您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关微信小程序实现搜索框的源代码,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
搜索框
搜索框无论是在电商网站还是小程序中是很常见的,那么在小程序中是如何实现的呢,我们一起来看看吧(过程遇到很多问题)。
思路
在搜索框中输入关键词时,应该会向服务器发送请求,因为没有相关接口,所以我就模拟数据啦,用文档中API中的setStorage和getStorage在本地存储数据和读取数据,在搜索框中输入时若能匹配到则显示,若匹配不到,则显示“没有数据”。
模糊搜索
search.wxml
<!--pages/search/search.wxml-->
<view class='search'>
<input type='text'
placeholder='请输入您要搜索的内容'
bindinput='input'
bindconfirm='confirm'/>
<icon type='search' class='icons'></icon>
<view wx:for="{{list}}" wx:key='' class='lists'>
<text wx:if="{{item.show}}">{{item.name}}</text>
</view>
</view>search.wxss
/* pages/search/search.wxss */
.search{
position: relative;
}
.search input{
border:1px solid #ccc;
border-radius: 6px;
height: 30px;
}
.icons{
position: absolute;
right: 20px;
top:5px;
}
.lists{
text-align: center;
margin-top: 20px;
color: rgb(230, 124, 25);
}search.js
// pages/search/search.js
Page({
/**
* 页面的初始数据
*/
data: {
list:[]
},
//键盘输入时实时调用搜索方法
input(e){
// console.log(e)
this.search(e.detail.value)
},
//点击完成按钮时触发
confirm(e){
this.search(e.detail.value)
},
search(key){
var that=this;
//从本地缓存中异步获取指定 key 的内容
var list=wx.getStorage({
key: 'list',
//从Storage中取出存储的数据
success: function(res) {
// console.log(res)
if(key==''){ //用户没有输入时全部显示
that.setData({
list:res.data
})
return;
}
var arr=[]; //临时数组,用于存放匹配到的数组
for(let i in res.data){
res.data[i].show=false; //所有数据隐藏
if (res.data[i].search.indexOf(key)>=0){
res.data[i].show = true; //让匹配到的数据显示
arr.push(res.data[i])
}
}
if(arr.length==0){
that.setData({
list:[{show:true,name:'没有相关数据!'}]
})
}else{
that.setData({
list: arr
})
}
},
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var list=[
{name: "西安市第一人民医院", show: true, search:"西安市第一人民医院"},
{name: "西安市第二人民医院", show: true, search: "西安市第二人民医院" },
{name: "兰州市第一人民医院", show: true, search: "兰州市第一人民医院" },
{name: "兰州市第二人民医院", show: true, search: "兰州市第二人民医院" }
]
wx.setStorage({
key: 'list',
data: list
})
this.setData({
list:list
})
},
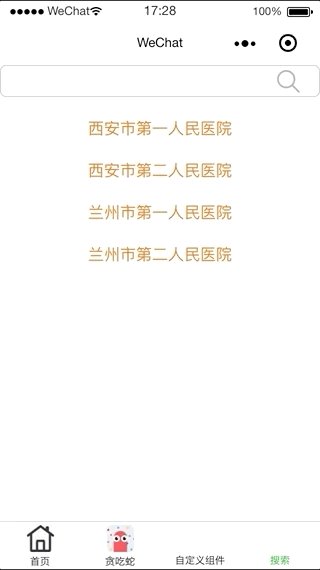
