您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue中draggable resizable如何实现可拖拽缩放的组件功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
虽然之前适配过旧版组件,但是因为2.0版本原作者对代码进行了重构,原来修改的代码照搬是不可能的了。
所以也就一直没有将 冲突检测 以及 吸附对齐 功能适配到2.0版本,最近正好有时间就适配一下。
新增特征
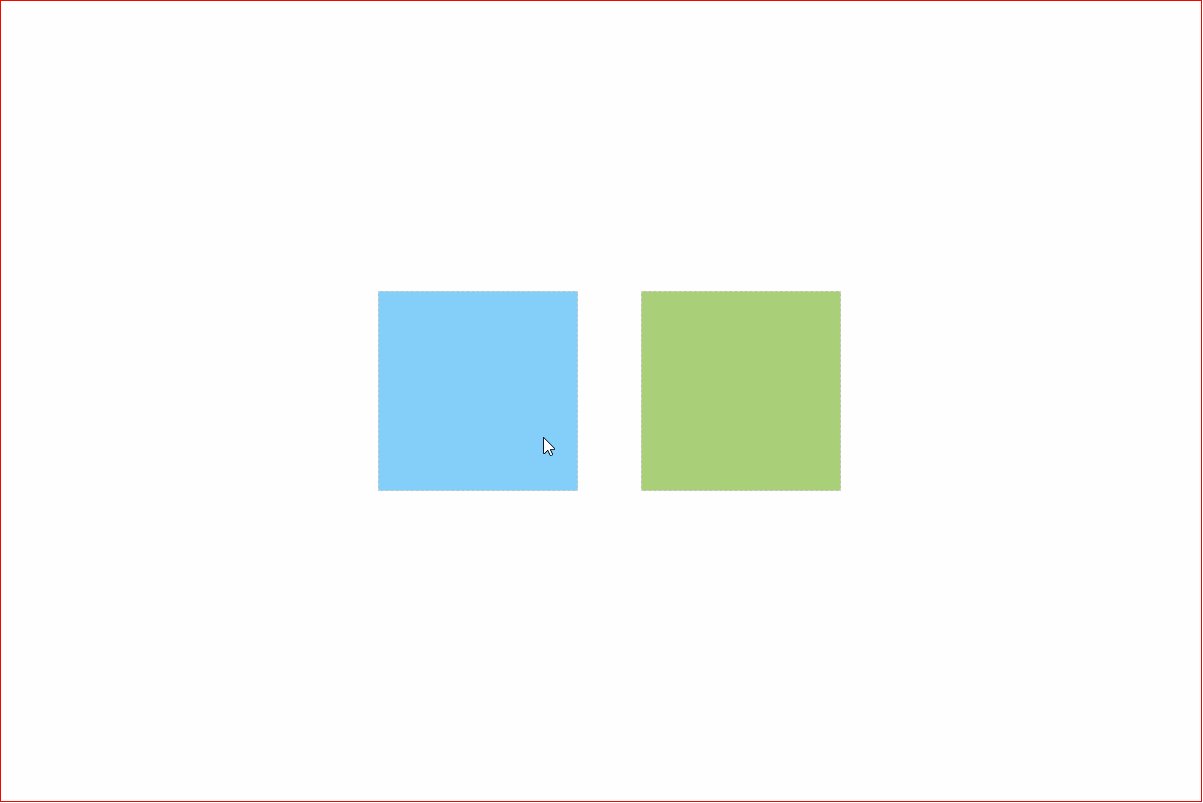
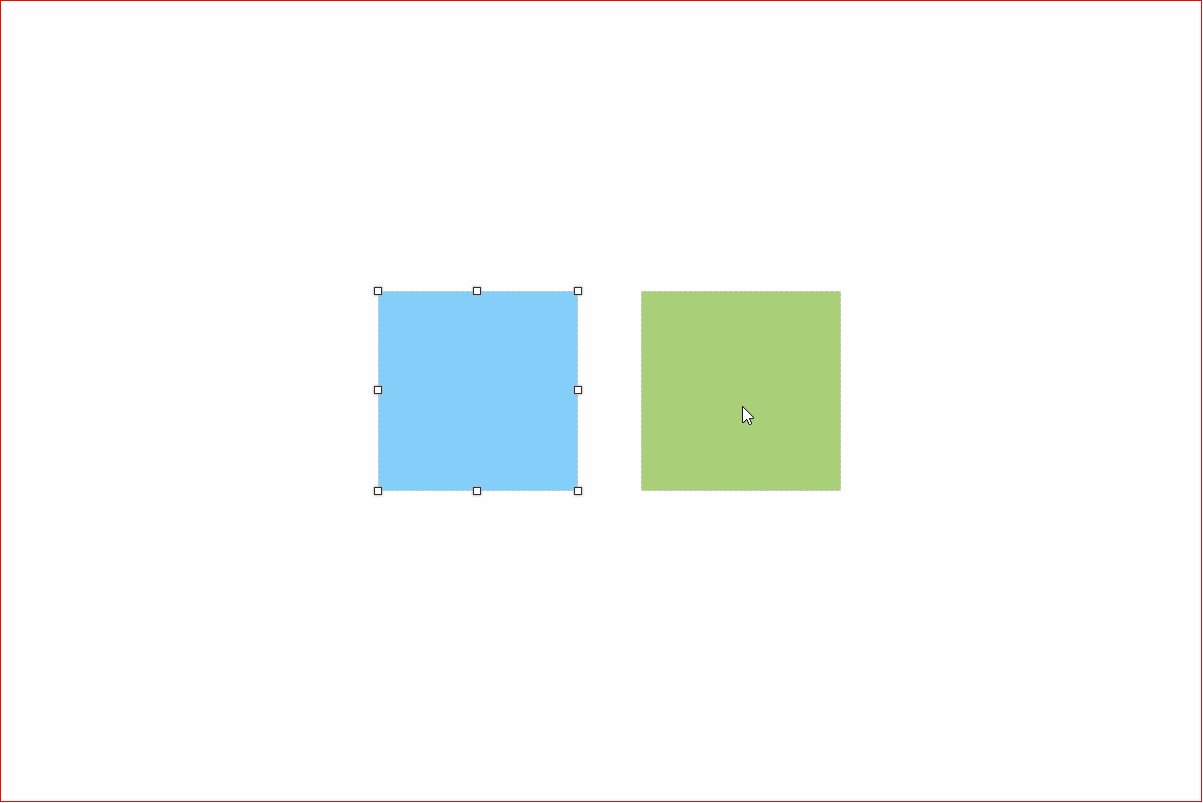
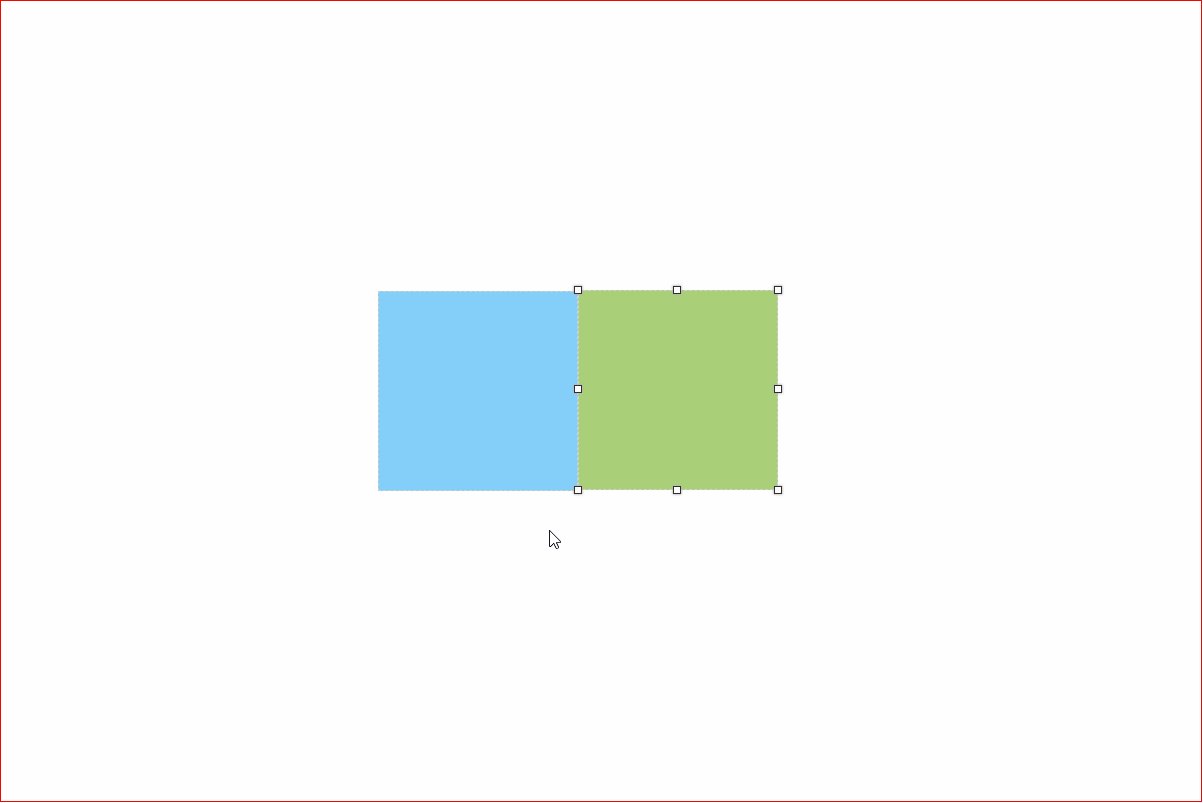
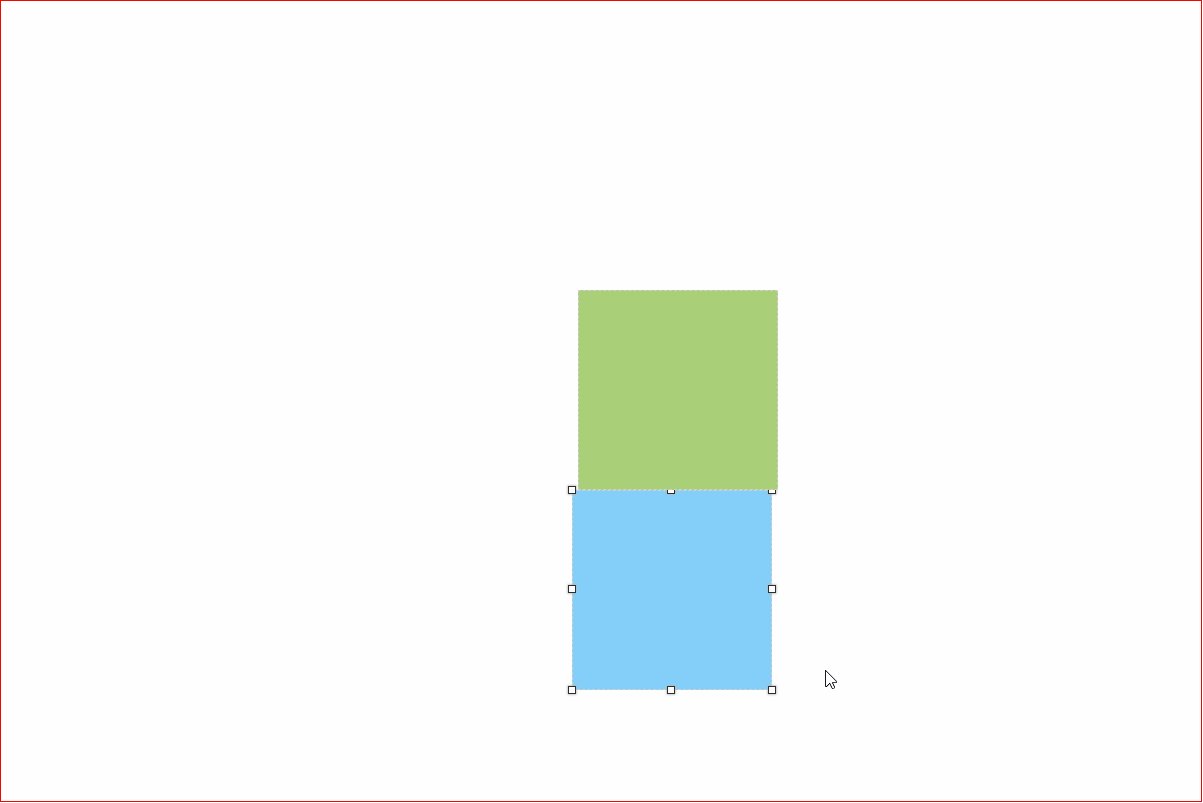
冲突检测
吸附对齐
默认样式优化
功能预览

项目地址
github.com/gorkys/vue-…
如果喜欢该项目,欢迎 Star
新增Props
isConflictCheck
Type: Boolean
Required: false
Default: false
定义组件是否开启冲突检测。
<vue-draggable-resizable :is-conflict-check="true">
snap
Type: Boolean
Required: false
Default: false
定义组件是否开启元素对齐。
<vue-draggable-resizable :snap="true">
