Ңзӣёе…іиЎЁ
жҲ‘иҝҷйҮҢеҲӣе»әдәҶдёүдёӘеҫ®дҝЎзҡ„зӣёе…іиЎЁгҖӮ
й…ҚзҪ®иЎЁпјҡwx_config
| еӯ—ж®ө | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| id | int | дё»й”® |
| name | varchar | еҗҚз§° |
| appid | varchar | appid |
| secret | varchar | secret |
з”ЁжҲ·иЎЁпјҡwx_userinfo
| еӯ—ж®ө | зұ»еһӢ | жіЁйҮҠ |
|---|---|---|
| id | int | дё»й”® |
| subscribe | int | з”ЁжҲ·жҳҜеҗҰи®ўйҳ…иҜҘе…¬дј—еҸ·ж ҮиҜҶпјҢеҖјдёә0ж—¶пјҢд»ЈиЎЁжӯӨз”ЁжҲ·жІЎжңүе…іжіЁиҜҘе…¬дј—еҸ·пјҢжӢүеҸ–дёҚеҲ°е…¶дҪҷдҝЎжҒҜгҖӮ |
| nickname | varchar | з”ЁжҲ·зҡ„жҳөз§° |
| sex | int | з”ЁжҲ·зҡ„жҖ§еҲ«пјҢеҖјдёә1ж—¶жҳҜз”·жҖ§пјҢеҖјдёә2ж—¶жҳҜеҘіжҖ§пјҢеҖјдёә0ж—¶жҳҜжңӘзҹҘ |
| language | varchar | з”ЁжҲ·жүҖеңЁзңҒд»Ҫ |
| city | varchar | з”ЁжҲ·жүҖеңЁеҹҺеёӮ |
| province | varchar | з”ЁжҲ·жүҖеңЁзңҒд»Ҫ |
| country | varchar | з”ЁжҲ·жүҖеңЁеӣҪ家 |
| headimgurl | longtext | з”ЁжҲ·еӨҙеғҸпјҢжңҖеҗҺдёҖдёӘж•°еҖјд»ЈиЎЁжӯЈж–№еҪўеӨҙеғҸеӨ§е°ҸпјҲжңү0гҖҒ46гҖҒ64гҖҒ96гҖҒ132ж•°еҖјеҸҜйҖүпјҢ0д»ЈиЎЁ640*640жӯЈж–№еҪўеӨҙеғҸпјүпјҢз”ЁжҲ·жІЎжңүеӨҙеғҸж—¶иҜҘйЎ№дёәз©әгҖӮиӢҘз”ЁжҲ·жӣҙжҚўеӨҙеғҸпјҢеҺҹжңүеӨҙеғҸURLе°ҶеӨұж•ҲгҖӮ |
| subscribe_time | double | з”ЁжҲ·е…іжіЁж—¶й—ҙпјҢдёәж—¶й—ҙжҲігҖӮеҰӮжһңз”ЁжҲ·жӣҫеӨҡж¬Ўе…іжіЁпјҢеҲҷеҸ–жңҖеҗҺе…іжіЁж—¶й—ҙ |
| unionid | varchar | еҸӘжңүеңЁз”ЁжҲ·е°Ҷе…¬дј—еҸ·з»‘е®ҡеҲ°еҫ®дҝЎејҖж”ҫе№іеҸ°еёҗеҸ·еҗҺпјҢжүҚдјҡеҮәзҺ°иҜҘеӯ—ж®өгҖӮ |
| openid | varchar | з”ЁжҲ·зҡ„ж ҮиҜҶпјҢеҜ№еҪ“еүҚе…¬дј—еҸ·е”ҜдёҖ |
| wx_config_id | int | еҜ№еә”й…ҚзҪ®зҡ„еҫ®дҝЎеҸ·id |
жЁЎзүҲж¶ҲжҒҜж—Ҙеҝ—иЎЁпјҡwx_template_log
| еӯ—ж®ө | зұ»еһӢ | жіЁйҮҠ |
|---|---|---|
| id | int | дё»й”® |
| template_id | varchar | жЁЎзүҲid |
| openid | varchar | з”ЁжҲ·зҡ„ж ҮиҜҶпјҢеҜ№еҪ“еүҚе…¬дј—еҸ·е”ҜдёҖ |
| url | varchar | и·іиҪ¬url |
