您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
大家可否遇到过 npm run build 打包后,项目在线上运行时,资源文件 (图片、图标)不显示 的问题,
接下来,我给大家分享一下我的解决方案~
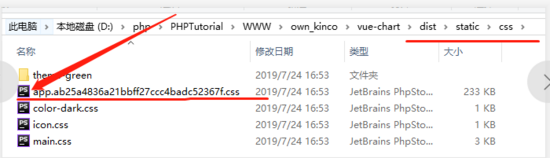
1.检查打包后dist中的css文件

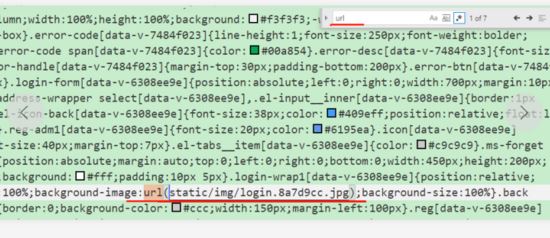
打开此文件后你会头晕,因为都是打包压缩过的css代码,不过没关系 ,关键字搜索url

检查该url路径是否匹配正确
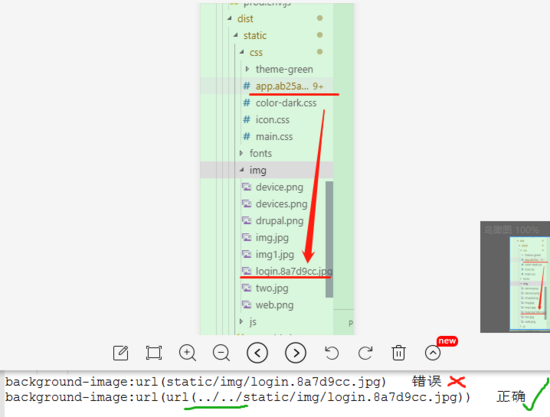
对比后惊人发现!!!

因此在url路径前添加../../就OK了, 但是 很麻烦,每次打包后都要进行二次加工吗?
并不是!!!
2.自动添加 ../../ 的方法
打开build/utils.js,检测 publicPath 值是否正确,自己配置成相应的即可!
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
配置好之后,npm run build打包后就会自动匹配正确的路径,无需手动修改,
总结
以上所述是小编给大家介绍的解决Vue打包后访问图片/图标不显示的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。