您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Django项目中为什么会加载静态时会失败呢?
原因:django部署方式比较特别,采用静态文件路径:STATICFILES_DIRS的部署方式,之前你写的相对路径,绝对路径因为缺少静态文件路径而全部失效
做页面显示时,肯定少不了加载css,js等文件吧,但是在Django中,我们的这些文件应该放在哪里呢?又该如何来配置?
1.Django中有静态文件(static)文件夹

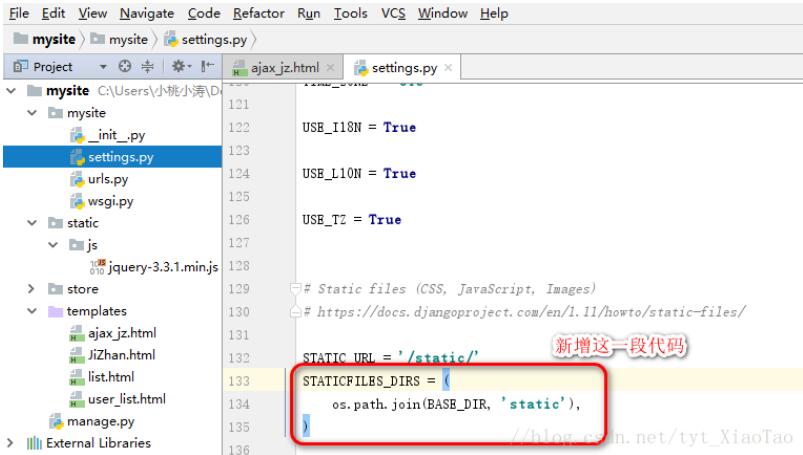
2.配置相关文件

在settings.py文件中
STATIC_URL = '/static/' #添加这段代码 STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
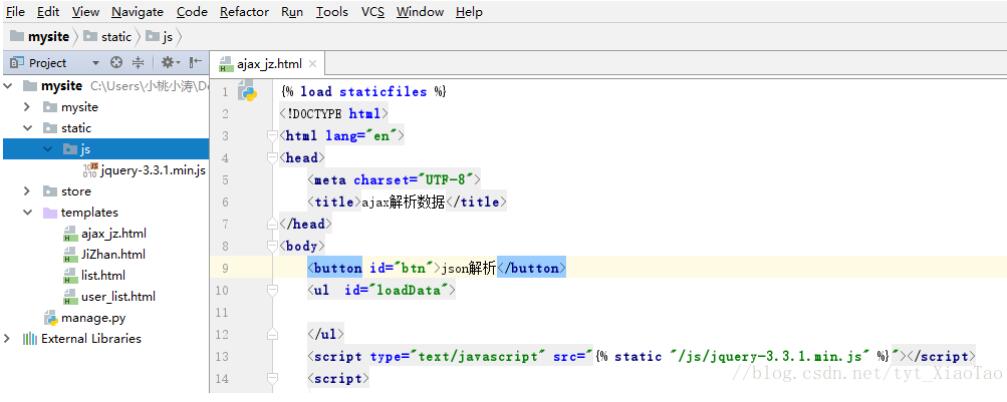
3.Templates模板中进行配置
#这句添加到html文件的最上面(<!DOCTYPE html>的上面)
{% load staticfiles %}
#采用{% %}的方式导入js标签
<script type="text/javascript" src="{% static "/js/jquery-3.3.1.min.js" %}"></script>
到这里我们的配置就完成了,其他的css文件 img图片也就同理可得了;如果有不是很清楚的小伙伴,可以再回去看一下第一张图片就很明白了
以上这篇解决Django加载静态资源失败的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。