| miniprogram | varchar | и·іиҪ¬е°ҸзЁӢеәҸ |
| data | varchar | еҸ‘йҖҒеҶ…е®№jsonеӯ—з¬ҰдёІ |
| add_time | double | ж·»еҠ ж—¶й—ҙжҲі |
| send_time | double | еҸ‘йҖҒж—¶й—ҙжҲі |
| send_status | varchar | еҸ‘йҖҒз»“жһң |
| wx_config_id | double | еҜ№еә”й…ҚзҪ®зҡ„еҫ®дҝЎеҸ·id |
| uuid | varchar | жң¬ж¬ЎеҸ‘йҖҒзҡ„uuidпјҢдёҡеҠЎзі»з»ҹеҸҜйҖҡиҝҮuuidжҹҘиҜўжЁЎзүҲж¶ҲжҒҜжҺЁйҖҒз»“жһң |
еӨ„зҗҶеҫ®дҝЎжҺЁйҖҒж¶ҲжҒҜ
ж–Ү件зӣ®еҪ•
/src/controller/index.js
ж–Ү件еҶ…е®№
module.exports = class extends think.Controller {
/*
* е…ҘеҸЈпјҡйӘҢиҜҒејҖеҸ‘иҖ…жңҚеҠЎеҷЁ
* йӘҢиҜҒејҖеҸ‘иҖ…жңҚеҠЎеҷЁпјҢиҝҷйҮҢеҸӘжҳҜжј”зӨәпјҢжүҖд»ҘжІЎеҒҡзӯҫеҗҚж ЎйӘҢпјҢе®һйҷ…дёҠеә”иҜҘиҰҒж №жҚ®еҫ®дҝЎиҰҒжұӮиҝӣиЎҢзӯҫеҗҚж ЎйӘҢ
*/
async indexAction() {
let that = this;
if (that.method != 'REPLY') {
return that.json({code: 1, msg: 'йқһжі•иҜ·жұӮ', data: null})
}
const {echostr} = that.get();
return that.end(echostr);
}
/*
* ж–Үеӯ—
* з”ЁдәҺеӨ„зҗҶеҫ®дҝЎжҺЁиҝҮжқҘзҡ„ж–Үеӯ—ж¶ҲжҒҜ
*/
async textAction() {
let that = this;
let {id, signature, timestamp, nonce, openid} = that.get();
let {ToUserName, FromUserName, CreateTime, MsgType, Content, MsgId} = that.post();
.....
that.success('')
}
/*
* дәӢ件
* з”ЁдәҺеӨ„зҗҶеҫ®дҝЎжҺЁиҝҮжқҘзҡ„дәӢ件ж¶ҲжҒҜпјҢдҫӢеҰӮзӮ№еҮ»иҸңеҚ•зӯү
*/
async eventAction() {
let that = this;
let {id, signature, timestamp, nonce, openid} = that.get();
let {ToUserName, FromUserName, CreateTime, MsgType, Event, EventKey, Ticket, Latitude, Longitude, Precision} = that.post();
switch (Event) {
case 'subscribe': // е…іжіЁе…¬дј—еҸ·
...
break;
case 'unsubscribe': // еҸ–ж¶Ҳе…іжіЁе…¬дј—еҸ·
...
break;
case 'SCAN': // е·Іе…іжіЁжү«з Ғ
...
break;
case 'LOCATION': // ең°зҗҶдҪҚзҪ®
...
break;
case 'CLICK': // иҮӘе®ҡд№үиҸңиҸңеҚ•
...
