您好,登录后才能下订单哦!
1.位置授权
位置授权相对简单,可以直接调用方法wx.getLocation()就可以弹出授权框,
在调用前需要在app.json中设置用途说明
Page({
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于xxx"
}
}
})
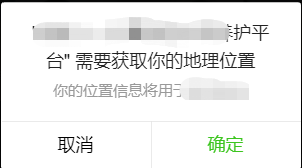
授权框

但是存在不少用户会拒绝授权,如果拒绝授权就不会再弹窗,而是直接进入接口 fail 回调,就要手动授权,我们可以通过自定义弹窗来诱导用户授权。我这里用的是wx.showMoadl确认框。
确认框

如果确认就调用wx.opensetting调出授权设置页面
wx.showModal({
title: '提醒',
content: '您拒绝了位置授权,将无法使用大部分功能,点击确定重新获取授权',
success(res) {
//如果点击确定
if (res.confirm) {
wx.openSetting({ //打开设置页
success(res) { //成功,返回页面回调
//如果同意了位置授权则userLocation=true
if (res.authSetting["scope.userLocation"]) { //授权中如果有位置授权则执行逻辑
/*你的代码*/
}
}
})
}
}
})
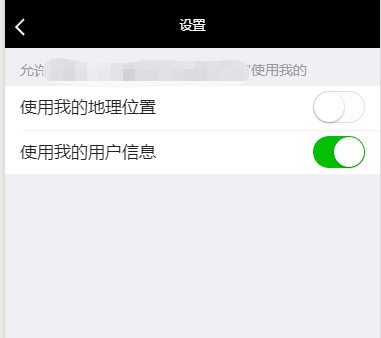
授权设置页

完整代码
wx.getLocation({
success: function(res) {
app.globalData.lat = res.latitude;
app.globalData.lon = res.longitude;
},
fail() {
wx.showModal({
title: '提醒',
content: '您拒绝了位置授权,将无法使用大部分功能,点击确定重新获取授权',
success(res) {
//如果点击确定
if (res.confirm) {
wx.openSetting({
success(res) {
//如果同意了位置授权则userLocation=true
if (res.authSetting["scope.userLocation"]) {
that.onLoad()
}
}
})
}
}
})
}
})
2.用户信息授权
用户授权步骤相对会复杂一点,因为现在获取wx.getUserInfo 接口后续将不再出现授权弹窗。需要手动点击去授权,所以也是需要诱导用户去点击按钮。
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">确认</button>
open-type 我用到了两种
注意:这里必须是button组件才能触发
这里我将他封装成了一个模拟的弹出框(样式丑陋,自己修改),wxss就不发出来了
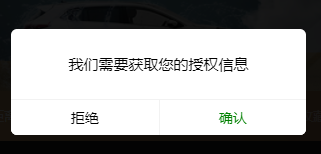
模拟弹出框

<!-- wxml -->
<view class='getInfo' wx:if="{{haveInfo}}">
<view class='content'>
<view class='text'>我们需要获取您的授权信息</view>
<view class='btn_block'>
<button class='btn1' bindtap='no'>拒绝</button>
<button class='btn2' open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">确认</button>
</view>
</view>
</view>
调用bindUserInfo,如果e.detail.userInfo存在,则说明授权成功
bindGetUserInfo(e) {
//用户点击允许授权
if (e.detail.userInfo) {
//业务逻辑
}
授权成功后即可再调用wx.getUserInfo(),就可以获得用户信息
完整代码
bindGetUserInfo(e) {
//用户点击允许授权
if (e.detail.userInfo) {
this.setData({
haveInfo: false
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
//业务代码
}
})
}
}
})
}
}
3.获取用户手机授权
用户手机授权也是需要诱导用户去点击按钮触发的授权框,所以也是要自定义。
和获取用户信息的自定义框不同的是按钮属性
<button class='btn2' open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">确认</button>
bindgetphonenumber函数调用成功会返回三个值:
其中我用到的是encryptedData、iv,将这两个发给后端去解码,可以获得三个值(写入数据库就交给后端了,就不用再多个步骤)
如果获取成功才会返回三个值,失败则不会,所以我们判断是否授权获取手机可以直接用那三个值判断
我的代码↓
//获取用户手机
getPhoneNumber(e) {
if (e.detail.encryptedData) {
this.setData({
havePhone: false
})
wx.request({
url: app.globalData.url + 'xiao_bindphone',
method: 'POST',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
user_id: app.globalData.user_id,
sessionKey: app.globalData.sessionKey,
encryptedData: e.detail.encryptedData,
iv: e.detail.iv
},
success(res) {
//业务代码
}
})
}
},
三个授权就写到这啦,下面写下我的流程和逻辑
————————————————————————————————
如果是新用户进入小程序的话,提交code到后端,后端在数据库创建新的用户,此时的新用户数据只有少量数据的(如后端自己创建的id),所以我们需要将能获取到的值传给后端完善数据库。
一、判断数据库中此用户是否有头像和名称,没有则需要授权用户数据(传头像和名称),将得到的头像和名称传到后端完善数据库,此时需要用到用户信息的授权,即wx.getUserInfo。
二、判断数据库中此用户是否有手机号,没有则调用获取手机号授权,即getPhoneNumber。
三、关于位置授权是项目需要,可调用wx.getLocation。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。