жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іе°ҸзЁӢеәҸдёӯжҖҺд№Ҳи®Ўз®—и·қзҰ»жҹҗдёӘиҠӮж—ҘиҝҳжңүеӨҡе°‘еӨ©пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
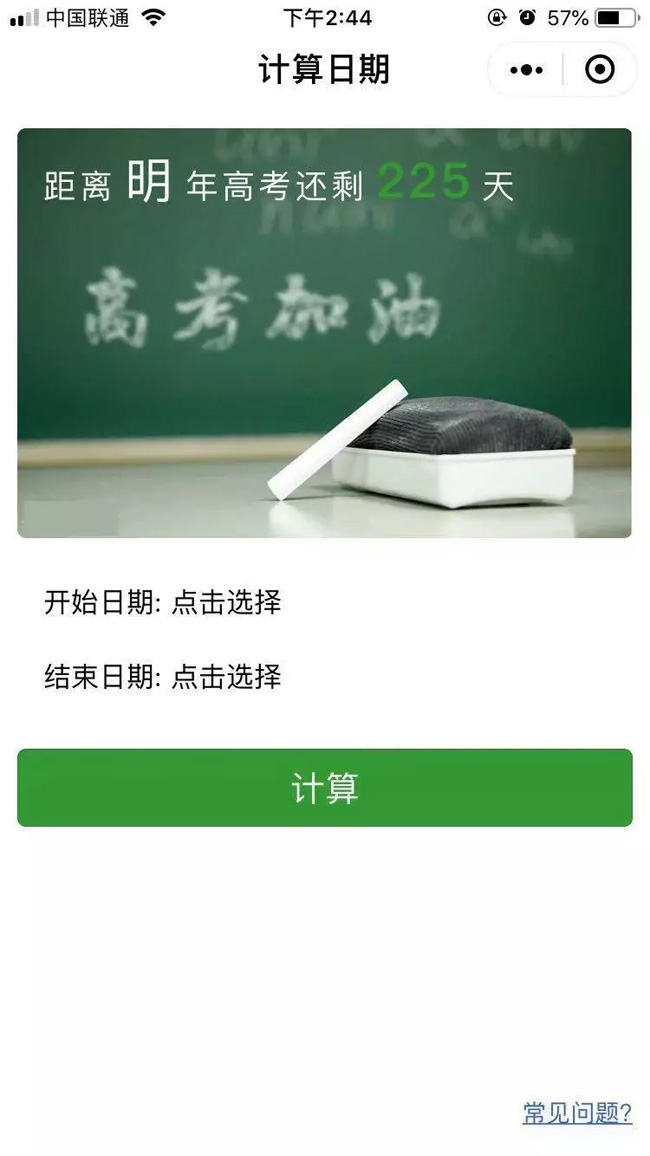
е…ҲзңӢдёҖдёӢйЎөйқўж•Ҳжһңпјҡ
йЎөйқўжҳҜиҝҷж ·зҡ„пјҡ

еҘҪдәҶпјҢжӯЈж–ҮеҰӮдёӢ
жңҖиҝ‘зў°еҲ°дёӘйңҖжұӮйңҖиҰҒи®Ўз®—пјҢи·қзҰ»еңЈиҜһгҖҒе…ғж—ҰгҖҒй«ҳиҖғгҖҒеӣҪеәҶе•ҠзӯүжңҖиҝ‘дёҖдёӘиҠӮж—ҘпјҢиҝҳеү©еӨҡе°‘еӨ©гҖӮ
еӣ дёәеҗҺеҸ°жІЎз©әзҗҶжҲ‘пјҢжүҖд»Ҙжң¬ж–Үи®Іи§ЈеңЁjsдёӯеҰӮдҪ•и§ЈеҶіиҝҷдёӘйңҖжұӮгҖӮ(е»әи®®е®һйҷ…дёӯиҺ·еҸ–ж ҮеҮҶж—¶й—ҙпјҢеҪ“еүҚж—¶й—ҙжңүзӮ№дёҚйқ и°ұ)
йҰ–е…ҲиӮҜе®ҡжҳҜиҰҒз”Ё new Date() иҺ·еҫ—еҪ“еүҚж—¶й—ҙеҜ№иұЎпјҢ然еҗҺеҶҚз”Ёе®ғзҡ„дёҖдәӣж–№жі•иҺ·еҸ–еҪ“еүҚе№ҙжңҲж—ҘзӯүпјҢж №жҚ®е№ҙжңҲж—ҘеҲӨж–ӯгҖӮ
е…ҲзңӢдёҖдёӢnew Date()еҜ№иұЎеёёз”Ёзҡ„ж–№жі•гҖӮ
getYear(); //иҺ·еҸ–еҪ“еүҚе№ҙд»ҪпјҲ2дҪҚпјү getFullYear(); //иҺ·еҸ–жЎЈжңҹе№ҙд»ҪпјҲ4дҪҚпјү getMonth(); // иҺ·еҸ–еҪ“еүҚжңҲд»Ҫ(0-11,0д»ЈиЎЁ1жңҲ,еҫҲзҘһз»Ҹ,иҺ·еҸ–ж—ҘжҳҜжӯЈеёёзҡ„1-31...) getDate(); // иҺ·еҸ–еҪ“еүҚж—Ҙ(1-31) getDay(); //иҺ·еҸ–еҪ“еүҚжҳҹжңҹеҮ (0-6,0д»ЈиЎЁжҳҹжңҹеӨ©...) getTime(); //иҺ·еҸ–еҪ“еүҚж—¶й—ҙ(д»Һ1970.1.1ејҖе§Ӣзҡ„жҜ«з§’ж•°)пјҢжіЁж„ҸпјҢжҳҜжҜ«з§’ж•°пјҒпјҒпјҒ getHours(); // иҺ·еҸ–еҪ“еүҚе°Ҹж—¶ж•°(0-23) getMinutes(); // иҺ·еҸ–еҪ“еүҚеҲҶй’ҹж•°(0-59) getSeconds(); // иҺ·еҸ–еҪ“еүҚз§’ж•° getMilliseconds(); //иҺ·еҸ–еҪ“еүҚжҜ«з§’ж•° toLocalDateString(); // иҺ·еҸ–еҪ“еүҚж—Ҙжңҹ
дёҖејҖе§ӢпјҢжҲ‘жҳҜе…ҲеҸ–еҫ—Date()еҜ№иұЎзҡ„жңҲпјҢж—ҘпјҢ然еҗҺеҲӨж–ӯжңҲд»ҪзӯүдёҚзӯүдәҺжҹҗдёӘж—Ҙжңҹзҡ„жңҲд»ҪгҖӮеҲҶдёүз§Қжғ…еҶө...
let mydate = new Date();
let year = mydate.getFullYear();