break;
case 'VIEW': // и·іиҪ¬
...
break;
case 'TEMPLATESENDJOBFINISH':// жЁЎзүҲж¶ҲжҒҜеҸ‘йҖҒе®ҢжҜ•
...
break;
}
that.success('')
}
}жіЁпјҡж”ҜжҢҒзҡ„actionеҢ…жӢ¬пјҡ textAction гҖҒ imageAction гҖҒ voiceAction гҖҒ videoAction гҖҒ shortvideoAction гҖҒ locationAction гҖҒ linkAction гҖҒ eventAction гҖҒ deviceTextAction гҖҒ deviceEventAction гҖӮ
е…¬дј—еҸ·еҗҺеҸ°й…ҚзҪ®

жіЁпјҡеҗҺйқўи·ҹзҡ„idеҸӮж•°жҳҜдёәдәҶеҢәеҲҶжҳҜе“ӘдёӘе…¬дј—еҸ·жҺЁиҝҮжқҘзҡ„ж¶ҲжҒҜпјҢеңЁдёҠйқўзҡ„жҺҘеҸЈеҸӮж•°дёӯд№ҹжңүдҪ“зҺ°
еҫ®дҝЎзӣёе…іAPIзҡ„зј–еҶҷ
зӣ®еҪ•з»“жһ„
|--- src | |--- controller //жҺ§еҲ¶еҷЁзӣ®еҪ• | | |--- index.js // еӨ„зҗҶеҫ®дҝЎжҺЁйҖҒзҡ„ж¶ҲжҒҜпјҢдёҠйқўжңүеҶҷеҲ° | | |--- common.js // дёҖдәӣе…¬е…ұж–№жі• | | |--- open // ејҖж”ҫз»ҷе…¶д»–дёҡеҠЎжңҚеҠЎзҡ„apiжҺҘеҸЈ | | | |--- wx.js | | |--- private // ж”ҫдёҖдәӣеҶ…йғЁи°ғз”Ёзҡ„ж–№жі•пјҢи°ғз”Ёеҫ®дҝЎapiзҡ„ж–№жі•дё»иҰҒеңЁиҝҷйҮҢйқў | | | |--- wx.js
иҝҷдёӘзӣ®еҪ•з»“жһ„еҸҜиғҪдёҚеӨӘеҗҲзҗҶпјҢеҗҺжңҹеҶҚж”№иҝӣеҗ§:grin:
е…¬е…ұж–№жі•
// src/controller/common.js
import axios from 'axios'
import {baseSql} from "./unit";
module.exports = class extends think.Controller {
// иҺ·еҸ–appinfo
async getWxConfigById(id) {
let that = this;
let data = await that.cache(`wx_config:wxid_${id}`, async () => {
// ж•°жҚ®еә“еҶ…еҸ–
let info = await that.model('wx_config', baseSql).where({id: id}).find();
if (!think.isEmpty(info)) {
return info
}
})
return data || {}
}
// иҺ·еҸ–access_token
async getAccessToken(id) {
let that = this;
let accessToken = await that.cache(`wx_access_token:wxid_${id}`, async () => {
let {appid, secret} = await that.getWxConfigById(id);
let {data} = await axios({
method: 'get',
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`
});
return data.access_token
});
return accessToken
}
}жҺҘеҸЈиҝҮж»ӨеҷЁ
жүҖжңүејҖж”ҫеҮәжқҘзҡ„жҺҘеҸЈзҡ„еүҚзҪ®ж–№жі•пјҢдҝ—з§°иҝҮж»ӨеҷЁпјҹжүҖжңүејҖж”ҫзҡ„жҺҘеҸЈеҝ…дј getеҸӮж•°жҳҜ wxid пјҢеҜ№еә”ж•°жҚ®еә“иЎЁwx_configйҮҢйқў id
// src/controller/open/wx.js
async __before() {
let that = this;
let wxid = that.get('wxid');
if (think.isEmpty(wxid)) {
return that.json({code: 1, msg: 'wxidдёҚеӯҳеңЁ'})
}