snapTolerance
Type: Number
Required: false
Default: 5
当调用 snap 时,定义组件与元素之间的对齐距离,以像素(px)为单位。
<vue-draggable-resizable :snap="true" :snap-tolerance="20">
其它属性请参考 vue-draggable-resizable 官方文档
安装使用
$ npm install --save vue-draggable-resizable-gorkys
全局注册组件
//main.js
import Vue from 'vue'
import vdr from 'vue-draggable-resizable-gorkys'
// 导入默认样式
import 'vue-draggable-resizable-gorkys/dist/VueDraggableResizable.css'
Vue.component('vdr', vdr)局部注册组件
<template>
<div >
<vdr :w="100" :h="100" v-on:dragging="onDrag" v-on:resizing="onResize" :parent="true">
<p>Hello! I'm a flexible component. You can drag me around and you can resize me.<br>
X: {{ x }} / Y: {{ y }} - Width: {{ width }} / Height: {{ height }}</p>
</vdr>
<vdr
:w="200"
:h="200"
:parent="true"
:debug="false"
:min-width="200"
:min-height="200"
:isConflictCheck="true"
:snap="true"
:snapTolerance="20"
>
</vdr>
</div>
</template>
<script>
import vdr from 'vue-draggable-resizable-gorkys'
import 'vue-draggable-resizable-gorkys/dist/VueDraggableResizable.css'
export default {
components: {vdr},
data: function () {
return {
width: 0,
height: 0,
x: 0,
y: 0
}
},
methods: {
onResize: function (x, y, width, height) {
this.x = x
this.y = y
this.width = width
this.height = height
},
onDrag: function (x, y) {
this.x = x
this.y = y
}
}
}
</script>Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
关于“vue中draggable resizable如何实现可拖拽缩放的组件功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。