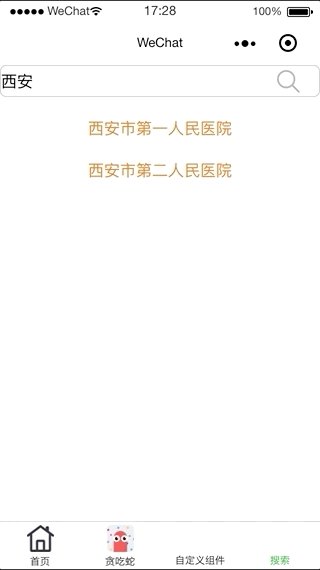
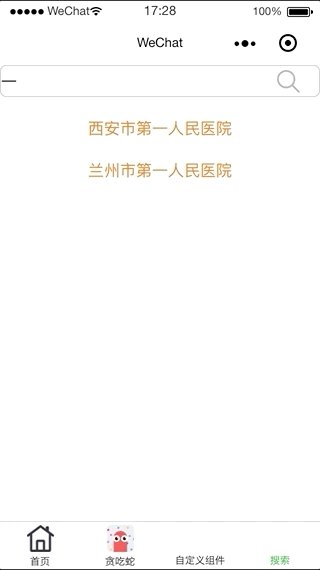
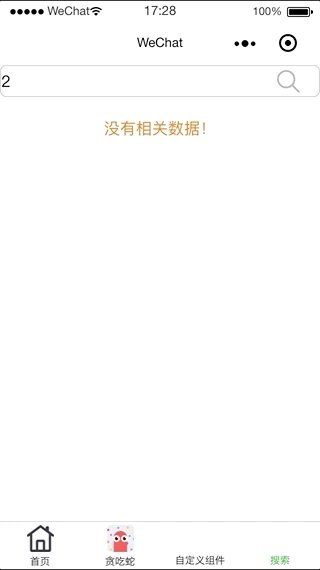
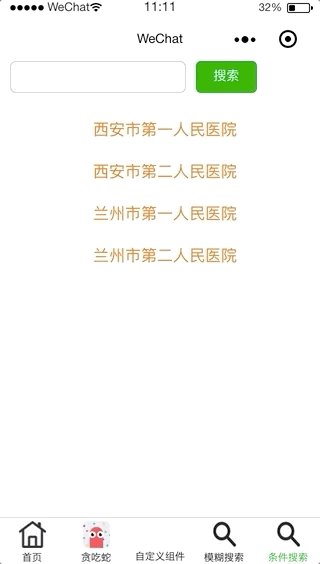
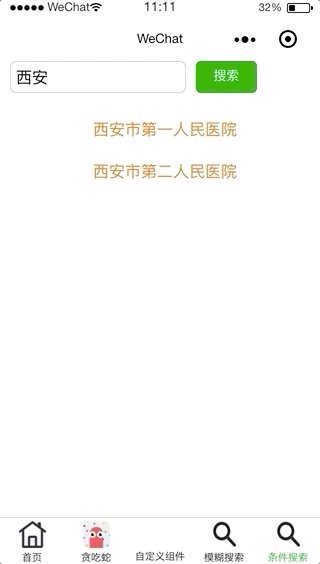
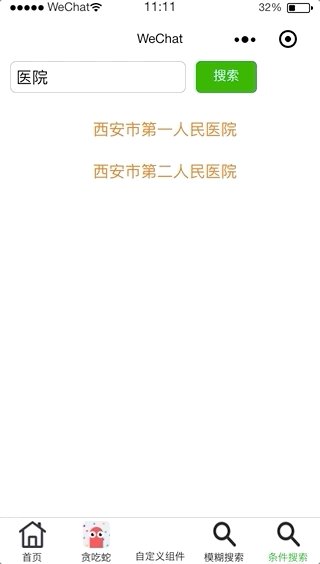
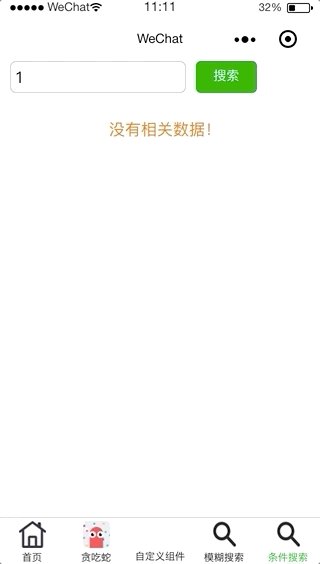
})效果图

条件搜索
searchif.wxml
<!--pages/searchif/searchif.wxml-->
<view class='search'>
<input type='text'
bindblur='input'/>
<button type='primary' class='btn' size='mini'>搜索</button>
<view wx:for="{{list}}" wx:key='' class='lists'>
<text wx:if="{{list}}">{{item.name}}</text>
</view>
</view>searchif.wxss
/* pages/searchif/searchif.wxss */
.search{
padding-left: 10px;
}
.search input{
border:1px solid #ccc;
border-radius: 6px;
height: 30px;
display: inline-block;
padding-left: 5px;
}
.btn{
height: 32px;
margin-left: 10px;
}
.lists{
text-align: center;
margin-top: 20px;
color: rgb(230, 124, 25);
}searchif.js
// pages/searchif/searchif.js
Page({
/**
* 页面的初始数据
*/
data: {
list: []
},
//键盘输入时实时调用搜索方法
input(e) {
this.search(e.detail.value)
},
search(key) {
var that = this;
//从本地缓存中异步获取指定 key 的内容
var list = wx.getStorage({
key: 'list',
//从Storage中取出存储的数据
success: function (res) {
// console.log(res)
if (key == '') { //用户没有输入时全部显示
that.setData({
list: res.data
})
return;
}
var arr = []; //临时数组,用于存放匹配到的数组
for (let i in res.data) {
if (res.data[i].name.indexOf(key) >= 0) {
arr.push(res.data[i])
}
}
if (arr.length == 0) {
that.setData({
list: [{ name: '没有相关数据!' }]
})
} else {
that.setData({
list: arr
})
}
},
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var list = [
{ name: "西安市第一人民医院"},
{ name: "西安市第二人民医院"},
{ name: "兰州市第一人民医院"},
{ name: "兰州市第二人民医院"}
]
wx.setStorage({
key: 'list',
data: list
})
this.setData({
list: list
})
},
})效果图

遇到的问题
在小程序文档中的setStorage里面的代码是这样写的:
wx.setStorage({
key:"key",
data:"value"
})在此过程中,我在data后面的值也加了引号,结果会出错,数据拿不到,因此,要注意此处的坑吆! \color{red}{在此过程中,我在data后面的值也加了引号,结果会出错,数据拿不到,因此,要注意此处的坑吆!}在此过程中,我在data后面的值也加了引号,结果会出错,数据拿不到,因此,要注意此处的坑吆!
关于微信小程序实现搜索框的源代码就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。