that.wxConfig = await that.controller('common').getWxConfigById(wxid);
if (think.isEmpty(that.wxConfig)) {
return that.json({code: 1, msg: 'wxidдёҚеӯҳеңЁ'})
}
}жҺҘеҸЈ - иҺ·еҸ–AccessToken
д»Јз Ғ
// src/controller/open/wx.js
async get_access_tokenAction() {
let that = this;
let accessToken = await that.controller('common').getAccessToken(that.wxConfig.id);
return that.json({code: 0, msg: '', data: {access_token: accessToken}})
}ж–ҮжЎЈ

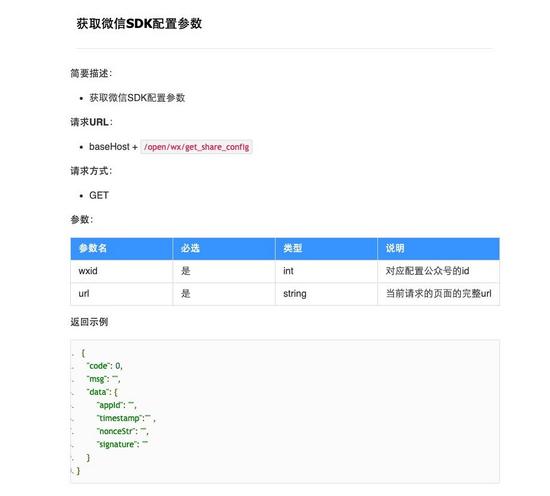
жҺҘеҸЈ - иҺ·еҸ–еҫ®дҝЎsdkзҡ„config
д»Јз Ғ
// src/controller/open/wx.js
async get_wxsdk_configAction() {
let that = this;
let {url} = that.get();
if (think.isEmpty(url)) {
return that.json({code: 1, msg: 'еҸӮж•°дёҚжӯЈзЎ®'})
}
let sdkConfig = await that.controller('private/wx').getSdkConfig(that.wxConfig.id, url);
return that.json({code: 0, msg: '', data: sdkConfig})
}
// src/controller/private/wx.js
const sha1 = require('sha1');
const getTimestamp = () => parseInt(Date.now() / 1000)
const getNonceStr = () => Math.random().toString(36).substr(2, 15)
const getSignature = (params) => sha1(Object.keys(params).sort().map(key => `${key.toLowerCase()}=${params[key]}`).join('&'));
async getSdkConfig(id, url) {
let that = this;
let {appid} = await that.controller('common').getWxConfigById(id);
let shareConfig = {
nonceStr: getNonceStr(),
jsapi_ticket: await that.getJsapiTicket(id),
timestamp: getTimestamp(),
url: url
}
return {
appId: appid,
timestamp: shareConfig.timestamp,
nonceStr: shareConfig.nonceStr,
signature: getSignature(shareConfig)
}
}ж–ҮжЎЈ

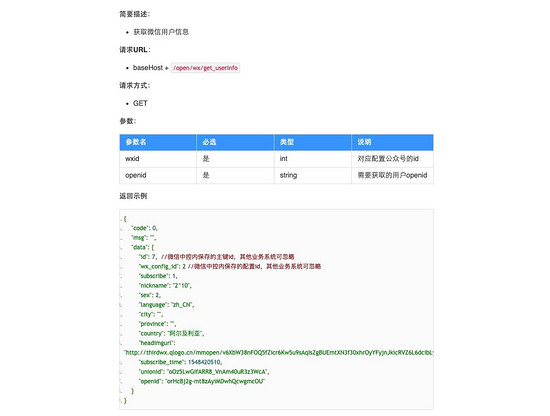
жҺҘеҸЈ - иҺ·еҸ–UserInfo
д»Јз Ғ
// src/controller/open/wx.js
async get_userinfoAction() {
let that = this;
let {openid} = that.get();
if (think.isEmpty(openid)) {
return that.json({code: 1, msg: 'еҸӮж•°дёҚжӯЈзЎ®'})
}
let userInfo = await that.controller('private/wx').getUserInfo(that.wxConfig.id, openid);
if (think.isEmpty(userInfo)) {
return that.json({code: 1, msg: 'openidдёҚеӯҳеңЁ', data: null})
}
return that.json({code: 0, msg: '', data: userInfo})
}
// src/controller/private/wx.js
