жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶдҪҝз”Ёel-selectжҖҺд№Ҳе®һзҺ°е…ЁйҖүдёӢжӢүжЎҶеӨҡйҖүпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
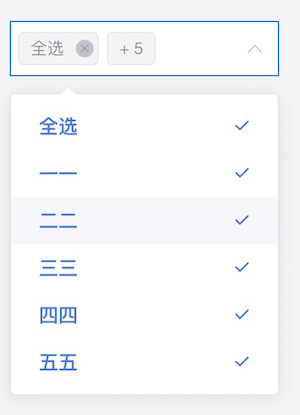
ж–№жі•дёҖпјҡдёӢжӢүйЎ№еўһеҠ дёҖдёӘгҖҗе…ЁйҖүгҖ‘пјҢ然еҗҺеә”иҜҘжңүд»ҘдёӢеҮ з§Қжғ…еҶөпјҡ
дёӢжӢүйҖүйЎ№е…ЁйғҪеӢҫйҖүж—¶пјҢгҖҗе…ЁйҖүгҖ‘иҮӘеҠЁеӢҫйҖүпјӣ
дёӢжӢүйҖүйЎ№йғЁеҲҶеӢҫйҖүж—¶пјҢзӮ№еҮ»гҖҗе…ЁйҖүгҖ‘еҗҺпјҢжүҖжңүдёӢжӢүйЎ№е…ЁйғЁеӢҫйҖүпјӣ
дёӢжӢүйҖүйЎ№е…ЁйғҪжңӘеӢҫйҖүж—¶пјҢзӮ№еҮ»гҖҗе…ЁйҖүгҖ‘еҗҺпјҢжүҖжңүдёӢжӢүйҖүйЎ№дёҚеӢҫйҖүпјӣ
дёӢжӢүйҖүйЎ№е’ҢгҖҗе…ЁйҖүгҖ‘йғҪйҖүдёҠзҡ„ж—¶еҖҷпјҢдёҚеӢҫйҖүд»»ж„ҸдёӢжӢүйҖүйЎ№пјҢгҖҗе…ЁйҖүгҖ‘жҢүй’®е°ұдёҚеӢҫйҖүдәҶпјӣ
дёҠйқўе°ұжҳҜжҲ‘иҰҒе®һзҺ°зҡ„еҠҹиғҪпјҢжҲ‘еҘҪе•°е—ҰгҖӮгҖӮгҖӮиҝҳжҳҜзңӢд»Јз Ғеҗ§гҖӮгҖӮгҖӮ
htmlйғЁеҲҶпјҡ
<template> <el-select multiple collapse-tags v-model='selectedArray' @change='changeSelect' @remove-tag='removeTag' placeholder='иҜ·йҖүжӢ©'> <el-option label='е…ЁйҖү' value='е…ЁйҖү' @click.native='selectAll'></el-option> <el-option v-for='(item, index) in options' :key='index' :label='item.name' :value='item.name'></el-option> </el-select> </template>
jsйғЁеҲҶпјҡ
export default {
data() {
return {
selectedArray: [],
options: [
{ name: 'дёҖдёҖ', label: 'one' },
{ name: 'дәҢдәҢ', label: 'tow' },
{ name: 'дёүдёү', label: 'three' },
{ name: 'еӣӣеӣӣ', label: 'four' },
{ name: 'дә”дә”', label: 'five' }
]
}
},
methods: {
selectAll() {
if (this.selectedArray.length < this.options.length) {
this.selectedArray = []
this.options.map((item) => {
this.selectedArray.push(item.name)
})
this.selectedArray.unshift('е…ЁйҖү')
} else {
this.selectedArray = []
}
},
changeSelect(val) {
if (!val.includes('е…ЁйҖү') && val.length === this.options.length) {
this.selectedArray.unshift('е…ЁйҖү')
} else if (val.includes('е…ЁйҖү') && (val.length - 1) < this.options.length) {
this.selectedArray = this.selectedArray.filter((item) => {
return item !== 'е…ЁйҖү'
})
}
},
removeTag(val) {
if (val === 'е…ЁйҖү') {
this.selectedArray = []
}
}
}
}зңӢзңӢж•Ҳжһңеӣҫпјҡ


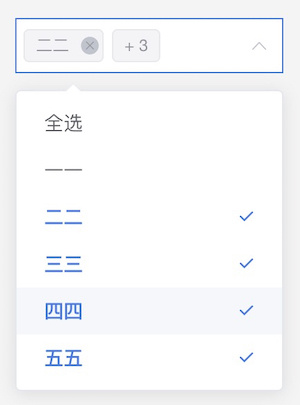
ж–№жі•дәҢпјҡзӣҙжҺҘж·»еҠ дёҖдёӘгҖҗе…ЁйҖүгҖ‘еӨҚйҖүжЎҶпјҢе®һзҺ°зҡ„еҠҹиғҪи·ҹж–№жі•дёҖжҳҜдёҖж ·зҡ„
htmlйғЁеҲҶпјҡ
<template> <el-select multiple collapse-tags v-model='selectedArray' @change='changeSelect' placeholder='иҜ·йҖүжӢ©'> <el-checkbox v-model="checked" @change='selectAll'>е…ЁйҖү</el-checkbox> <el-option v-for='(item, index) in options' :key='index' :label='item.name' :value='item.name'></el-option> </el-select> </template>
jsйғЁеҲҶпјҡ
export default {
data() {
return {
checked: false,
selectedArray: [],
options: [
{ name: 'дёҖдёҖ', label: 'one' },
{ name: 'дәҢдәҢ', label: 'tow' },
{ name: 'дёүдёү', label: 'three' },
{ name: 'еӣӣеӣӣ', label: 'four' },
{ name: 'дә”дә”', label: 'five' }
]
}
},
methods: {
selectAll() {
this.selectedArray = []
if (this.checked) {
this.options.map((item) => {
this.selectedArray.push(item.name)
})
} else {
this.selectedArray = []
}
},
changeSelect(val) {
if (val.length === this.options.length) {
this.checked = true
} else {
this.checked = false
}
}
}
}cssпјҡ
.el-checkbox {
text-align: right;
width: 100%;
padding-right: 10px;
}дёҠиҝ°еҶ…е®№е°ұжҳҜдҪҝз”Ёel-selectжҖҺд№Ҳе®һзҺ°е…ЁйҖүдёӢжӢүжЎҶеӨҡйҖүпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