let month = mydate.getMonth();
let day = mydate.getDate();
// еҲӨж–ӯи·қзҰ»дёӢдёӘй«ҳиҖғиҝҳйңҖиҰҒеӨҡд№…
if(month < 6){
// ...
}else if(month>6){
// ...
}else{
if(day == 7){
}else{
}
}дҪҶжҳҜиҪ¬еҝөдёҖжғіпјҢиҝҷдёӘеҒҡжі•еӨӘз№ҒзҗҗдәҶгҖӮдәҺжҳҜжҚўдёӘжҖқи·ҜпјҢзӣҙжҺҘиҺ·еҸ–зӣ®ж Үж—Ҙжңҹзҡ„ж—¶й—ҙжҲіе’ҢеҪ“еүҚж—Ҙжңҹзҡ„ж—¶й—ҙжҲі,дёӨиҖ…д№Ӣй—ҙиҝӣиЎҢжҜ”иҫғгҖӮ
д»Јз ҒеҰӮдёӢпјҡ
// е…¬е…ұAPI
// @params дј е…ҘиҠӮж—Ҙж—Ҙжңҹзҡ„strпјҢдҫӢеҰӮ'-10-1','-12-25','-1-1'зӯү
// @return resolve()еӣһи°ғзҡ„жҳҜдёӘж•°з»„
// 数组第дёҖдёӘеҸӮж•°иҝ”еӣһзҡ„жҳҜ'д»Ҡ'жҲ–иҖ…'жҳҺ'иҝҷдёӘеӯ—з¬ҰдёІпјҢ第дәҢдёӘеҸӮж•°иҝ”еӣһзҡ„жҳҜиҝҳеү©еӨҡе°‘еӨ©
settime:function(str){
let promis = new Promise((resolve,reject)=>{
// иҺ·еҸ–ж—¶й—ҙеҜ№иұЎ
let dateObj = new Date()
let year = dateObj.getFullYear()
let month = dateObj.getMonth()
let day = dateObj.getDate()
// жұӮеҪ“еүҚж—Ҙжңҹе’Ңж—¶й—ҙзҡ„ж—¶й—ҙжҲі
// иҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҲ©з”Ёnew Date().getMonth()еҫ—еҲ°зҡ„жҳҜ0-11зҡ„ж•°еҖј
// иҖҢз”Ёnew Date('year-month-day')еҲқе§ӢеҢ–жұӮд»ҠеӨ©0зӮ№0еҲҶ0з§’ж—¶зҡ„Month
// йңҖиҰҒдј е…Ҙзҡ„жҳҜ1-12зҡ„,д№ҹе°ұжҳҜmonthиҰҒ+1
let now = new Date()
let target = new Date(year + str) // зӣ®ж Үж—Ҙжңҹ
// е…Ҳдҝқеӯҳиө·жқҘпјҢеҗҺз»ӯиҝҳдјҡз”Ё
let nowtime = now.getTime() // еҪ“еүҚж—Ҙжңҹж—¶й—ҙжҲі
let sjc = nowtime - target.getTime() // ж—¶й—ҙе·®
// еӣһи°ғзҡ„2дёӘеҸӮж•°пјҢдјҡз»„жҲҗж•°з»„дј е…Ҙеӣһи°ғеҮҪж•°дёӯ
// иҝҷ2дёӘдҝЎжҒҜдјҡзӣҙжҺҘиөӢеҖјжҳҫзӨәеҲ°йЎөйқўдёӯ
let theyear = 'д»Ҡ'
let thedays = 0
if (sjc < 0) {
// иҝҳжңӘиҝҮд»Ҡе№ҙжҹҗдёӘиҠӮж—Ҙ
theyear = 'д»Ҡ'