async getUserInfo(id, openid) {
let that = this;
let userInfo = await that.cache(`wx_userinfo:wxid_${id}:${openid}`, async () => {
//е…ҲеҸ–ж•°жҚ®еә“
let model = that.model('wx_userinfo', baseSql);
let userInfo = await model.where({wx_config_id: id, openid: openid}).find();
if (!think.isEmpty(userInfo) && userInfo.subscribe == 1 && userInfo.unionid != null) {
return userInfo
}
//еҰӮжһңж•°жҚ®еә“еҶ…жІЎжңүпјҢеҸ–ж–°зҡ„еӯҳе…Ҙж•°жҚ®еә“
let accessToken = await that.controller('common').getAccessToken(id);
let url = `https://api.weixin.qq.com/cgi-bin/user/info?access_token=${accessToken}&openid=${openid}&lang=zh_CN`;
let {data} = await axios({method: 'get', url: url});
if (data.openid) {
//е‘Ҫдёӯдҝ®ж”№пјҢжІЎжңүе‘Ҫдёӯж·»еҠ
let resId = await model.thenUpdate(
Object.assign(data, {wx_config_id: id}),
{openid: openid, wx_config_id: id});
return await model.where({id: resId}).find();
}
})
return userInfo
}ж–ҮжЎЈ

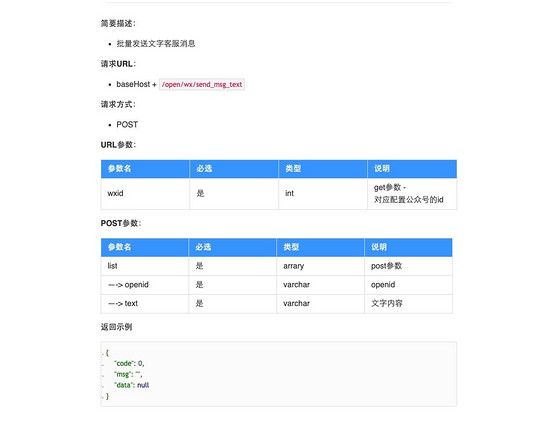
жҺҘеҸЈ - жү№йҮҸеҸ‘йҖҒж–Үеӯ—е®ўжңҚж¶ҲжҒҜ
д»Јз Ғ
// src/controller/open/wx.js
async send_msg_textAction() {
let that = this;
let {list} = that.post();
if (think.isEmpty(list)) {
return that.json({code: 1, msg: 'еҸӮж•°дёҚжӯЈзЎ®'})
}
that._sendMsgTextList(that.wxConfig.id, list);
return that.json({code: 0, msg: '', data: null})
}
async _sendMsgTextList(wxid, list) {
let that = this;
let apiWxController = that.controller('private/wx');
for (let item of list) {
let data = await apiWxController.sendMsgText(wxid, item.openid, item.text)
}
}
// src/controller/private/wx.js
async sendMsgText(id, openid, content) {
let that = this;
let accessToken = await that.controller('common').getAccessToken(id);
let url = `https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=${accessToken}`
let {data} = await axios({
method: 'post', url: url, data: {"msgtype": 'text', "touser": openid, "text": {"content": content}}
})
return data;
}ж–ҮжЎЈ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңдҪҝз”ЁThinkJsжҖҺд№Ҳжҗӯе»әеҫ®дҝЎдёӯжҺ§жңҚеҠЎвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