您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何配置iis6,iis7.5支持解析.json格式文件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
配置iis支持.json格式的文件
发现要让IIS支持json文件并不是单纯的添加mime这么简单啊,以下是设置方法:
一、IIS 6
1. MIME设置:
在IIS的站点属性的HTTP头设置里,选MIME 映射中点击”文件类型”-”新类型”,添加一个文件类型:
关联扩展名:*.json
内容类型(MIME):application/x-javascript
2. Script Map Handler设置:
还是在IIS的站点属性里,”主目录”-”应用程序设置”-”配置”-”映射”-”添加”,会打开”添加/编辑应用程序扩展名映射”的设置页面
扩展名:.json
运行文件:C:\WINDOWS\system32\inetsrv\asp.dll
动作:GET,POST
3.保存,重新启动IIS服务,就可以访问json文件了。
注:如果以上步骤设置完毕还是不行,请检查你的IIS有没有启用asp支持。
二、IIS 7 +
1、iis必须开启asp支持,如果你的iis默认没有支持asp,那么进入控制面板——程序——打开或关闭windows功能——internet信息服务——万维网服务——应用程序开发功能,选择asp,然后确定。
2、开启asp支持后,进入控制面板——系统和安全——管理工具——internet信息服务管理器,打开”MIME类型“。点击添加,扩展名写“.json”【不要引号】,MIME类型写”application/x-javascript“【不要引号】,然后确定。
3、打开”处理程序映射“,点击”添加脚本映射“,请求路径写”*.json”【不要引号】,可执行文件为“C:\Windows\System32\inetsrv\asp.dll”【通过浏览窗口定位该文件】,名称写“JSON”,再打开请求限制——谓词——下列谓词之一,填写“GET,POST”【不要引号】,两次确定后会弹出提示,点击“是”,然后重启IIS。
4、通过浏览器访问:http://localhost/xxx.json,应该就可以显示json数据了,如果出现下载提示,检查以上步骤是否出现拼写错误,如果没有,重启计算机,应该就可以了。
下面的图文补充
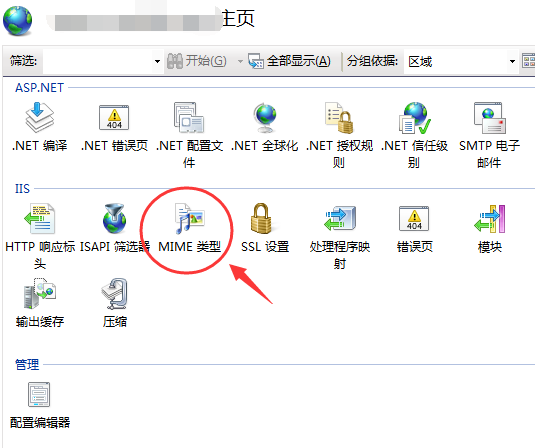
在站点中添加 MIME类型去支持Json文件的解析

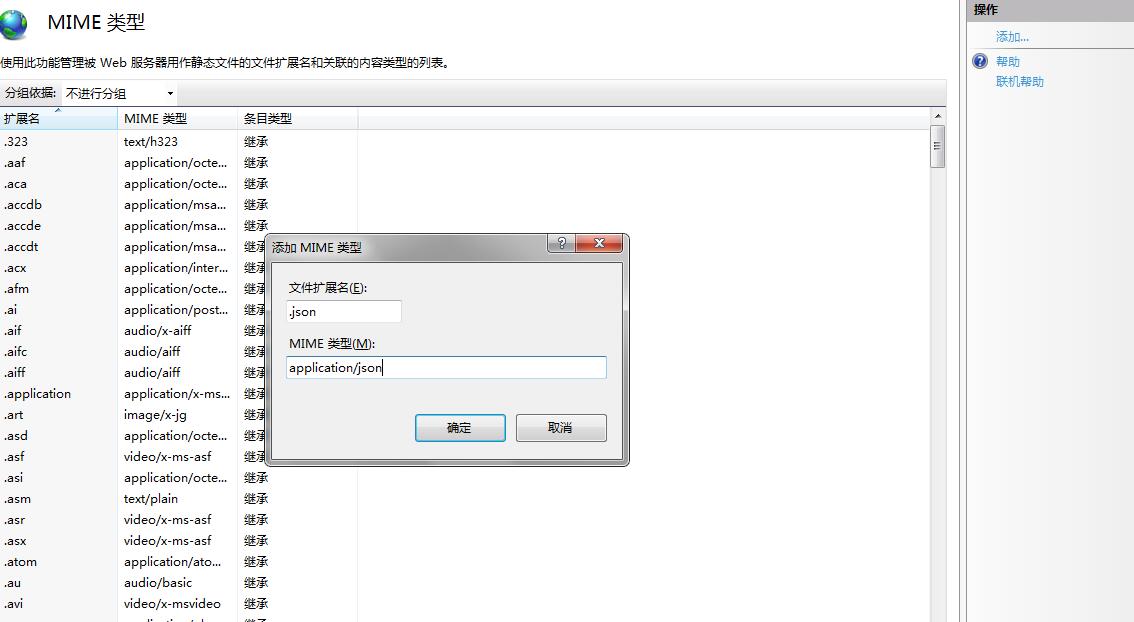
添加mime类型
文件扩展名:.json
MIME类型:application/json

添加成功后即可。
如果不能直接操作iis也可以直接在web.config中添加支持
在system.webServer节点下添加
<staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent>
关于“如何配置iis6,iis7.5支持解析.json格式文件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。