thedays = Math.floor(Math.abs(sjc / (24 * 60 * 60 * 1000)))
} else if (sjc > 0) {
// е·Із»ҸиҝҮдәҶд»Ҡе№ҙжҹҗдёӘиҠӮж—Ҙ
let mn = year - 0 + 1
let mntarget = new Date(mn + str)
let sjc2 = mntarget.getTime() - nowtime
theyear = 'жҳҺ'
thedays = Math.floor(sjc2 / (24 * 60 * 60 * 1000))
} else {
// дёҖе№ҙзҡ„иҠӮж—Ҙжңҹй—ҙ
theyear = 'д»Ҡ'
thedays = 0
}
let arr = [theyear, thedays]
resolve(arr)
})
return promis
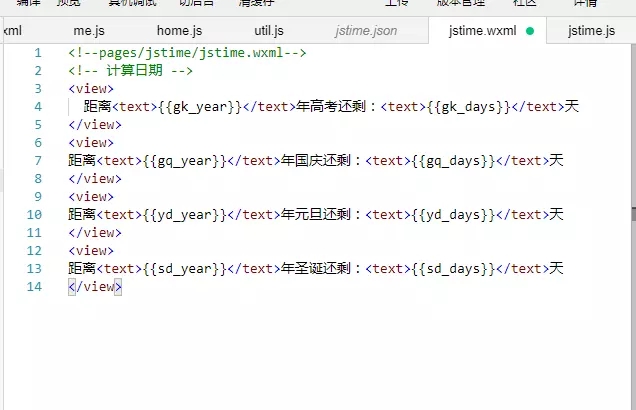
}жҲ‘йЎөйқўзҡ„wxmlжҳҜиҝҷж ·зҡ„
<view>
и·қзҰ»<text>{{gk_year}}</text>е№ҙй«ҳиҖғиҝҳеү©пјҡ<text>{{gk_days}}</text>еӨ©
</view>
<view>
и·қзҰ»<text>{{gq_year}}</text>е№ҙеӣҪеәҶиҝҳеү©пјҡ<text>{{gq_days}}</text>еӨ©
</view>
<view>
и·қзҰ»<text>{{yd_year}}</text>е№ҙе…ғж—Ұиҝҳеү©пјҡ<text>{{yd_days}}</text>еӨ©
</view>
<view>
и·қзҰ»<text>{{sd_year}}</text>е№ҙеңЈиҜһиҝҳеү©пјҡ<text>{{sd_days}}</text>еӨ©
</view>еңЁйЎөйқўдёӯиҝҷж ·и°ғз”Ёпјҡ
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҲқж¬ЎжёІжҹ“е®ҢжҲҗ
*/
onReady: function () {
// и®ҫзҪ®и·қзҰ»xxиҝҳеү©еӨҡе°‘еӨ©
this.setgk() // й«ҳиҖғ
this.setgq() // еӣҪеәҶ
this.setyd() // е…ғж—Ұ
this.setsd() // еңЈиҜһ
},
/**
* жұӮи·қзҰ»й«ҳиҖғиҝҳеү©еӨҡе°‘еӨ©
*/
setgk:function(){
let promis = this.settime('-06-07')
let that = this
promis.then((arr)=>{
that.setData({
gk_year:arr[0],
gk_days:arr[1]
})
})
},
// и®ҫзҪ®еӣҪеәҶдҝЎжҒҜ
setgq:function(){
let promis = this.settime('-10-01')
let that = this
promis.then((arr) => {
that.setData({
gq_year: arr[0],
gq_days: arr[1]
})
})
},
// и®ҫзҪ®е…ғж—Ұ
setyd:function(){
let promis = this.settime('-01-01')
let that = this
promis.then((arr) => {
that.setData({
yd_year: arr[0],
yd_days: arr[1]
})
})
},
// и®ҫзҪ®еңЈиҜһ
setsd: function () {
let promis = this.settime('-12-25')
let that = this
promis.then((arr) => {
that.setData({
sd_year: arr[0],
sd_days: arr[1]
})
})
},йҷ„жіЁпјҡи°ғз”Ёзҡ„ж—¶еҖҷиҰҒдәәдёәзҡ„иЎҘе…Ёж—ҘжңҹпјҢд№ҹе°ұжҳҜдёҚи¶і10иҰҒеңЁеүҚйқўиЎҘдёӘ0пјҢиҝҷйғЁеҲҶд»Јз ҒеңЁејҖеҸ‘е·Ҙе…·дёҠе°ұз®—дёҚиЎҘе…Ёд№ҹжҳҜеҸҜд»Ҙз”Ёзҡ„гҖӮдҪҶжҳҜеңЁiphone 6s ios12дёӢпјҢдёҚиЎҘе…ЁпјҢе°ұж— ж•ҲгҖӮдёҚзҹҘйҒ“иҝҷдёӘжҳҜдёҚжҳҜbugпјҢе…¶д»–жүӢжңәжІЎжөӢиҜ•пјҢдёҚжё…жҘҡдёҚиЎҘе…ЁжҳҜеҗҰеҸҜз”ЁгҖӮе»әи®®з”Ёзҡ„ж—¶еҖҷиҝҳжҳҜдәәдёәиЎҘе…Ёж—Ҙжңҹеҗ§гҖӮ
е°Ҹз»“пјҢзј–зЁӢе°ұжҳҜиҝҷж ·пјҢеҫҲеӨҡж—¶еҖҷжҲ‘们жҚўдёӘжҖқи·ҜпјҢеҫ—еҮәжқҘзҡ„жҖқи·ҜдјҡжҜ”д№ӢеүҚзҡ„еҘҪеҫҲеӨҡгҖӮжүҖд»ҘпјҢе°ұз®—еҪ“еүҚйЎ№зӣ®еҫҲзҙ§пјҢеҒҡе®ҢдәҶд№ӢеҗҺпјҢиҝҳжҳҜиҰҒеӨҡеӨҡжҖқиҖғгҖӮе°ҶдёҖдәӣеҪ“ж—¶еҫҲеҲ«жүӯзҡ„ең°ж–№еӨҡжғідёҖдёӢпјҢжІЎеҮҶе°ұиғҪжғіеҮәжӣҙеҘҪзҡ„и§ЈеҶіжҖқи·ҜгҖӮ
иҝҷдёҖзӮ№ж— и®әжҳҜеҜ№дёӘдәәиҝҳжҳҜйЎ№зӣ®пјҢйғҪжҳҜжңүзӣҠзҡ„гҖӮ
10-24жӣҙж–°еӨҮжіЁпјҡеҸ–еҪ“еүҚж—Ҙжңҹзҡ„ж—¶й—ҙжҲіи®Ўз®—еӨ©ж•°еӯҳеңЁbugпјҢжңү1еӨ©зҡ„е·®ејӮгҖӮжүҖд»Ҙе°Ҷsettime:function() дёӯиҺ·еҸ–еҪ“еүҚж—Ҙжңҹзҡ„ж—¶й—ҙжҲіпјҢж”№жҲҗдәҶиҺ·еҸ–еҪ“еүҚж—¶й—ҙзҡ„ж—¶й—ҙжҲіпјҢеӣ дёәеҗҺз»ӯжҳҜз”ЁMath.floor()еҮҪж•°еҗ‘дёӢеҸ–ж•ҙпјҢиғҪеӨҹи§ЈеҶіж—¶й—ҙзӮ№еёҰжқҘзҡ„ж—¶й—ҙжҲіе·®ејӮзҡ„й—®йўҳгҖӮ
жңҖеҗҺзңӢдёҖдёӢж•ҲжһңпјҲ第дёҖеј еӣҫзүҮдёҠзҡ„еӯ—е’Ң第дәҢеј жңҖеә•йғЁзҡ„зҒ°иүІеӯ—дҪ“пјҢ2018-10-24жӣҙж–°пјү


е…ідәҺвҖңе°ҸзЁӢеәҸдёӯжҖҺд№Ҳи®Ўз®—и·қзҰ»жҹҗдёӘиҠӮж—ҘиҝҳжңүеӨҡе°‘еӨ©вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